
La nature asynchrone de JavaScript est l'une de ses plus grandes forces, mais elle peut aussi être une source de frustration pour les développeurs. Au fil du temps, nous sommes passés des fonctions de rappel (et du redoutable « enfer des rappels ») aux promesses, et maintenant à l'asynchronisation et à l'attente. Ces outils modernes simplifient la programmation asynchrone, rendant votre code plus lisible, maintenable et efficace.
Mais comment fonctionnent réellement async et wait, et pourquoi sont-ils si bénéfiques ? Plongeons en profondeur et explorons !
Que sont async et wait ?
En JavaScript, async et wait font partie de ES2017 (ES8) et fournissent un moyen de gérer les opérations asynchrones de manière plus synchrone. Ils sont construits sur Promises et vous permettent d'écrire du code plus propre et plus lisible.
async : Déclarer une fonction comme asynchrone garantit qu'elle renvoie toujours une promesse, même si vous n'en renvoyez pas explicitement
await : Ce mot-clé est utilisé dans les fonctions asynchrones pour suspendre l'exécution de la fonction jusqu'à ce qu'une promesse soit résolue ou rejetée. Cela fait apparaître le code asynchrone comme synchrone.
Comment fonctionnent-ils ?
Voyons quelques exemples pour comprendre comment ils fonctionnent.
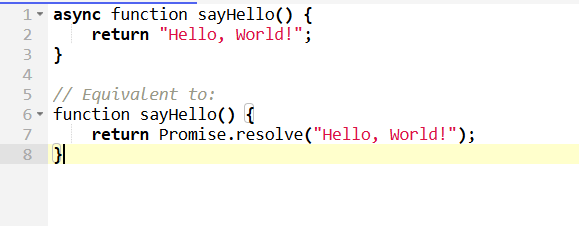
async Exemple de fonction

Ici, le mot-clé async enveloppe automatiquement la valeur de retour dans une promesse. Ainsi, appeler sayHello() renverra une promesse qui se résout en "Hello, World!"
Utilisation de await dans une fonction async
Le mot-clé await suspend l'exécution de la fonction jusqu'à ce que la promesse soit résolue ou rejetée.

Sans await, vous devrez enchaîner les appels .then(), ce qui peut rendre le code plus difficile à lire.
Est-ce que attend Bloque l'exécution ?
Si attendre bloque vraiment l'exécution, alors en quoi est-il différent du JavaScript synchrone traditionnel et quel est l'avantage réel de son utilisation ?
C'est ici qu'une certaine confusion surgit : wait ne bloque PAS le thread principal. Il suspend uniquement l'exécution de la fonction asynchrone actuelle, tandis que d'autres parties de votre programme continuent de s'exécuter.
Analogie :
Imaginez que vous cuisinez :
Synchrone : Vous devez vous tenir devant la cuisinière et remuer constamment la marmite jusqu'à ce que les aliments soient cuits. Vous ne pouvez rien faire d'autre pendant cette période.
Async/Await : Vous mettez les aliments au four (attendez une promesse qu'ils seront cuits). Vous pouvez ensuite faire autre chose (hacher des légumes, mettre la table) en attendant. Lorsque la minuterie sonne (la Promesse est résolue), vous retournez au four et sortez les aliments.
Exemple :

Sortie :

Notez que « Fin » est enregistré avant « Données récupérées ». Cela démontre que même si await met en pause la fonction fetchData, elle ne bloque pas le reste du programme.
Conclusion
async et await sont des outils puissants qui transforment la façon dont nous écrivons du code asynchrone en JavaScript. En donnant un aspect synchrone aux flux de travail asynchrones, ils améliorent la lisibilité, simplifient la gestion des erreurs et vous donnent un contrôle précis sur les opérations séquentielles et parallèles, le tout sans bloquer le thread principal.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Introduction à l'utilisation de Rowid dans Oracle
Introduction à l'utilisation de Rowid dans Oracle
 Comment utiliser Python pour la boucle
Comment utiliser Python pour la boucle
 Quel élément est li ?
Quel élément est li ?
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode