
• Distinguer les attributs DOM et les attributs d'élément
<img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus" class="classA" />
Habituellement, les développeurs ont l'habitude d'appeler id, src, alt, etc. les "attributs" de cet élément. Nous appelons cela « attribut d’élément ». Cependant, lors de l'analyse dans un objet DOM, le navigateur réel analysera finalement l'élément de balise en un "objet DOM" et stockera les "attributs d'élément" de l'élément en tant qu'"attributs DOM".
Même certains "attributs d'élément" et "attributs DOM" ont des noms différents, comme la classe d'attributs d'élément ci-dessus, qui correspond à className après avoir été convertie en attribut DOM.
Gardez à l'esprit qu'en javascript, nous pouvons directement obtenir ou définir des "propriétés DOM":
<script type="text/javascript">
$(function() {
var img1 = document.getElementById("hibiscus");
alert(img1.alt);
img1.alt = "Change the alt element attribute";
alert(img1.alt);
img1.className = "classB";
})
</script>Donc, si vous souhaitez définir la classe de style CSS d'un élément, vous devez utiliser l'attribut DOM "className" au lieu de l'attribut d'élément "class".
-------------------------------------------------- -----------------------------------
•Opération "Attribut Dom"
jQuery fournit la fonction each() pour parcourir l'ensemble d'empaquetage jQuery, où le pointeur this est un objet DOM, nous pouvons donc l'appliquer avec du javascript natif pour faire fonctionner les attributs DOM de l'élément :
$("img").each(function(index) {
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
this.alt = "changed";
alert("index:" + index + ", id:" + this.id + ", alt:" + this.alt);
});
•Opération "Attribut d'élément"
Nous pouvons utiliser getAttribute et setAttribute en javascript pour faire fonctionner les "attributs d'élément" de l'élément. jQuery vous fournit la fonction d'ensemble d'habillage attr(), qui peut simultanément exploiter les attributs de tous les éléments de l'ensemble d'habillage :

Bien que nous puissions utiliser removeAttr(name) pour supprimer les attributs d'un élément, les attributs DOM correspondants ne seront pas supprimés et n'affecteront que la valeur de l'attribut DOM. Par exemple, la suppression de l'attribut d'élément en lecture seule d'un élément d'entrée entraînera. le correspondant L'attribut DOM devient faux (c'est-à-dire que l'entrée devient modifiable).
• Modifier les classes et styles CSS
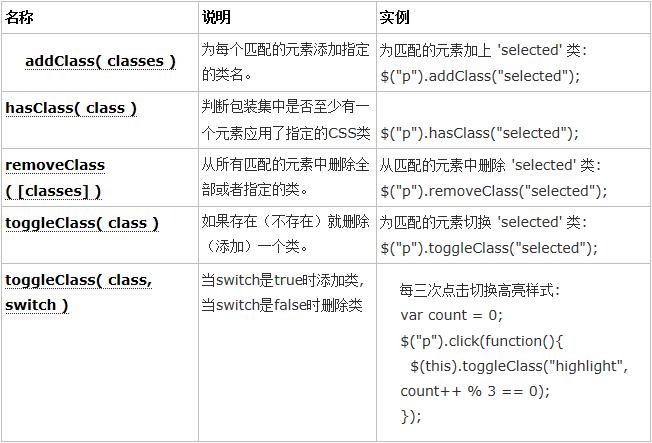
Le tableau suivant présente les méthodes jQuery liées à la modification des classes CSS :

Notez que les paramètres de addClass(class) et removeClass(classes) peuvent être transmis dans plusieurs classes CSS à la fois, séparées par des espaces. Les paramètres de la méthode removeClass sont facultatifs. Si aucun paramètre n'est transmis, toutes les classes CSS seront supprimées.
De même, lorsque l'on souhaite modifier un style CSS spécifique d'un élément, c'est-à-dire modifier l'attribut "style" de l'élément, jQuery fournit également la méthode correspondante :

• Obtenez des attributs communs
<!doctype html>
<html lang="zh">
<head>
<meata charset="utf-8"/>
<title>get object width</title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(function() {
alert("attr(\"width\"):" + $("#testDiv").attr("width")); //undifined
alert("css(\"width\"):" + $("#testDiv").css("width")); //auto(ie6) 或 1264px(ff)
alert("width():" + $("#testDiv").width()); //正确的数值 1264
alert("style.width:" + $("#testDiv")[0].style.width); //空值
})
</script>
</head>
<body>
<div id="testDiv">test text</div>
</body>
</html>Nous voulons obtenir la largeur de la couche de test et utiliser la méthode attr pour obtenir "l'attribut d'élément" comme indéfini, car la largeur n'est pas ajoutée au div. Bien que la valeur de l'attribut style puisse être obtenue à l'aide de la méthode css(), les résultats renvoyés dans les différents navigateurs sont différents. IE6 renvoie auto, tandis que FF renvoie la valeur correcte mais avec "px" derrière. JQuery fournit donc la méthode width(), qui renvoie la valeur correcte sans px.
En réponse au problème ci-dessus, jQuery fournit des méthodes pour obtenir et définir les attributs couramment utilisés. Par exemple, width() permet aux utilisateurs d'obtenir la largeur d'un élément, tandis que width(val) est utilisé pour définir la largeur d'un élément. élément.
Les méthodes suivantes peuvent être utilisées pour obtenir des valeurs d'attribut communesdes éléments :
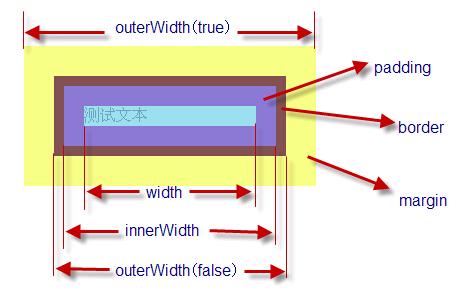
1. Hauteur et largeur liées à la largeur et à la hauteur


outerWidth peut accepter un paramètre de valeur bool pour indiquer s'il faut calculer la valeur de marge.
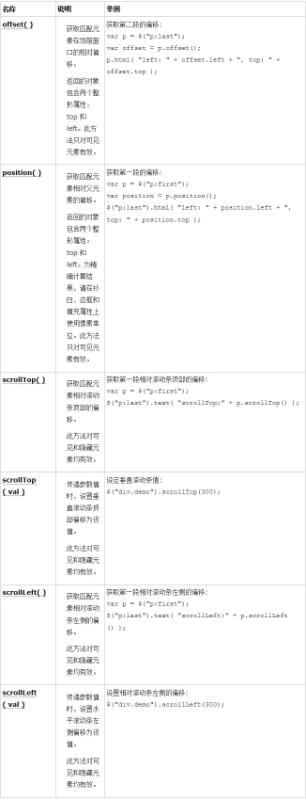
2. Positionnement

L'explication détaillée ci-dessus des attributs et des styles des opérations jQuery est tout le contenu partagé par l'éditeur. J'espère qu'elle pourra vous donner une référence et j'espère que vous soutiendrez Script Home.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique