
Comme je ne vais pas approfondir le style, reportez-vous au référentiel GitHub pour la feuille de style. Vous pouvez également voir la démo ici.
Sans plus tarder, commençons !
Avant d'intégrer l'API Gemini dans votre projet React.js, vous devez obtenir une clé API. Suivez ces étapes :
Visitez Google AI Studio
Ouvrez votre navigateur et accédez à la page Google AI Studio.
Accéder à la documentation du développeur
Une fois que vous êtes sur la page d'accueil de Google AI Studio, localisez la barre latérale. Dans les options, sélectionnez « Documentation pour les développeurs ».
Demander une clé API
Sur la page Documentation du développeur, recherchez un bouton intitulé « Obtenir une clé API Gemini ». Cliquez dessus.
Authentifier et confirmer
Si vous n'êtes pas déjà connecté, connectez-vous avec votre compte Google. Vous devrez peut-être effectuer certaines étapes d'authentification ou accepter les termes et conditions avant de continuer.
Copiez votre clé API
Une fois la clé générée, copiez-la. Gardez-le en sécurité : cette clé sera nécessaire pour authentifier vos demandes lors de l'utilisation de l'API Gemini dans votre projet React.js.
Astuce : Si vous souhaitez vérifier votre clé API, il y aura une commande curl sur la page de documentation. Remplacez l'espace réservé YOUR_API_KEY par la clé API que vous avez obtenue auprès de Google AI Studio. Ouvrez Git Bash et collez la commande curl modifiée. Si la clé API est valide et fonctionne, vous devriez recevoir une réponse au format JSON.
Configurez un projet à l'aide de CRA et installez les bibliothèques requises. Remplacez my-app par le nom de votre projet.
npx create-react-app my-app npm install @google/generative-ai npm install react-markdown npm install react-icons
Débarrassez-vous des fichiers inutiles et créez un dossier de composants dans le dossier src.
De plus, dans le répertoire racine, créez un fichier .env pour stocker en toute sécurité la clé API.
REACT_APP_GEMINI_API_KEY=YOUR_API_KEY_HERE
Nous l'utiliserons chaque fois que nous aurons besoin de notre clé API :
process.env.REACT_APP_GEMINI_API_KEY
Créez un fichier Model.jsx dans le dossier des composants. Celui-ci contiendra le code permettant de définir une configuration pour interagir avec l'API Gemini à l'aide d'une fonction generateContent.
// components/Model.jsx
const { GoogleGenerativeAI } = require("@google/generative-ai");
const genAI = new GoogleGenerativeAI(process.env.REACT_APP_GEMINI_API_KEY);
const model = genAI.getGenerativeModel({ model: "gemini-1.5-flash" });
export const generateContent = async (prompt) => {
const result = await model.generateContent(prompt);
console.log(result.response.text());
return result.response.text; // return the response
}
Dans le dossier des composants, créez Home.jsx. Ce fichier définira la logique pour :
Voici le code :
import React, { useState } from "react";
import { IoIosSend } from "react-icons/io";
import { generateContent } from './Model';
import ReactMarkdown from 'react-markdown'; // to render markdown responses
import './home.css'
export default function Home() {
const [userInput, setUserInput] = useState('');
const [response, setResponse] = useState([]);
const [isLoading, setIsLoading] = useState(false);
const handleUserInput = (e) => {
setUserInput(e.target.value);
};
const handleClear = () => {
setUserInput('');
setResponse([]);
setIsLoading(false);
};
const handleSubmit = async () => {
if (!userInput.trim()) {
setResponse([{ type: "system", message: "Please enter a prompt.." }]);
return;
}
setIsLoading(true);
try {
const res = await generateContent(userInput);
setResponse(prevResponse => [
...prevResponse,
{ type: "user", message: userInput },
{ type: "bot", message: res()},
]);
setUserInput('');
} catch (err) {
console.error("Error generating response:", err);
setResponse(prevResponse => [
...prevResponse,
{ type: "system", message: "Failed to generate response" },
]);
} finally {
setIsLoading(false);
}
};
const handleKeyPress = (e) => {
if (e.key === 'Enter') {
e.preventDefault();
handleSubmit();
}
};
return (
<div className="chat-container">
{response.length === 0 ? (
<h1>Got Questions? Chatty's Got Answers.</h1>
) : (
<div className="chat-history">
{response.map((msg, index) => (
<p key={index} className={`message ${msg.type}`}>
<ReactMarkdown>{msg.message}</ReactMarkdown>
</p>
))}
{isLoading && <p className="loading-text">Generating response...</p>}
</div>
)}
<div className="input-container">
<button onClick={handleClear} className="clear-btn">Clear</button>
<input
type="text"
value={userInput}
onChange={handleUserInput}
onKeyDown={handleKeyPress}
placeholder="Type your message here..."
className="chat-input"
/>
<button onClick={handleSubmit} className="send-btn">
<IoIosSend />
</button>
</div>
</div>
);
}
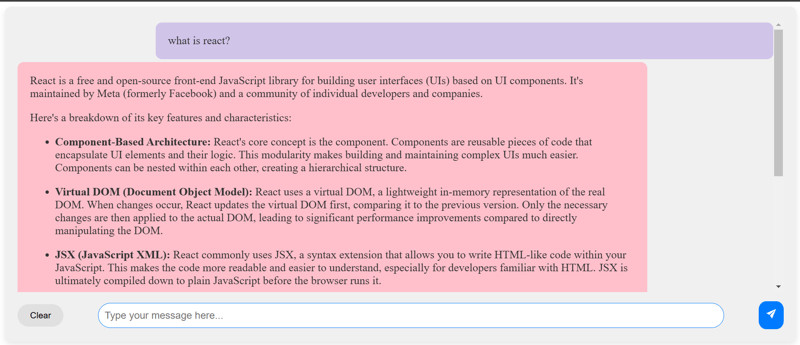
C'est ce que nous allons voir !

Nous utilisons React Markdown car l'API Gemini renvoie des réponses formatées en Markdown. Cette bibliothèque permet de le restituer correctement sur la page, garantissant que toute syntaxe Markdown, telle que des liens ou du texte en gras, s'affiche correctement dans l'interface utilisateur.

Nous avons créé trois états locaux : userInput, Response et isLoading.
Dans ce tutoriel, nous avons appris comment intégrer l'API Gemini dans une application React.js. Nous avons couvert la configuration du projet, la gestion des entrées des utilisateurs, l'interaction avec l'API et l'affichage des réponses à l'aide de la gestion d'état et de la démarque de réaction de React.
Pour améliorer encore votre projet, vous pouvez ajouter des fonctionnalités supplémentaires telles que l'authentification des utilisateurs, l'enregistrement de l'historique des discussions pour la persistance même après une actualisation de la page, et bien plus encore.
Bon codage ! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
Que faire s'il n'y a aucun son provenant du microphone de l'ordinateur
 Quelle est la différence entre php et java
Quelle est la différence entre php et java
 Que signifie le serveur racine ?
Que signifie le serveur racine ?
 chaîne js en tableau
chaîne js en tableau
 Comment acheter, vendre et échanger du Bitcoin
Comment acheter, vendre et échanger du Bitcoin
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C