
Tout le monde a vu des stores ! Comme le montre l'image :




Principe :
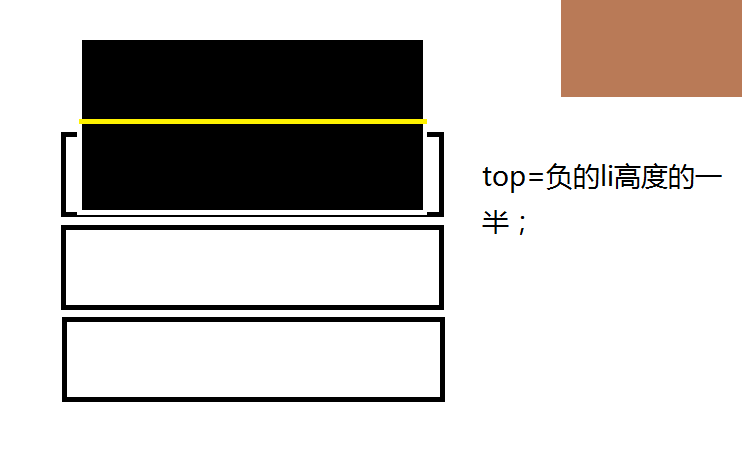
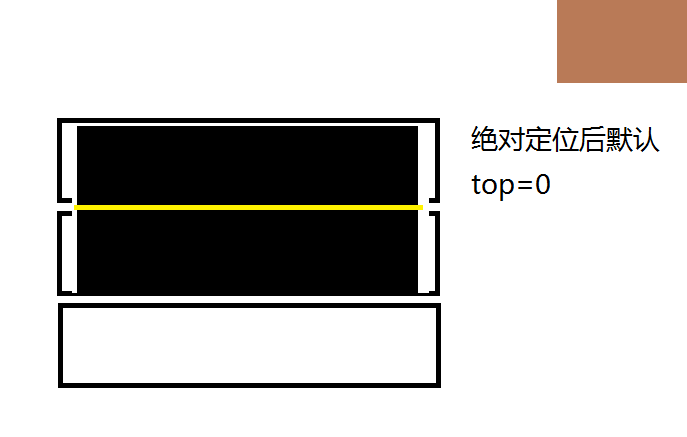
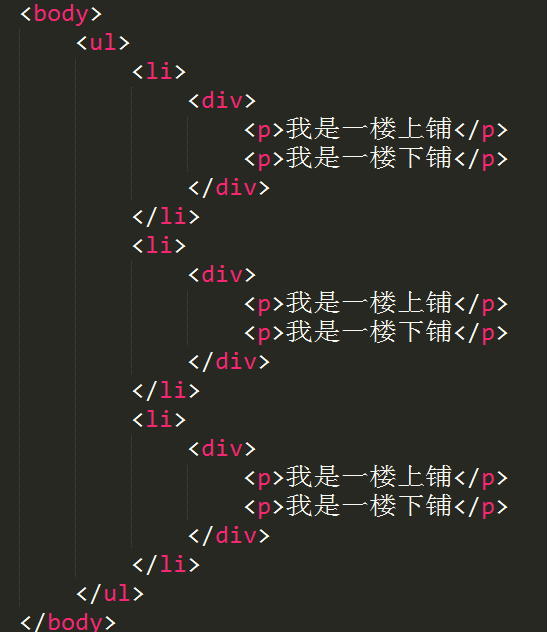
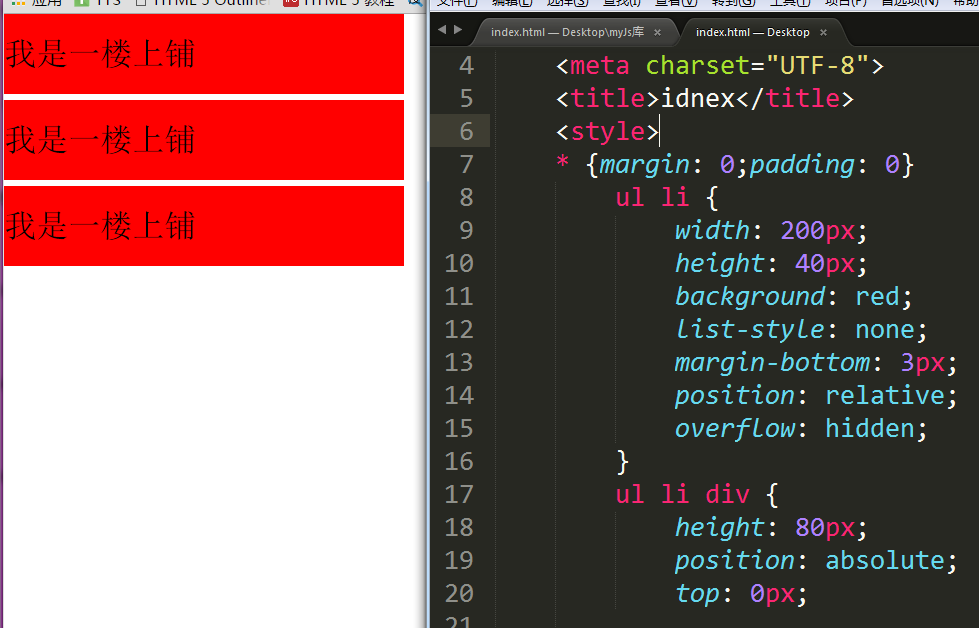
Comme le montre la figure, la grille creuse est comme chaque li. Définissez l'attribut de positionnement relatif et définissez overflow:hidden ; le bloc noir est le sous-élément li et la hauteur est deux fois la hauteur de li. Définir l'attribut absolu. Nous sommes Il s'agit de modifier sa valeur supérieure pour obtenir des modifications ! (Le bloc supplémentaire dans le coin supérieur droit n'a rien à voir avec cette photo)


