
Ce sera un article court... mais j'espère qu'il y aura un suivi plus long.
Pendant mes vacances d'hiver, j'ai eu le temps de faire une expérience :
Les outils Web créés à l'aide de C#/.NET peuvent-ils offrir des performances comparables à celles de Rust / Go / Zig... ?
J'ai donc fait du codage... (que vous pouvez retrouver sur GitHub)
J'ai commencé avec une logique de bundler grossière :
Le résultat a été simple : l'utilisation d'AoT (compilation anticipée) .NET peut certainement être utilisée pour des projets Web très performants.
J'ai donc continué un peu l'expérience ; remplacer les expressions régulières par une compréhension réelle du code.
La réponse est : oui ! ?
Le bundler est pour le moment incomplet en termes de fonctionnalités, mais les premiers résultats sont assez solides. Les références présentées dans le README indiquent que les performances sont définitivement dans la même fourchette que celles des autres outils. Donc assez vite.
Personnellement, je pense que C#/.NET est beaucoup moins compliqué que Rust et plus puissant que Go. Cela comporte également quelques inconvénients - je ne vais pas mentir.
La principale raison pour laquelle C#/.NET peut être viable dans cet espace est l'AoT. Sans AoT, les performances de démarrage (ainsi que les exigences d'exécution) tuent toute l'idée.
L'AoT, en revanche, comporte certains défis. Certaines bibliothèques ne peuvent pas être utilisées ou nécessitent un certain travail pour être intégrées. Par conséquent, une partie de la flexibilité de .NET ne peut pas être utilisée.
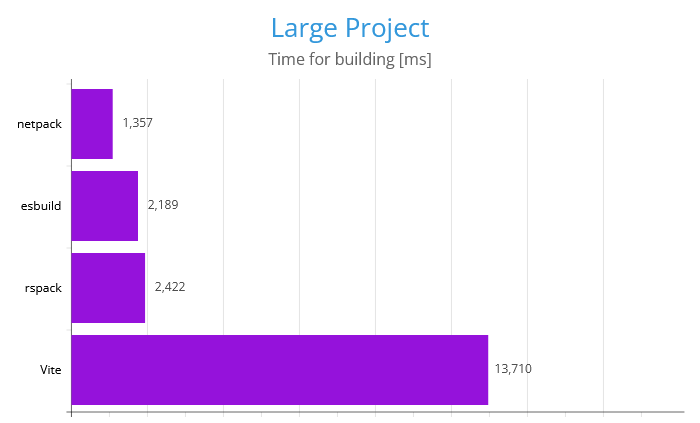
Pour le plus grand projet de test également utilisé par des outils tels que rspack, nous obtenons ces résultats :

Notez que même le bundler est incomplet, il est suffisamment conçu pour produire un résultat valide sur le projet. Ainsi, même si tous les résultats sont pour le moment préliminaires, ils ont au moins une certaine validité.
| Test | esbuild | rspack | Vite | pack réseau |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
Alors oui, pack réseau bat déjà la concurrence et a même un potentiel pour des performances encore meilleures. Bien qu'il puisse être optimisé davantage, il perdra également certaines performances lorsque des éléments tels que les sourcesmaps ou le tremblement d'arbres seront introduits. À l'heure actuelle, je suis convaincu qu'au total, cela devrait être à peu près le même à partir de maintenant en raison des optimisations potentielles (comme le streaming dans la génération JS AST).
Le plus gros obstacle pour le moment est qu'il ne prend en charge que JS(X) - pas encore TypeScript (il essaie d'analyser ces fichiers, mais une fois les types utilisés, il échouera). Ce serait "assez" facile à soutenir, mais je devrais faire appel à Acornima pour cela et c'est quelque chose que je ne ferais que s'il y a suffisamment de buzz autour du projet.
Il y a bien d’autres choses qui seraient superbes pour se lancer là-dedans. Cependant, certaines bases doivent d’abord être clarifiées. Des éléments tels que des sourcesmaps, la prise en charge de TypeScript ou peut-être un système de configuration seraient formidables.
Il y a certaines choses dans cette expérience qu'aucun autre bundler ne fait. Par exemple, si votre point d'entrée HTML a un importmap, alors les entrées dans l'importmap sont automatiquement prises comme externes. De même, vous pouvez définir certaines dépendances comme partagées - dans ce cas, il y a automatiquement des entrées importmap / une importmap créée dans le HTML résultant. Assez soigné.
À l'avenir, le bundler aura un support natif (c'est-à-dire prêt à l'emploi) pour SASS, les modules CSS, CSS-in-JS, ainsi que la fédération de modules et la fédération native.
Quelles sont vos pensées ? Pensez-vous que c'est une idée viable ou simplement une poubelle ? Avons-nous besoin d'un bundler natif .NET rapide avec des valeurs par défaut raisonnables ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Utilisation de la fonction accepter
Utilisation de la fonction accepter
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?
 Qu'est-ce que CONNECTION_REFUSED ?
Qu'est-ce que CONNECTION_REFUSED ?
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes