
Mastering CSS: Un guide des outils de développeur basés sur le navigateur pour le débogage et l'optimisation
Cet extrait du CSS Master de Tiffany, 2e édition , explore les outils essentiels pour dépanner et optimiser votre CSS. Apprenez à diagnostiquer les problèmes de rendu, à améliorer les performances et à maintenir la qualité du code. L'utilisation efficace des outils de développeur est la clé d'un front-end très performant.
Prise des clés:
Outils de développement basés sur le navigateur: une plongée profonde
La plupart des navigateurs de bureau présentent un inspecteur d'élément. Accédez à lui en cliquant avec le bouton droit et en sélectionnant "Inspecter l'élément" ou en appuyant sur CTRL (Windows / Linux) ou CMD (macOS) tout en cliquant sur l'élément. (Alternativement, utilisez les raccourcis clavier ctrl shift i ou cmd Option i ).




Accès via les menus:
Après l'ouverture, sélectionnez le panneau approprié (Dom Explorer / Inspector / Elements). Le panneau HTML affiche le DOM (modèle d'objet de document), une représentation de navigateur qui peut différer du code source. "View Source" affiche le balisage d'origine.
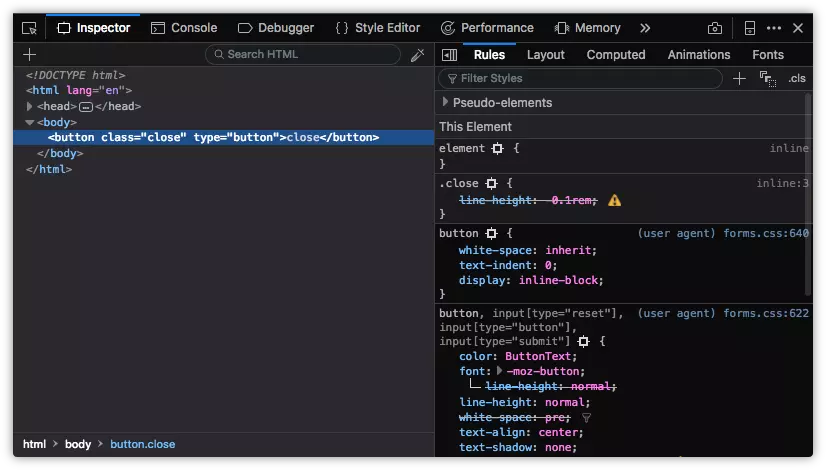
en utilisant le panneau des styles
Le panneau Styles aide à diagnostiquer les écarts de style. Les styles en ligne (à partir de l'attribut style) sont d'abord répertoriés, suivis par des styles de styles d'auteur (groupés par Media Query / FileName), et enfin, les styles d'agent utilisateur (paramètres par défaut du navigateur). Les cases à cocher les règles d'activation / désactivation et les propriétés / valeurs peuvent être modifiées en temps réel.
Identification des problèmes de cascade et d'héritage
Les propriétés remplacées sont indiquées par un strikethrough. Cela met en évidence les conflits dus aux règles en cascade, aux règles contradictoires ou aux sélecteurs plus spécifiques.

repérer les propriétés et valeurs non valides
Les propriétés / valeurs invalides ou non soutenues sont également en train de striver, souvent avec une icône d'avertissement (des variations spécifiques du navigateur existent).




Débogage des dispositions réactives
Tous les principaux navigateurs proposent des modes de conception réactifs pour simuler les appareils mobiles:




Le livre se poursuit avec des techniques de débogage avancées, des outils de performance et des FAQ. Pour un guide complet, reportez-vous à Tiffany CSS Master, 2e édition .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de float en CSS
utilisation de float en CSS
 échange okx
échange okx
 Comment supprimer complètement MongoDB si l'installation échoue
Comment supprimer complètement MongoDB si l'installation échoue
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Analyse coût-efficacité de l'apprentissage de Python, Java et C++
Analyse coût-efficacité de l'apprentissage de Python, Java et C++
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 Quelle est la différence entre mysql et mssql
Quelle est la différence entre mysql et mssql