
Les fonctions serveur sont des fonctions référencées sur le client mais exécutées sur le serveur.
Voici un exemple :
'use client'
import { useActionState } from "react";
import { updateName } from "@/app/react-19-server-function/actions";
export default function Page() {
const [error, submitAction, isPending] = useActionState(
async (_previousState, formData) => {
const error = await updateName(formData.get("name") as string);
if (error) {
return error;
}
return ""
},
"",
);
return <div>
<h1>React 19: Server Functions</h1>
<fieldset>
<div>Name</div>
<form action={submitAction}>
<input type="text" name="name" />
<button type="submit" disabled={isPending}>Save</button>
</form>
<div>
{error && <p>{error}</p>}
</div>
</fieldset>
</div>
}
Consultez mon message précédent pour plus de détails sur useActionState
Remarquez comment updateName est importé.
import { updateName } from "@/app/react-19-server-function/actions";
et transmis à useActionState.
Cela signifie que chaque fois que le formulaire est soumis, il exécute submitAction, qui appelle ensuite updateName.
Maintenant, regardons updateName :
"use server";
export async function updateName(name) {
if (name?.length < 2) {
return "Name must be at least 2 characters.";
}
return "";
}
C'est une fonction très simple qui vérifie la longueur du nom. S'il contient moins de 2 caractères, il renvoie une erreur ; sinon, il renvoie une chaîne vide, ce qui signifie aucune erreur.
Une autre chose à noter est la directive : "use server". Cela indique à React que la fonction sera exécutée sur le serveur, cela crée donc une référence que le client peut utiliser.
L'interface utilisateur est très simple et ressemble à ceci :

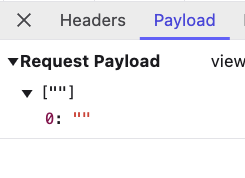
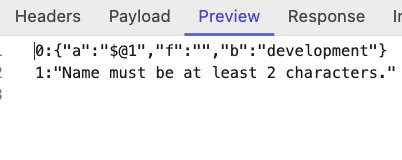
Si le formulaire est soumis sans aucune valeur, vous remarquerez une requête du réseau POST avec quelques détails intéressants :



Les fonctions serveur sont des fonctions qui s'exécutent sur le serveur. L'alternative consiste à utiliser manuellement fetch pour faire une requête au backend et gérer des choses comme la lecture du code d'état et l'analyse de la charge utile.
Avec les fonctions serveur, vous n'avez pas à vous soucier de la partie communication. Créez simplement une fonction avec la directive "use server" et importez-la dans un fichier client, le framework s'occupe du reste.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Explorateur Bitcoin
Explorateur Bitcoin
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Prévisions futures d'ondulation
Prévisions futures d'ondulation
 Que signifie serveur Web ?
Que signifie serveur Web ?
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 Quelles sont les méthodes de diagnostic SEO ?
Quelles sont les méthodes de diagnostic SEO ?