
C'est une notation qui détermine la vitesse ou la lenteur d'exécution d'un algorithme. Cette vitesse n'est pas déterminée par les secondes, mais par l'augmentation du temps d'exécution d'un algorithme à mesure que les éléments augmentent.
Big O est la relation entre le temps et la taille. Tout au long de l'article, vous verrez des graphiques avec ces mesures et vous les comprendrez mieux dans la pratique. Nous avons deux types de complexité (spatiale et temporelle).
Complexité temporelle : Détermine le temps qu'il faudra pour exécuter l'algorithme proportionnel à la taille de l'entrée.
Complexité spatiale : Détermine la quantité de mémoire qui sera allouée pour trouver l'élément dont nous avons besoin.
exemple :
Tempo Constante O(1) :
exemple :
function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)

Temps linéaire O(n):
exemples :
const numbers = [0, 4, 8, 2, 37, 11, 7, 48]
function getMaxValue(items: number[]) {
let max = numbers[0];
for (let i=0; i <= items.length; i++){
if(items[i] > max) {
max = items[i]
}
}
return max;
}
let maxValue = getMaxValue(numbers)
console.log(`Max Value: ${maxValue}`)

Temps logarithmique O (log n)
exemple :
const numbers = [0, 9, 24, 78, 54, 88, 92, 100, 21, 90]
function binarySearch(nums: number[], target: number) {
let left = 0;
let right = nums.length - 1;
while (left <= right) {
let middle = Math.floor((right + left) / 2);
if (nums[middle] === target) {
return middle;
} else if (nums[middle] < target) {
left = middle + 1;
} else {
right = middle - 1;
}
}
return -1;
}
let getTarget = binarySearch(numbers, 92)
console.log(`Target: ${getTarget}`)
log2(10) = 3,4
log2(20) = 4,3
log2(40) = 5,3

Temps linéaire/quasilinéaire O(n log n)

function increment(value: number){
return ++value
}
function decrement(value: number){
return --value
}
Temps quadratique O(n²)

exemple :
const fruits = ["apple", "orange", "grape", "banana"]
function getItem(items: string[], index: number) {
return items[index]
}
const item = getItem(fruits, 2)
console.log(`fruit: ${item}`) // "grape"
Temps exponentiel O(2ˆn)

const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getFirstElement(items: string[]){
return items[0]
}
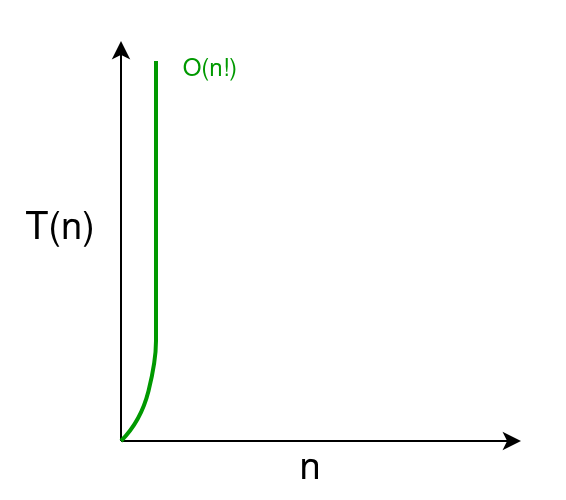
Temps factoriel O(n!)
exemple :
const animes = ["one piece", "dragon ball", "naruto", "demon slayer"]
function getLastElement(items: string[]){
return items[item.length - 1]
}
let lastElement = getLastElement(animes)
console.log(`Last Element: ${lastElement}`)


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 méthode d'ouverture du fichier pkg
méthode d'ouverture du fichier pkg
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Quelles sont les performances de php8 ?
Quelles sont les performances de php8 ?
 minidump.dmp
minidump.dmp
 Utilisation de la fonction fscanf
Utilisation de la fonction fscanf
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?