
Présentation

Les applications Web réactives nécessitent une base solide fondée sur une structuration appropriée des composants, une gestion efficace de l'état et une communication transparente entre les composants. Lors de la création de pages complexes, diviser l'interface utilisateur en éléments plus petits et réutilisables peut considérablement améliorer l'évolutivité, la maintenabilité et la productivité des développeurs.
Dans cet article, nous analyserons la page Gladiator Crash, un mini-jeu réactif du projet Gladiators Battle. Nous découvrirons les meilleures pratiques dans :
Architecture des composants : Comment concevoir des composants modulaires et réutilisables.
Gestion des états : gestion efficace des états locaux et partagés.
Optimisation UX : Créer une expérience utilisateur interactive et engageante.
À la fin de ce guide, vous comprendrez clairement comment structurer un projet React évolutif tout en adhérant à des pratiques de codage propres.
Architecture basée sur les composants
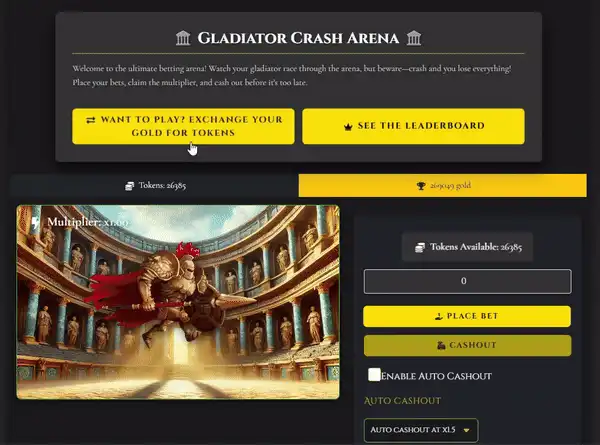
La pierre angulaire de React est de diviser l'interface utilisateur en composants gérables et réutilisables. La page Gladiator Crash est un excellent exemple de conception basée sur les composants. Regardons sa structure :

Chaque composant de Gladiator Crash sert un seul objectif :
Exemple : GladiatorArena se concentre uniquement sur le rendu des visuels du jeu et la gestion des animations, tandis que BetControls encapsule toute la logique des paris.
Cette séparation garantit que les composants sont :
Réutilisable : vous pouvez facilement intégrer Leaderboard ou TokenExchange dans d'autres pages sans modifications.
Facile à déboguer : l'isolement de la logique rend le débogage plus simple.
Évolutif : l'ajout de nouvelles fonctionnalités ou la modification de celles existantes devient gérable.
Les variables d'état telles que le multiplicateur et le crash sont gérées au niveau parent (GladiatorCrash) et transmises en tant qu'accessoires aux composants enfants comme GladiatorArena et BetControls.
Ce flux de données descendant garantit la cohérence dans l'ensemble de l'application tout en gardant les composants indépendants.
Bonnes pratiques de gestion de l'État
La gestion de l'état peut faire ou défaire les performances et la maintenabilité d'une application React. Gladiator Crash exploite les hooks React comme useState et useEffect pour sa gestion des états.
La page Gladiator Crash utilise useState pour :
Logique du jeu : des variables telles que le multiplicateur, le crash et isBetting dictent le déroulement du jeu.
Données du joueur : playerGold et playerTokens suivent les ressources du joueur.
Basculements de l'interface utilisateur : des États comme showTokenExchange et showLeaderboard contrôlent la visibilité modale.
En limitant l'état à l'endroit où il est utilisé, le code reste propre et évite toute complexité inutile.
La page utilise useEffect pour gérer :
Récupération de données : récupération des informations sur le joueur depuis Firebase lors du montage des composants.
Boucle de jeu : incrémentation du multiplicateur et vérification des événements de crash en temps réel.
Une bonne pratique essentielle consiste à nettoyer les effets secondaires pour éviter les fuites de mémoire :
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
La duplication de l'état entre les composants peut entraîner des incohérences. Par exemple :
Le parent (GladiatorCrash) gère l'état global, et les enfants comme GladiatorStats ne le consomment que via des accessoires.
Cette approche permet de centraliser les données et d'assurer la synchronisation.
Modaux et superpositions
La page Gladiator Crash comprend deux modaux : TokenExchange et Leaderboard. Ceux-ci sont rendus conditionnellement en fonction de leurs états respectifs :
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
Optimisation UX
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}

Des indicateurs visuels tels que des animations et des modifications de l'interface utilisateur basées sur l'état améliorent l'expérience du joueur :
État d'encaissement : retour temporaire lorsqu'un joueur encaisse avec succès.
Fonctionnalités avancées du jeu
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
Cela améliore non seulement l'UX, mais ajoute également de la transparence au jeu.


Points clés à retenir
Conception axée sur les composants :
Divisez l'interface utilisateur en composants ciblés et réutilisables.
Encapsuler la logique pour améliorer la modularité.
Gestion de l'État :
Utilisez useState pour l'état local et useEffect pour les effets secondaires.
Évitez de dupliquer l'état entre les composants.
Améliorations UX :
Implémentez des fonctionnalités telles que l'encaissement automatique et le retour visuel.
Tirez parti des modaux et des superpositions pour une interface plus propre.
Interactivité en temps réel :
Utilisez Firebase ou des outils similaires pour les mises à jour de données en direct.
Conclusion
La page Gladiator Crash montre comment une architecture de composants réfléchie, une gestion efficace de l'état et des expériences utilisateur engageantes se réunissent dans un projet React cohérent. En appliquant ces principes, vous pouvez créer des applications évolutives et réactives qui captivent les utilisateurs.
Quelles techniques utilisez-vous dans vos projets React ? Faites-le-nous savoir dans les commentaires ci-dessous !
Essayez Gladiator Crash aujourd'hui !
Prêt à découvrir le jeu de paris en arène ultime ? Jouez à Gladiator Crash maintenant : https://gladiatorsbattle.com/gladiator-crash
Restez connecté
Pour plus d'informations et d'exemples interactifs :
? GladiatorsBattle.com
? Suivez-nous sur Twitter : @GladiatorsBT
? Explorez nos articles DEV : @GladiatorsBT
? Découvrez nos démos interactives sur CodePen : HanGPIIIErr
Construisons ensemble quelque chose d’extraordinaire ! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!