
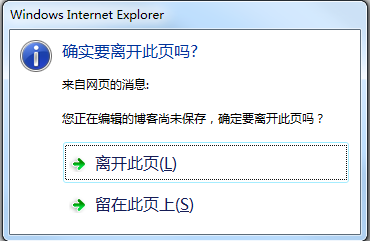
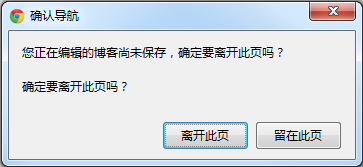
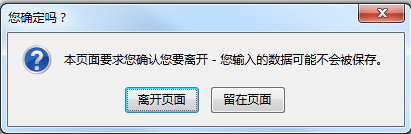
beforeunload 指在页面卸载前提供的最后一次JS执行的机会。如下
IE:

Chrome:

Firefox12:

 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Les dix meilleurs classements des échanges de devises numériques
Les dix meilleurs classements des échanges de devises numériques
 La raison pour laquelle la fonction d'en-tête renvoie un échec 404
La raison pour laquelle la fonction d'en-tête renvoie un échec 404
 Plug-in TV Mango
Plug-in TV Mango
 Quels sont les attributs du javabean ?
Quels sont les attributs du javabean ?
 navigateur wap
navigateur wap
 Analyse coût-efficacité de l'apprentissage de Python et C++
Analyse coût-efficacité de l'apprentissage de Python et C++
 quelle est l'adresse mac
quelle est l'adresse mac