
其实不然,用《精通Dojo》里的话来说就是"Dojo不只是一个程序库,而是一个工具包",它比其他所有的JS库的插件更全面更广阔。它包含大约40个用户界面控件、1个图形框架、cometd支持、1个打包系统,还有其他的一些东西。
从dojo官方网站 上下载最新版1.6,解压下来,它有三个文件夹分别是:

1. dojo: 是Dojo基础,你要做的其它事情都是在它的基础上,类似于jquery.js文件,但比它更丰富了一些其他功能;
2. dijit : Dojo的小部件框架及内建的小控件集.(大约有40个HTML用户小控件);
3 dojox: Dojo的扩展库,包含了从表格小部件到绘图库的所有功能。
了解了这些就足够了,虽然才发布到1.6,没有像jquery那样到6.1,但dojo绝对是强大的,选择它,将是你一生不变的追求。(广告词)
(注:dojo始于2004年,alex发起,然后经过众多DHTML专家开发,所以它现在已经很成熟了。)
接下来,我们要来配置我们的第一个例子,准备好了吗?dojo旅程正式开始,我们要做一个表单注册的例子.
首先我们要引用它的主题样式:
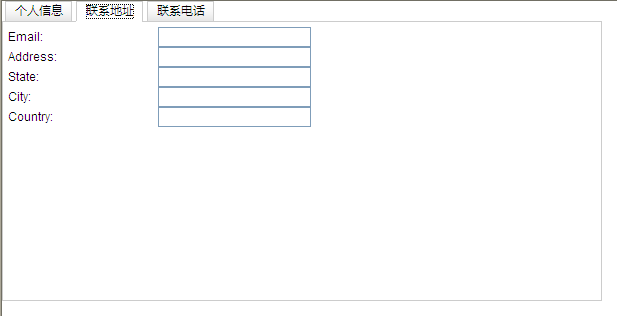
最后就没了,这个简单的选项卡就完成了。大家是不是觉得很奇怪,我们竟然没写其它的一行代码就完成了这个功能?这就是声明式小插件的好处了,因为你给dojoType声明了,它就会自动去绑定这个功能。
好了,这是我第一天的正式接触dojo,可能有理解错误的地方,大家可以指出来,我们一起学习进步。 如果你喜欢,我会写第二篇甚至更多.
本文的最终示例图:demo演示请查阅:http://www.lovewebgames.com/dojoroot/myStudy/study_001.html

完整代码:
 Comment enregistrer des fichiers sur une clé USB
Comment enregistrer des fichiers sur une clé USB
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment installer le filtre PS
Comment installer le filtre PS
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 Comment utiliser l'ajout en python
Comment utiliser l'ajout en python
 Le système informatique est composé de
Le système informatique est composé de
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 Logiciel de base de données couramment utilisé
Logiciel de base de données couramment utilisé