
Lorsque je travaillais sur un projet il y a quelque temps, il existait une fonction appelée rappel de message. Je crois que beaucoup de gens formidables l'ont fait. Permettez-moi de partager les problèmes et les solutions que j'ai rencontrés ci-dessous.
Tout d'abord, notre projet utilise le framework frameset et le code principal.
<frameset name="myFrame" cols="85,*" frameborder="no" border="0" framespacing="0">
<frame src="${base}/left.jsp" name="leftFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="leftFrame" />
<frame src="${base}/welcome.jsp" name="mainFrame" frameborder="no" scrolling="auto" noresize="noresize"
id="mainFrame" />
</frameset> Cela divise les parties gauche et droite en deux parties.
L'exigence est de cliquer sur l'icône de message, quelle que soit la page sur laquelle vous vous trouvez. Une invite de message peut apparaître dans le coin inférieur droit.
Je n’ai jamais fait ça auparavant. J'ai vérifié beaucoup d'informations à ce moment-là. Ensuite, j'ai d'abord trouvé le plug-in de message jquery. Plus tard, j'ai découvert comment faire fonctionner le js du frame parent, puis le problème a été résolu.
Parce que mon fichier left.jsp est une navigation par menu. C'est immuable. J'ai donc mis l'icône de message à gauche.
Fonction js dans la page left.jsp :
function openMsg(msgType){
//调用父窗体的获取消息js
window.parent.getMessage(msgType);
}C'est la fonction js à gauche pour ouvrir le message. msgType représente l'état du message.
Fonction window.parent : retour à la fenêtre parent
Remarque : si la fenêtre elle-même est une fenêtre de niveau supérieur, l'attribut parent renvoie une référence à lui-même.
Dans une page Web frame, la fenêtre parent est généralement la fenêtre de niveau supérieur, mais s'il y a un frame dans le cadre, la fenêtre parent et la fenêtre de niveau supérieur ne sont pas nécessairement les mêmes.
Ensuite, en utilisant cette méthode, nous pouvons appeler directement la fonction getMessage() de main.
Fonction getMessage() dans main :
function getMessage(msgType){
/*$.messager.lays(width, height);
*该方法主要用来定义弹出窗口的宽度和高度。
*/
$.messager.lays(200, 150);
var msg="无消息"
if(msgType==1){
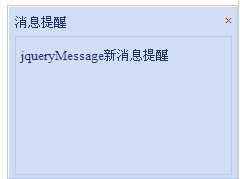
msg="jqueryMessage新消息提醒";
}else{
msg="jqueryMessage已提醒消息";
}
/*$.messager.show(title,text,time);
*该方法主要定义窗口显示的内容,以及窗口显示多长时间后进行隐藏。
*如果使用默认的标题,则将title设置为0,另外title和text还可以设置为html内容进行显示。如果希望用户点击弹窗的关闭按钮才关闭
*消息框,可将time设置为0。
*/
$.messager.show("消息提醒",msg);
}
</script> Aussi $.messager.anim(type,speed);
Cette méthode définit principalement la manière et la vitesse à laquelle la fenêtre est présentée.
$.messager.anim("fade",1000); //Affichage dans l'animation fadeIn
$.messager.anim("show",1000); //Affichage dans l'animation du spectacle
Ainsi, ce qui précède présente brièvement plusieurs méthodes couramment utilisées dans le plug-in de message de jquery
Bien sûr, si nous voulons l'utiliser, nous devons introduire les fichiers jquery.js et jquery.messager.js dans la page.
Avec cette combinaison, nous avons complété l'ensemble des fonctions.

Ce rendu fonctionne normalement sous IE8 et est compatible avec Google. L'éditeur vous présentera ici l'effet de calque contextuel du jeu de cadres. J'espère qu'il vous sera utile !
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment utiliser la fonction de longueur dans Matlab
Comment utiliser la fonction de longueur dans Matlab
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 qu'est-ce que c'est
qu'est-ce que c'est
 Introduction à l'utilisation d'un tableau
Introduction à l'utilisation d'un tableau
 Comment désactiver le partage réseau ics
Comment désactiver le partage réseau ics
 Quels types d'architecture système existe-t-il ?
Quels types d'architecture système existe-t-il ?
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre