
简单的代码
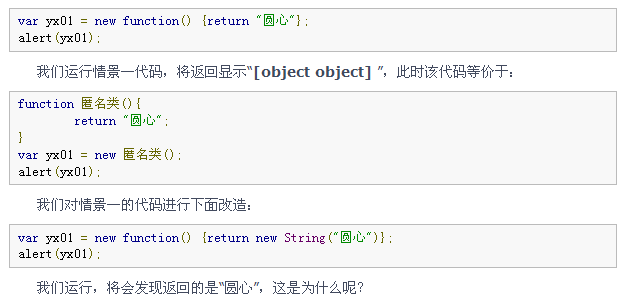
我们先来看一段简单的代码:

我想,现在回答这个问题,应该是易如反掌吧。
注:原文地址http://www.planabc.net/2008/02/20/javascript_new_function/
内存分析 
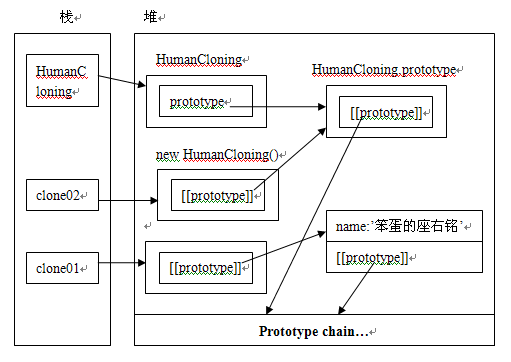
一张简易的内存图,并引入的函数对象的概念,同样也解释了上面代码(相对来说图不是很严谨,但易于理解)。在此也引出了一个问题,instanceof的实现原理,想必大家也看出了一些苗头,instanceof的判断依赖于原型链,具体实现细节,请参见后续博文。
本地属性与继承属性
对象通过隐式Prototype链能够实现属性和方法的继承,但prototype也是一个普通对象,就是说它是一个普通的实例化的对象,而不是纯粹抽象的数据结构描述。所以就有了这个本地属性与继承属性的问题。
首先看一下设置对象属性时的处理过程。JS定义了一组attribute,用来描述对象的属性property,以表明属性property是否可以在JavaScript代码中设值、被for in枚举等。
obj.propName=value的赋值语句处理步骤如下:
1. 如果propName的attribute设置为不能设值,则返回
2. 如果obj.propName不存在,则为obj创建一个属性,名称为propName
3. 将obj.propName的值设为value
可以看到,设值过程并不会考虑Prototype链,道理很明显,obj的内部[[Prototype]]是一个实例化的对象,它不仅仅向obj共享属性,还可能向其它对象共享属性,修改它可能影响其它对象。
我们来看一个示例:
 comment cacher l'adresse IP
comment cacher l'adresse IP
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Comment ouvrir l'autorisation de téléchargement de Douyin
Comment ouvrir l'autorisation de téléchargement de Douyin
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Comment se connecter à la base de données en utilisant VB
Comment se connecter à la base de données en utilisant VB