
Étape 1 : Ouvrez Google Drive
Visitez le site Web officiel de Google Drive et partagez un fichier.
Étape 2 : Partager le fichier
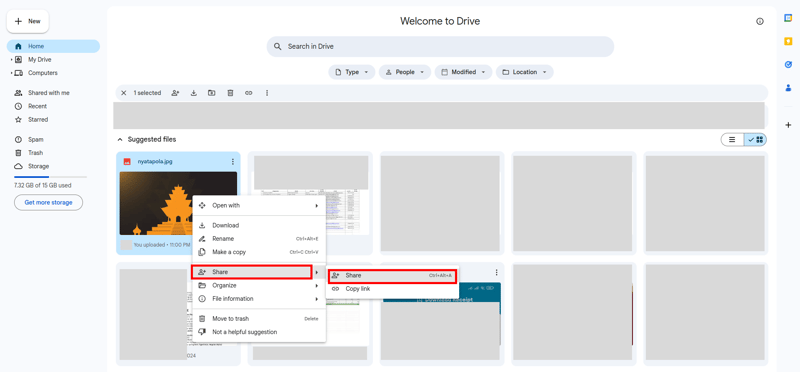
Ouvrez Google Drive et téléchargez l'image que vous souhaitez utiliser sur votre site Web. Ensuite, cliquez sur l'image avec le bouton droit de votre souris et sélectionnez "Partager" pour récupérer le lien et modifier l'autorisation.

Étape 3 : Modifier l'autorisation
Dans la fenêtre de partage, cliquez sur le menu des autorisations et choisissez « Toute personne disposant du lien ». Cela permet à toute personne disposant du lien de voir le fichier, même si elle ne possède pas de compte Google. Ensuite, cliquez sur « Copier le lien » pour copier le lien vers votre fichier.

Étape 4 : Créer un lien d'image miniature
L'étape 3 donnera un lien comme celui-ci : https://drive.google.com/file/d/10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG/view?usp=sharing.
Extrayez l'ID de l'image du lien, qui se trouve entre /d/ et /view. Dans ce cas, l'ID est 10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Utilisez l'ID extrait pour créer un lien miniature en l'insérant dans le modèle d'URL suivant : https://drive.google.com/thumbnail?id={ID de l'image}.
Le lien miniature final ressemblera à ceci : https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG.
Étape 5 : Utilisez-le sur votre site Web
<img src="https://drive.google.com/thumbnail?id=10hhX4pIZr0NhuusN4eHvf4ghah5d6yAG" alt="Image From Drive">
référence
https://codepen.io/raulpenate/pen/wvOozzw
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel d'installation du guide du serveur
tutoriel d'installation du guide du serveur
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 erreur_déclencheur
erreur_déclencheur
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Comment résoudre l'absence de route vers l'hôte
Comment résoudre l'absence de route vers l'hôte
 Ordre recommandé pour apprendre le langage C++ et C
Ordre recommandé pour apprendre le langage C++ et C
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle