
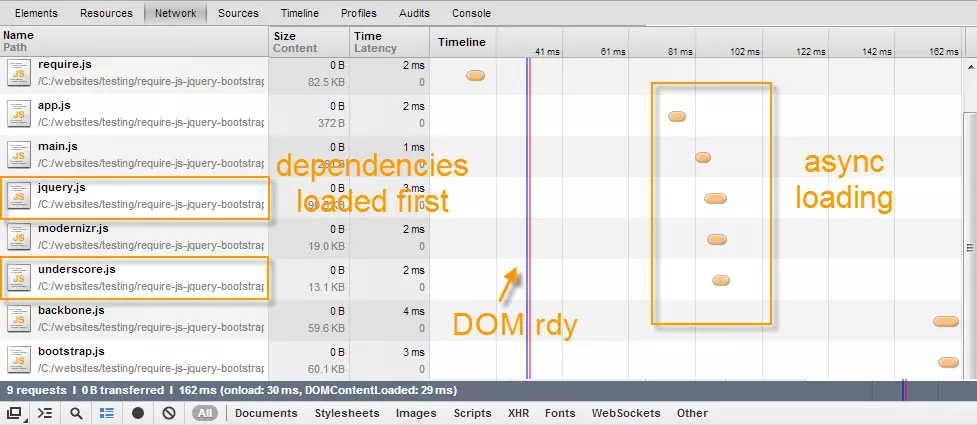
Commencez rapidement les obligations: en seulement 2 minutes! Ou téléchargez le code suivant et expérimentez-le maintenant. Ce qui suit est une capture d'écran de l'application réelle de requirejs. Adresse du projet GitHub
requirejs est un fichier JavaScript et un chargeur de module. Il est optimisé pour l'utilisation du navigateur, mais peut également être utilisé dans d'autres environnements JavaScript tels que le rhinocéros et le nœud. L'utilisation d'un chargeur de script modulaire comme DibleJS améliorera la vitesse et la qualité de votre code.


<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>
// 将第三方依赖项放在lib文件夹中
//
// 配置从lib目录加载模块
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加载主应用程序模块以启动应用程序
requirejs(["app/main"]);
// 加载Web应用程序JavaScript依赖项/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 执行操作
console.log('required plugins loaded...');
});
});requirejs est un fichier JavaScript et un chargeur de module. Il est optimisé pour l'utilisation du navigateur, mais peut également être utilisé dans d'autres environnements JavaScript. L'objectif principal des exigences est d'encourager l'utilisation du développement modulaire de JavaScript en fournissant une structure d'addition de dépendance claire claire. Cela peut considérablement améliorer la vitesse et la qualité de votre code, en particulier dans les grands projets. Il aide également à gérer et à charger efficacement les fichiers JavaScript, ce qui présente un avantage significatif lorsqu'il s'agit de projets complexes avec un grand nombre de scripts.
requirejs utilise l'API de définition du module asynchrones (AMD) pour gérer les modules JavaScript. Ces modules peuvent être chargés de manière asynchrone, ce qui signifie qu'ils peuvent être chargés en parallèle, mais exécutés dans l'ordre que vous spécifiez. Ceci est particulièrement utile pour gérer les dépendances dans les grands projets. Vous pouvez définir les dépendances, puis les exigences garantissent que ces dépendances sont chargées et fournies avant d'exécuter le code de dépendance.
Pour définir un module dans requirejs, vous pouvez utiliser la fonction define(). Cette fonction prend deux paramètres: un tableau de dépendance et une fonction d'usine. Les dépendances sont des scripts qui doivent être chargés avant d'exécuter un module, et les fonctions d'usine sont du code qui s'exécute pour créer un module. Les exemples sont les suivants:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html> Pour charger un module dans requirejs, vous pouvez utiliser la fonction require(). Cette fonction accepte deux paramètres: un tableau de dépendance et une fonction de rappel. Les dépendances sont des scripts qui doivent être chargés avant l'exécution du rappel, et la fonction de rappel est le code qui s'exécute après le chargement de la dépendance. Les exemples sont les suivants:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html> Oui, les obligations sont compatibles avec d'autres bibliothèques JavaScript telles que jQuery. Vous pouvez inclure jQuery comme dépendance dans le module ou le charger à l'aide de la fonction require(). Cela vous permet de profiter des capacités de structure modulaire et de gestion de la dépendance de requirejs tout en utilisant les fonctionnalités et les capacités de JQuery.
requirejs fournit un rappel onError pour gérer les erreurs. Ce rappel est appelé chaque fois qu'une erreur se produit lors du chargement d'un module ou de ses dépendances. Vous pouvez utiliser ce rappel pour enregistrer les erreurs ou les gérer d'une manière qui convient à votre application.
Oui, les obligations peuvent être utilisées dans Node.js. Cependant, Node.js possède son propre système de modules (CommonJS), vous n'aurez peut-être pas besoin d'utiliser le requirejs. Si vous choisissez d'utiliser les resessions de resession dans Node.js, vous pouvez profiter de ses capacités asynchrones de chargement et de gestion des dépendances.
requirejs contient un outil d'optimisation appelé R.Js. Cet outil peut connecter et compresser vos scripts, ainsi que des dépendances basées sur le texte. Cela peut réduire considérablement le nombre de demandes HTTP faites par l'application et augmenter son temps de chargement.
Oui, les obligations peuvent être utilisées avec TypeScript. TypeScript est un sur-ensemble typique de JavaScript qui se compile en JavaScript pur. Vous pouvez utiliser les obligations pour gérer et charger les modules TypeScript comme vous le feriez avec les modules JavaScript.
Vous pouvez configurer les obligations à l'aide de la fonction require.config(). Cette fonction vous permet de définir diverses options de configuration pour DIBEJS, telles que l'URL de base du script, le chemin de la bibliothèque, la configuration de la cale pour les scripts non AMD, etc. Les exemples sont les suivants:
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>Cette réponse révisée maintient la signification d'origine tout en utilisant différentes structures de libellé et de phrases.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei
 Le lecteur C peut-il être étendu ?
Le lecteur C peut-il être étendu ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 qq voix
qq voix
 Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage
 La différence entre php et js
La différence entre php et js
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Encyclopédie d'utilisation de Printf
Encyclopédie d'utilisation de Printf