

Cet article a été revu par des pairs par Vildan Softic. Merci à tous les pairs examinateurs de SitePoint pour avoir fait du contenu SitePoint le meilleur possible!
Atom est un éditeur piratable moderne, au cœur. C'est génial, mais pour les développeurs qui ne parlent pas couramment Coffeescript, il est difficile de suivre la documentation. Comprendre l'écosystème de l'atome peut devenir déroutant. Passons en revue tous les aspects de la façon dont l'écriture d'un package atome en JavaScript fonctionne.
Atom est une application Node.js et basée sur le chrome, écrite avec le cadre électronique de Github. Cela signifie qu'il s'agit techniquement d'une application Web, fonctionnant sur le bureau. La fonctionnalité interne de l'ATOM est divisée en packages de minuscules noyaux; Ils sont développés de la même manière que tout autre ensemble de la communauté. Bien qu'ils soient tous écrits dans CoffeeScript, il est possible de les écrire en javascript simple, soit de les transpiler via Babel.
Babel est un compilateur source-source; transformant le code ECMAScript 2015 (anciennement connu sous le nom d'ES6) en code ECMAScript 5. Étant donné que l'environnement est du chrome, il existe déjà de nombreuses fonctionnalités ES2015 prises en charge. Mais au lieu de toujours rechercher ceux qui sont implémentés, je recommande d'utiliser Babel pour transpiler votre code. Dans une version ultérieure - lorsque l'ES2015 est mieux pris en charge dans le chrome - vous pouvez à nouveau désactiver Babel et garder votre base de code (presque) intacte.
Pour activer le transplage avec Babel, chaque fichier a besoin d'un «utilisation de Babel»; déclaration au début, similaire au mode strict dans ECMAScript 5. Cela vous donne également la possibilité de décider quels fichiers doivent être transpirés et lesquels non, en omettant l'instruction.
Il est utile de visualiser un package atome en tant que module NPM. Vous avez le même accès à l'API que n'importe quel outil fonctionnant sur node.js. Il est donc possible d'ajouter toute dépendance au NPM nécessaire. Un package.json est également requis, contenant toutes les méta-données pour votre projet. Le fichier de base doit être le suivant:
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>Les clés importantes sont principales - définissant le point d'entrée principal de votre package (par défaut à index.js / index.coffee) - et moteurs - indiquant l'atome sur quelle version votre package exécute. Il existe également un ensemble de clés en option disponibles, documentées dans la documentation du package «WordCount» (section package.json) .
Tout votre code de package appartient au répertoire de niveau supérieur Lib /. Je recommande également d'avoir votre point d'entrée dans ce dossier, car il maintient la structure propre et facilite la numérisation du projet.
Votre fichier principal doit être un objet Singleton qui maintient tout le cycle de vie de votre package. Même si votre package ne se compose qu'une seule vue, tout sera géré à partir de cet objet. Votre point d'entrée nécessite une méthode activate (), mais doit également avoir le Facultatif deactivate () et serialaliser ().
<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>La fonction activate () est la seule méthode requise. Initialisez tous vos modules, vues ou aides ici. Il est passé un objet, contenant l'état sérialisé précédent de votre package. Si vous ne séalisez rien dans votre package, ce sera un objet vide. Cela signifie que cela dépend entièrement de vous et de votre architecture de package sur ce qui doit sérialiser.
La méthode Deativate () est facultative, mais importante. Il sera appelé par Atom lorsque la fenêtre s'arrête, ou que l'utilisateur le désactive dans les paramètres. Lorsque votre package est désactivé par l'utilisateur et que vous ne déposez pas d'événements / commandes ajoutés, il est toujours disponible. Ce n'est pas un problème lorsque l'atome ferme la fenêtre. Il démêlera les événements et les commandes. Mais si votre package regarde des fichiers ou fait un autre travail, vous devez les libérer dans Deagtivate ().
Un package s'abonne généralement à plusieurs événements comme l'ajout de commandes personnalisées, l'écoute de modifications ou les fichiers modifiés. Il est possible de les regrouper dans une instance de compositédisposable (), et de cette façon, ils peuvent tous être éliminés en même temps.
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span>est une caractéristique puissante, mais encore facultative, des packages d'atomes. La sérialisation / désérialisation se produit lorsqu'une fenêtre s'arrête, rafraîchie ou restaurée à partir d'une session précédente. C'est à vous de définir lequel et combien de vos composants doivent sérialiser leurs données. Ce qui est important, c'est qu'il renvoie JSON. Si vous avez une vue et que vous voulez que cela puisse être rafraîchi, vous devez le rendre compatible avec la sérialisation et la désérialisation.
Ce composant très basique prend un objet, qui sera utilisé comme données internes du composant. Votre composant peut alors travailler avec les données et peut permettre à son état d'être sérialisé via la méthode Serialize ().
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>Pour rendre tout cela utile, ce composant doit être appelé et sérialisé dans vos packages Singleton principal.
<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>Tous les objets que vous souhaitez sérialiser ont besoin de la méthode Serialize (). Il doit renvoyer un «objet sérialisable» et une clé de désérialiseur avec le nom d'un désérialiseur enregistré. Selon Atom, «c'est généralement le nom de la classe elle-même». En plus de cela, une classe a également besoin de la méthode statique Desérialize (). Cette méthode convertit un objet d'un état précédent en un objet authentique.
Afin de rendre tout cela possible, vous devez ajouter votre classe au système de désérialisation avec atom.deserializers.add ().
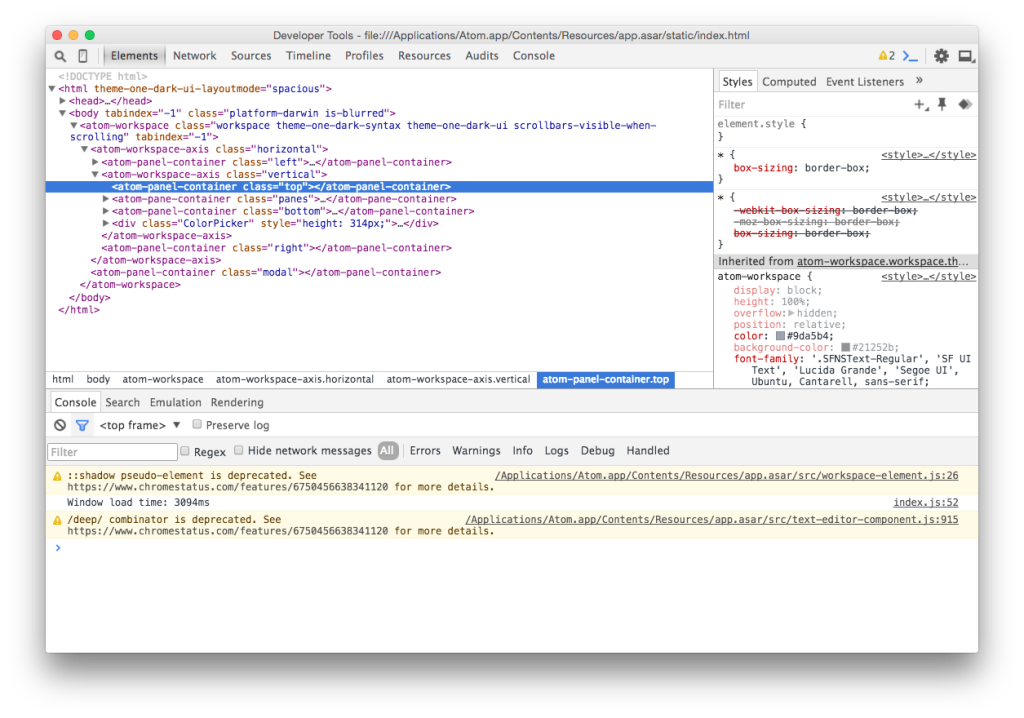
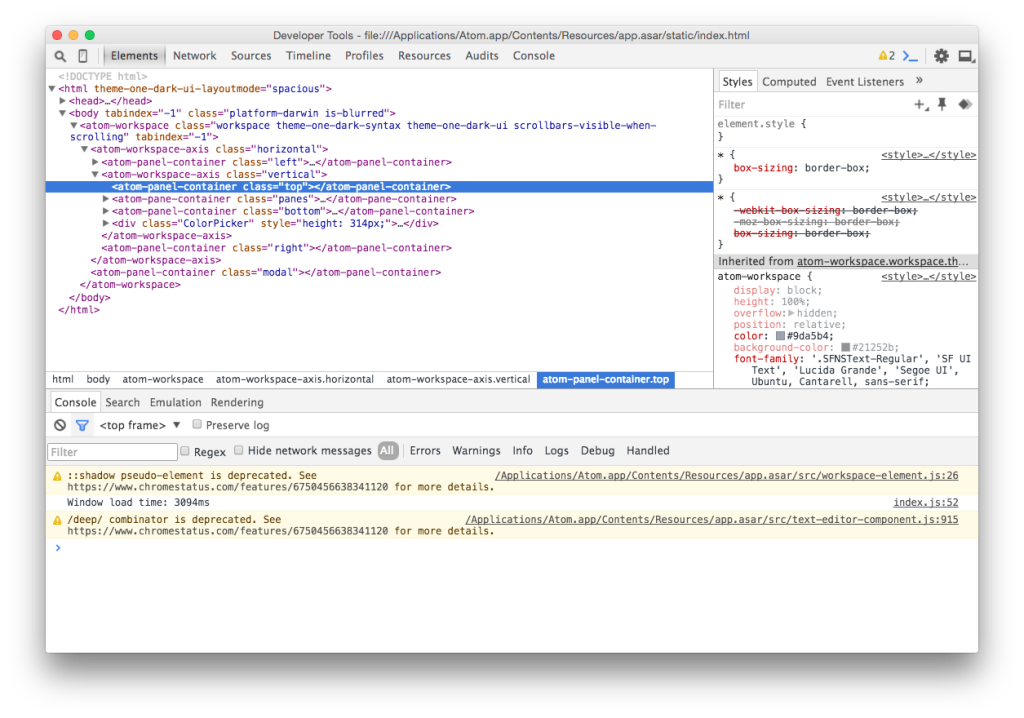
Un volet est la fenêtre individuelle de l'atome. Il contient tous les onglets ouverts, appelés «éléments». Ces vitesses sont stockées dans l'objet atom.workspace. Avec atom.workspace.getActivePane (), vous demandez le volet actif actuel. Un objet en volet ne contient aucun éléments DOM, mais tous les cas des composants internes d'Atome (par exemple Texteditor, GutterContainer, NotificationManager). La compréhension de ces vitesses est essentielle pour créer des vues personnalisées pour votre package.
Vues ou tout autre élément d'interface utilisateur personnalisé que vous souhaitez ajouter doit être créé avec JavaScript. Atom est entièrement construit avec des composants Web, mais vous n'avez pas à le faire. Un exemple très basique d'un modal personnalisé pourrait être le suivant.
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span><span>// lib/fancy-component.js
</span><span>class FancyComponent {
</span> <span>constructor (configData) {
</span> <span>this.data = configData;
</span> <span>}
</span>
<span>// This method will be called when the class
</span> <span>// is restored by Atom.
</span> <span>static deserialize (config) {
</span> <span>return new FancyComponent(config);
</span> <span>}
</span>
<span>// The returned object will be used to restore
</span> <span>// or save your data by Atom.
</span> <span>// The "deserializer" key must be the name of your class.
</span> <span>serialize () {
</span> <span>return {
</span> <span>deserializer: 'FancyComponent',
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>
<span>// Add class to Atom's deserialization system
</span>atom<span>.deserializers.add(FancyComponent);
</span>
<span>export default FancyComponent;
</span>La méthode atom.workspace.addmodalpanel () ajoute un élément modal à l'espace de travail d'Atom. Si vous souhaitez ajouter une vue personnalisée à un volet (par exemple pour une page de paramètres), il y a cependant un peu plus de travail requis.
La configuration du package doit être décrite dans le schéma JSON. Pour ajouter des paramètres, votre objet de package a besoin d'une clé de configuration avec les données. Alternativement, vous pouvez déplacer la configuration vers un fichier config-Schema.json et l'importer. Cela maintient votre configuration séparée et votre architecture organisée.
<span>// lib/main.js
</span><span>import <span>FancyComponent</span> from './fancy-component';
</span><span>import <span>SomeView</span> from './some-view';
</span>
<span>const YourPackage = {
</span> <span>fancyComponent: null,
</span> <span>someView: null,
</span>
<span>activate (state) {
</span> <span>// If the component has been saved at a previous session of Atom,
</span> <span>// it will be restored from the deserialization system. It calls your
</span> <span>// your components static 'deserialize()' method.
</span> <span>if (state.fancy) {
</span> <span>this.fancyComponent = atom.deserializers.deserialize(state.fancy);
</span> <span>}
</span> <span>else {
</span> <span>this.fancyComponent = new FancyComponent({ otherData: 'will be used instead' });
</span> <span>}
</span>
<span>// More activation logic.
</span> <span>},
</span>
<span>// As well as your component, your package has a serialize method
</span> <span>// to save the current state.
</span> <span>serialize () {
</span> <span>return {
</span> <span>fancy: this.fancyComponent.serialize(),
</span> <span>view: this.someView.serialize()
</span> <span>};
</span> <span>}
</span><span>};
</span><span>// lib/custom-view-element.js
</span><span>export default class YourPackageView {
</span> <span>constructor (state) {
</span> <span>this.data = state;
</span> <span>this.element = document.createElement('div');
</span> <span>this.message = document.createElement('span');
</span> <span>this.textNode = document.createTextNode(this.data.content);
</span>
<span>this.element.classList.add('your-package');
</span> <span>this.message.classList.add('your-package-message');
</span>
<span>this.message.appendChild(this.textNode);
</span> <span>this.element.appendChild(this.message);
</span> <span>}
</span>
<span>serialize () {
</span> <span>return {
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>destroy () {
</span> <span>this.element.remove();
</span> <span>}
</span>
<span>getElement () {
</span> <span>return this.element;
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>Cela crée automatiquement la configuration de la page de paramètres de votre package. Une liste de tous les types prises en charge se trouve sur la page de configuration de la documentation de l'API d'ATOM. Votre objet Paramètres, ainsi que toutes les autres configurations de packages, sont stockés dans l'objet atom.config.
Vous pouvez obtenir et définir n'importe quelle clé de votre configuration avec les méthodes get () et set (). Il est également possible d'obtenir les paramètres généraux d'ATOM ou les paramètres d'autres packages. Si vous souhaitez interagir avec d'autres packages, vous devez fournir et consommer des services.
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>Pour écouter les modifications, vous pouvez soit observer la configuration pour les modifications, soit avoir un auditeur - appelé OnDidChange () - sur un chemin clé. Les deux renvoient un jetable que vous pouvez .dispose () pour se désabonner.
Encore une fois, les ajouter à une instance de CompositeDisposable vous permet de éliminer plusieurs événements à la fois:
<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>ou, jetez-les individuellement:
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span>Les menus et les keymaps rendent les fonctionnalités de votre package accessibles à l'utilisateur dans l'environnement atome. Ils sont liés à des commandes spécifiques de votre interface. Si votre colis peut être basculé, ouvrez une vue, faites une action personnalisée ou quoi que ce soit d'autre, elle devrait être disponible pour l'utilisateur.
La définition du menu peut être stockée en tant que fichier JSON dans le répertoire des menus / haut niveau ou dans la clé des menus de votre package.json. L'exemple suivant ajoute des commandes à la barre de menu des packages et au menu contextuel de l'éditeur. Le menu contextuel apparaît lors du clic droit à l'intérieur de l'éditeur.
<span>// lib/fancy-component.js
</span><span>class FancyComponent {
</span> <span>constructor (configData) {
</span> <span>this.data = configData;
</span> <span>}
</span>
<span>// This method will be called when the class
</span> <span>// is restored by Atom.
</span> <span>static deserialize (config) {
</span> <span>return new FancyComponent(config);
</span> <span>}
</span>
<span>// The returned object will be used to restore
</span> <span>// or save your data by Atom.
</span> <span>// The "deserializer" key must be the name of your class.