Analyse de la mise en page :
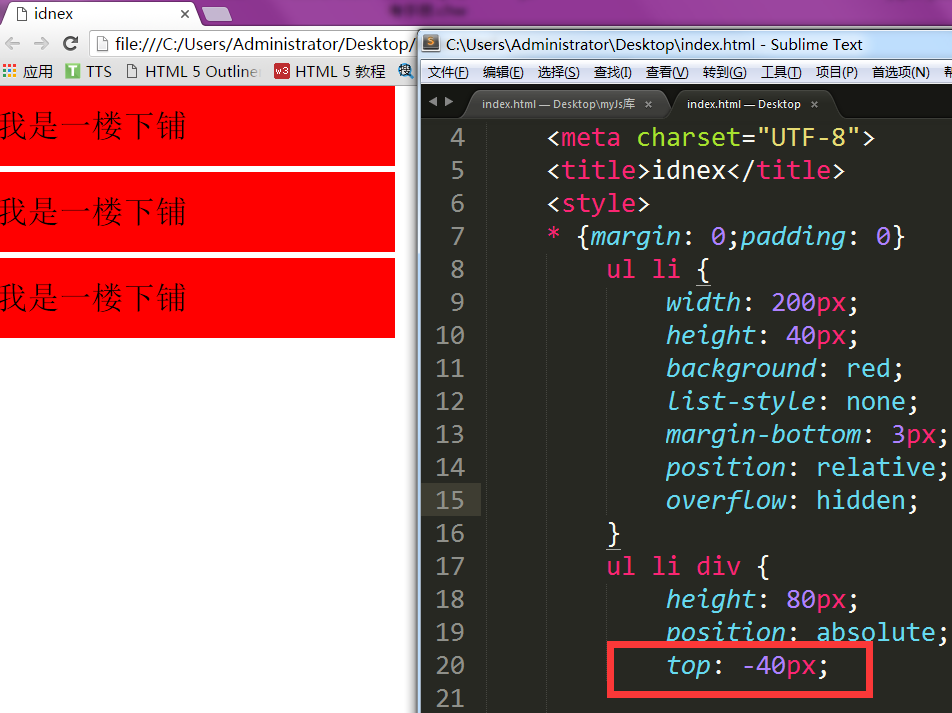
Notez que le haut vaut la peine d'être changé ! Par défaut, lorsque top=0, il affiche "Bulk au premier étage". Lorsque top=-40px, le sous-élément de li monte de 40px. A ce moment, le contenu affiché est "Superposé au premier étage". Faites attention au div de la couche d'emballage de l'élément p
.


Analyse JS :
1. Vous devez activer plusieurs minuteries pour obtenir l'effet
2. Exécutez la direction opposée
3. Effectuez plusieurs séries d’exercices
4. L'accumulation crée un sentiment de dislocation
5. Générer une animation d'intervalle de temps
Le code JS est le suivant :
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var oUl2 = document.getElementById('ul2');
toShow(oUl);
//每四秒执行一次
setTimeout(function(){
toShow(oUl2);
},4000);
function toShow(obj){
var aDiv = obj.getElementsByTagName('div');
var iNow = 0;
var timer = null;
var bBtn = true;
setInterval(function(){
toChange();
},2000);
function toChange(){
timer = setInterval(function(){
if(iNow==aDiv.length){
clearInterval(timer);
iNow = 0;
bBtn = !bBtn;
}
else if(bBtn){
startMove(aDiv[iNow],{top:0},function(){
var p = document.getElementsByClassName('p-2');
for(var i=0; i<p.length;i++){
p[i].style.background = 'red';
}
});
iNow++;
}
else{
startMove(aDiv[iNow],{top:-30});
iNow++;
}
},100);
}
}
};
//运动框架
function startMove(obj,json,endFn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var bBtn = true;
for(var attr in json){
var iCur = 0;
iCur = parseInt(getStyle(obj,attr)) || 0;
var iSpeed = (json[attr] - iCur)/8;
iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if(iCur!=json[attr]){
bBtn = false;
}
obj.style[attr] = iCur + iSpeed + 'px';
}
if(bBtn){
clearInterval(obj.timer);
if(endFn){
endFn.call(obj);
}
}
},30);
}
//获取非行间样式
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else{
return getComputedStyle(obj,false)[attr];
}
}
</script>
Adresse de téléchargement : js pour obtenir un effet de blinds
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde pour apprendre à obtenir l'effet des stores js.