
Je suis ravi d'annoncer un projet personnel sur lequel je travaille : fooapi.com. Le service n'est pas encore terminé à 100 % (certaines fonctionnalités sont encore en développement), mais je prévois de partager les progrès et les mises à jour à chaque nouvelle version. Ce projet a commencé avec l'idée de créer une plateforme unique pour accéder à des données sur divers sujets via différentes méthodes. La plateforme fournit des données factices réalistes dans plusieurs catégories, que vous pouvez utiliser pour vous moquer de vos projets et idées.
Vous pouvez trouver tous les détails sur fooapi.com/docs
Actuellement, il existe deux façons de récupérer les données :
Si vous allez sur fooapi.com/playground, vous pouvez pratiquer et tester vos requêtes
Voici quelques exemples pratiques d'utilisation de FooApi.
1) Voulez-vous créer de simples images d'espace réservé ? facile :
fooapi.com/imgmaker/700/500/ff0000/000000/foooo

Avec ce point de terminaison, vous pouvez personnaliser les dimensions (largeur et hauteur), la couleur d'arrière-plan, la couleur de la police (format hexadécimal) et ajouter un message personnalisé.
/imgmaker/:width/:height/:bg/:fn/:text
Plus de détails sur fooapi.com/docs/images
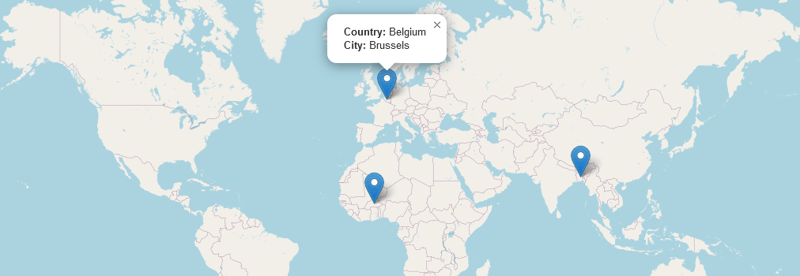
2) Voulez-vous des données pour tester vos cartes ? utilisez simplement :
fetch('https://fooapi.com/api/cities?limit=3')
.then(res => res.json())
.then(data => console.log(data))

Les données de cette catégorie sont réelles et non générées artificiellement car, dans une vraie carte, nous devrions utiliser des coordonnées réelles, au cas où vous vous poseriez la question.
3) Quelque chose de simple et d'utile consiste à récupérer un utilisateur aléatoire :
fetch('https://fooapi.com/api/users/rand')
.then(res => res.json())
.then(data => console.log(data))
Réponse :
{
id: "1",
name: "John",
lastname: "Doe",
username: "JohnxDoe11",
birthdate: "1990-01-01",
age: 30,
gender: "Male",
phone: "+63 791 675 8914",
email: "foo@example.com",
country: "USA",
height: 170,
weight: 70
}
4) Développez-vous le prochain hit sur les réseaux sociaux ? vérifier :
fetch('https://fooapi.com/api/comments')
.then(res => res.json())
.then(data => console.log(data))
Réponse :
[
{
id: "1",
comment: "Sunshine and sci-fi sounds like a perfect combo! Enjoy getting lost in your book ",
reactions: 0,
postId: "1",
user: {
id: "50",
name: "John",
lastname: "Smith",
username: "SmiJohnxD100"
}
},
{
id:"2",
comment:"Don't forget the sunscreen! What sci-fi are you reading?",
reactions:1,
postId:"1",
user:{
id:"2",
name:"Akira",
lastname:"Von Trier",
username:"alphaVonAkirax853"
}
}
"28 more elements..."
]
Vous êtes désormais libre d'explorer les catégories de données.
J’aimerais entendre vos commentaires ! N'oubliez pas que vous pouvez utiliser ce service pour vous moquer de vos applications, conceptions, modèles, etc. Si vous avez des idées de nouvelles catégories de données ou fonctionnalités, partagez-les dans les commentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!