
扩展自 $.fn.datebox.defaults。用 $.fn.datetimebox.defaults 重写了 defaults。

依赖
datebox
timespinner
用法
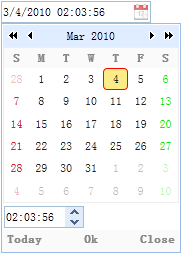
$('#dt').datetimebox({
showSeconds:false
});
特性
其特性扩展自 datebox,下列是为 datetimebox 增加的特性。
|
名称 |
类型 |
说明 |
默认值 |
|
showSeconds |
boolean |
定义是否显示秒的信息。 |
true |
方法
其方法扩展自 datebox,下列是为 datetimebox 重写的方法。
|
名称 |
参数 |
说明 |
|
options |
none |
返回 options 对象。 |
|
spinner |
none |
返回 timespinner 对象。 |
|
setValue |
value |
设置 datetimebox 的值。 |
 Quel est le format du caj
Quel est le format du caj
 Introduction aux commandes pour créer de nouveaux fichiers sous Linux
Introduction aux commandes pour créer de nouveaux fichiers sous Linux
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Quels sont les outils d'attaque DDoS ?
Quels sont les outils d'attaque DDoS ?