
Dans ce projet, vous créerez une Interface de connexion et d'inscription simple en utilisant uniquement HTML et CSS. C'est un projet parfait pour les débutants pour comprendre la structuration des formulaires, l'application de styles de base et la conception d'interfaces utilisateur.

login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
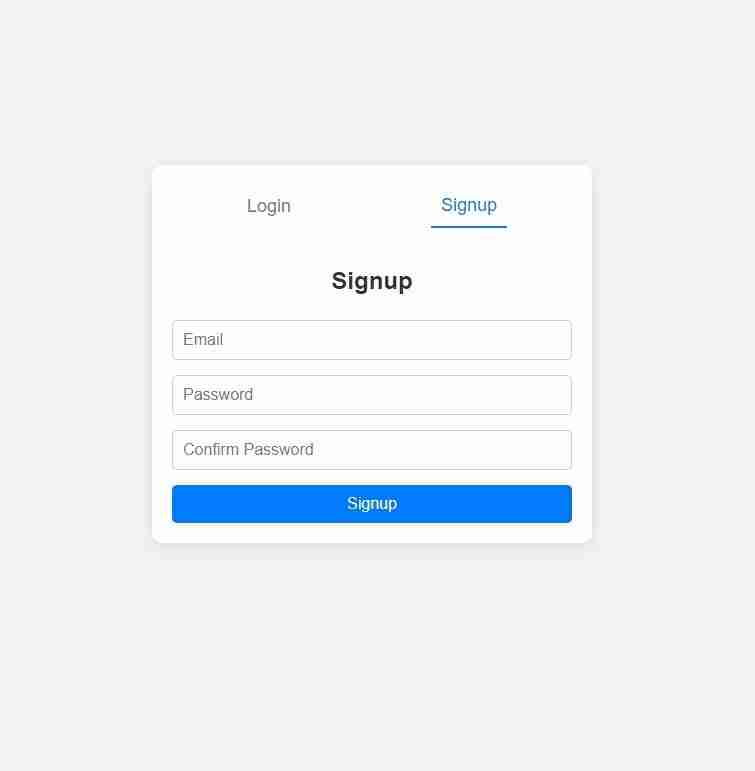
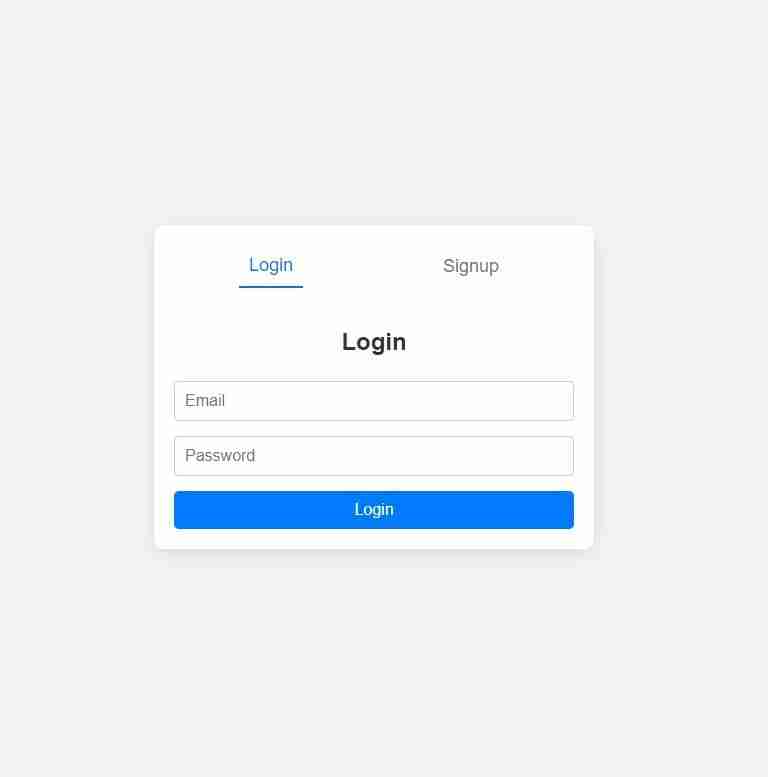
Formulaires HTML :
Style CSS :
Logique d'interface à onglets (avec JavaScript) :

Créer les fichiers :
Ouvrez index.html dans votre navigateur :
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 moyens visibles
moyens visibles
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Quel logiciel est premier
Quel logiciel est premier
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 nième enfant
nième enfant
 Pourquoi les mots après avoir tapé le mot disparaissent-ils ?
Pourquoi les mots après avoir tapé le mot disparaissent-ils ?