</span> <span>serialize () {
</span> <span>return {
</span> <span>deserializer: 'FancyComponent',
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>
<span>// Add class to Atom's deserialization system
</span>atom<span>.deserializers.add(FancyComponent);
</span>
<span>export default FancyComponent;
</span>avec des keymaps, vous définissez les raccourcis pour vos commandes de package. Ils sont liés à une portée spécifique, où la portée est un sélecteur CSS comme l'atome-text-éditeur, l'atome-text-éditeur: pas ([mini]) ou l'espace d'atoms. Lorsqu'un élément correspondant au sélecteur est mis au point et que le modèle de touche est utilisé, votre action personnalisée est émise.
<span>// lib/main.js
</span><span>import <span>FancyComponent</span> from './fancy-component';
</span><span>import <span>SomeView</span> from './some-view';
</span>
<span>const YourPackage = {
</span> <span>fancyComponent: null,
</span> <span>someView: null,
</span>
<span>activate (state) {
</span> <span>// If the component has been saved at a previous session of Atom,
</span> <span>// it will be restored from the deserialization system. It calls your
</span> <span>// your components static 'deserialize()' method.
</span> <span>if (state.fancy) {
</span> <span>this.fancyComponent = atom.deserializers.deserialize(state.fancy);
</span> <span>}
</span> <span>else {
</span> <span>this.fancyComponent = new FancyComponent({ otherData: 'will be used instead' });
</span> <span>}
</span>
<span>// More activation logic.
</span> <span>},
</span>
<span>// As well as your component, your package has a serialize method
</span> <span>// to save the current state.
</span> <span>serialize () {
</span> <span>return {
</span> <span>fancy: this.fancyComponent.serialize(),
</span> <span>view: this.someView.serialize()
</span> <span>};
</span> <span>}
</span><span>};
</span>Gardez à l'esprit que ces commandes doivent avoir été enregistrées (atom.commands.add ()) dans votre point d'entrée.
Le débogage de l'atome n'est pas très différent à déboguer sur le Web. Vous pouvez activer les outils de développeur Chrome sous View> Developer> Toggle Developer Tools pour afficher les erreurs lancées, les journaux à partir de votre code ou comprendre le balisage de l'ATOM.

Atom utilise le cadre de jasmin pour ses tests. Les tests sont placés dans le répertoire Spec / Top-Level et les fichiers à l'intérieur doivent se terminer avec -Spec (par exemple Fancy-Component-Spec.js). Les tests ne sont pas nécessaires pour exécuter votre package ou le publier, mais ils sont un bon moyen de sauvegarder la qualité de votre code et de vous assurer que rien ne se casse lors de l'ajout de nouvelles fonctionnalités.
Pour exécuter vos tests, vous pouvez soit utiliser la commande Fenêtre: Exécuter-Package-Specs ou aller sur Affichage> Developer> Exécuter les spécifications du package.
Si vous souhaitez exécuter vos spécifications de colis sur Travis CI, il y a une brève publication sur le blog d'Atom sur la façon de le configurer.
C'était beaucoup d'entrée. L'ordre de flux ou d'exécution réel de l'atome est à peu près comme suit (Remarque: Les tests ne font pas partie du flux de package).
J'espère que mon article vous a aidé à obtenir une compréhension de base du développement des packages atomiques. Il y a encore beaucoup plus de fonctionnalités et de nombreux sujets, qui ne peuvent malheureusement pas être couverts dans un seul article. Jetez un œil au Manuel du vol Atom pour voir ce qui est possible.
quel package allez-vous développer?
Vanilla JavaScript fait référence à un javascript pur et pur sans bibliothèques ni frameworks supplémentaires. Il est important d'écrire des packages Atom car il permet un code léger, efficace et hautement personnalisable. En utilisant Vanilla JavaScript, les développeurs peuvent créer des packages plus rapides, plus sécurisés et plus faciles à déboguer et à entretenir. Il garantit également que les packages ne dépendent pas de bibliothèques tierces, ce qui les rend plus fiables et robustes.
pour commencer à écrire Un package Atom utilisant Vanilla Javascript, vous devez d'abord configurer votre environnement de développement. Cela comprend l'installation de Node.js et de l'atome. Une fois que vous avez installé, vous pouvez utiliser le générateur de packages Atom pour créer un nouveau package. Après cela, vous pouvez commencer à écrire votre package à l'aide de Vanilla JavaScript. N'oubliez pas de suivre les directives des packages atomiques pour vous assurer que votre package est compatible avec l'éditeur d'atomes.
Dans Vanilla JavaScript, vous pouvez utiliser l'importation et les instructions d'exportation pour inclure des modules dans votre code. L'instruction d'importation vous permet d'apporter des fonctions, des objets ou des valeurs à partir d'un autre module, tandis que l'instruction d'exportation vous permet de mettre certaines parties de votre module à la disposition d'autres modules. Voici un exemple de base:
// Exportation d'une fonction dans module.js
Fonction d'exportation MyFunction () {
// Code de fonction ici
}
// Importation d'importation La fonction dans un autre module
import {myFunction} de './module.js';
Le code modularisant en JavaScript de vanille présente plusieurs avantages. Cela rend votre code plus organisé, plus facile à comprendre et à entretenir. Il favorise également la réutilisation du code, comme vous pouvez importer et utiliser le même module dans différentes parties de votre application. De plus, il aide à gérer les dépendances, car chaque module peut spécifier ses propres dépendances.
ATOM Fournit un panneau de développement intégré Panels Panels Panels Panels intégrés que vous pouvez utiliser pour déboguer votre colis. Vous pouvez ouvrir ce panneau en allant afficher> Developer> Toggle Developer Tools. Ici, vous pouvez inspecter votre code, définir des points d'arrêt et surveiller les variables et l'activité réseau. De plus, vous pouvez utiliser des instructions Console.log () dans votre code pour produire des valeurs à la console à des fins de débogage.
Pour vous assurer que votre package Atom est compatible avec différentes versions de l'atome, vous devez suivre les directives de l'API ATOM et éviter d'utiliser des API obsolètes. Vous devez également tester votre package sur différentes versions de l'atome pour identifier et résoudre tout problème de compatibilité. De plus, vous pouvez spécifier la version ATOM minimale requise dans le fichier package.json de votre pack Peut le publier dans le référentiel de packages Atom à l'aide de la commande APM Publish. Avant de pouvoir publier, vous devrez créer une nouvelle version de votre package à l'aide de la commande APM Version. Vous devrez également créer un référentiel GitHub pour votre pack façons d'améliorer les performances de votre package atome. Une façon consiste à minimiser l'utilisation des variables globales et à garder vos fonctions petites et concentrées. Vous pouvez également utiliser des outils de profilage de performances pour identifier les goulots d'étranglement dans votre code. De plus, vous devez éviter les manipulations DOM inutiles, car celles-ci peuvent être coûteuses en termes de performances.
Oui, vous pouvez utiliser Fonctionnalités ES6 dans votre package Atom. Le runtime sous-jacent Node.js sous-jacent d'ATOM prend en charge la plupart des fonctionnalités ES6, y compris les déclarations LET et const, les fonctions Arrow, les littéraux de modèle, etc. Cependant, vous devez vous assurer que votre utilisation des fonctionnalités ES6 ne provoque pas de problèmes de compatibilité avec les anciennes versions de l'atome.
Vous pouvez gérer les erreurs dans votre package atome à l'aide de blocs d'essai. Cela vous permet d'attraper et de gérer des exceptions qui peuvent survenir lors de l'exécution de votre code. Vous pouvez également utiliser l'API ATOM.Notifications pour afficher les messages d'erreur à l'utilisateur. Cette API fournit des méthodes pour afficher différents types de notifications, y compris les notifications d'erreur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est l'inscription brc20
Quelle est l'inscription brc20
 Comment nettoyer le lecteur C lorsqu'il devient rouge
Comment nettoyer le lecteur C lorsqu'il devient rouge
 Excel génère un code QR
Excel génère un code QR
 utilisation de la fonction math.random
utilisation de la fonction math.random
 Introduction aux fonctions d'ordre supérieur de Python
Introduction aux fonctions d'ordre supérieur de Python
 Que faire si l'utilisation du processeur est trop élevée
Que faire si l'utilisation du processeur est trop élevée
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php