
Vous en avez assez des messages de validation de formulaire maladroits ? Améliorons l'expérience utilisateur avec des pseudo-classes CSS pour un retour instantané et intuitif. Cet article montre comment créer des formulaires plus réactifs et conviviaux à l'aide de CSS.
Ce tutoriel nécessite une compréhension de base du HTML et du CSS. C'est tout ce dont vous avez besoin !
Nous illustrerons les commentaires en temps réel à l'aide d'éléments de formulaire HTML simples et de CSS.
Structure HTML initiale (simplifiée) :
<code class="language-html"><div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div></code>
Style CSS initial (simplifié) :
<code class="language-css">form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
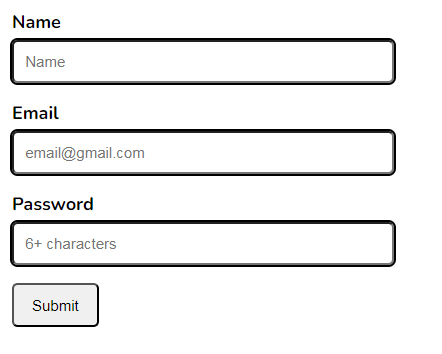
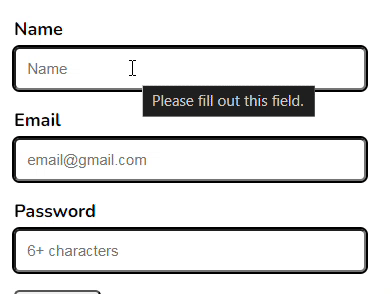
}</code>Apparition initiale :

Maintenant, ajoutons la magie des pseudo-classes CSS :
:valid et :invalid : Ceux-ci fournissent un retour immédiat selon que l'entrée est valide ou non selon les contraintes HTML5 (par exemple, required, type="email").<code class="language-css">input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
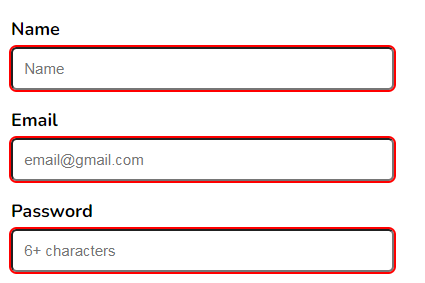
}</code>:valid et :invalid en action :

:user-valid et :user-invalid : Ceux-ci fournissent des commentaires basés sur l'interaction de l'utilisateur, avant même que la validation intégrée du navigateur n'intervienne. Remarque : la prise en charge de ces éléments par le navigateur n'est pas encore universelle.<code class="language-css">input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}</code>:user-valid et :user-invalid (Illustratif - Vérifier la compatibilité du navigateur) :

:placeholder-shown : Cela cible les champs de saisie lorsque le texte de l'espace réservé est visible. En combinaison avec :valid et :not(), nous pouvons fournir des commentaires uniquement après que l'utilisateur a commencé à taper.<code class="language-css">input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
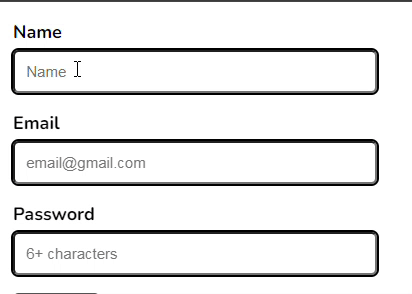
}</code>:placeholder-shown en action :

:focus : Pour affiner les commentaires pendant le processus de saisie et éviter la mise en surbrillance :invalid immédiate avant que l'utilisateur n'ait entièrement saisi les données, utilisez :focus:invalid.<code class="language-html"><div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div></code>
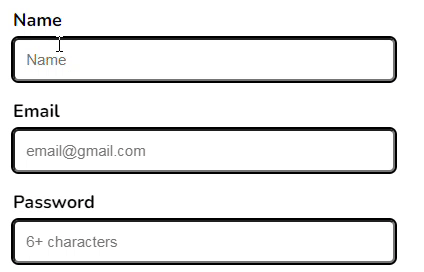
:focus:invalid pour une expérience plus raffinée :

En utilisant stratégiquement les pseudo-classes CSS, vous pouvez créer des formulaires qui fournissent des commentaires clairs et immédiats, améliorant ainsi considérablement l'expérience utilisateur. Expérimentez ces techniques pour créer des interfaces plus intuitives et conviviales. Partagez vos réflexions et autres idées de pseudo-classes CSS dans les commentaires ci-dessous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre passerelle et routeur
La différence entre passerelle et routeur
 Utilisation de la fonction sqrt en Java
Utilisation de la fonction sqrt en Java
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 Les moments WeChat ne peuvent pas être actualisés
Les moments WeChat ne peuvent pas être actualisés
 ASUS x402c
ASUS x402c
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 Comment convertir un singe en wav
Comment convertir un singe en wav
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?