
HTML
Lors de la création des formes avec HTML


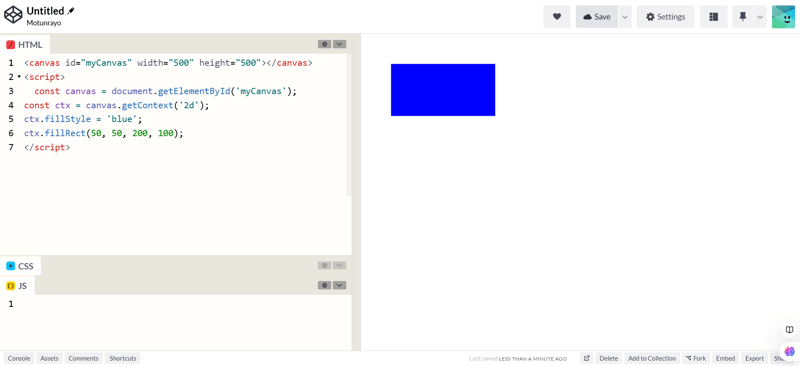
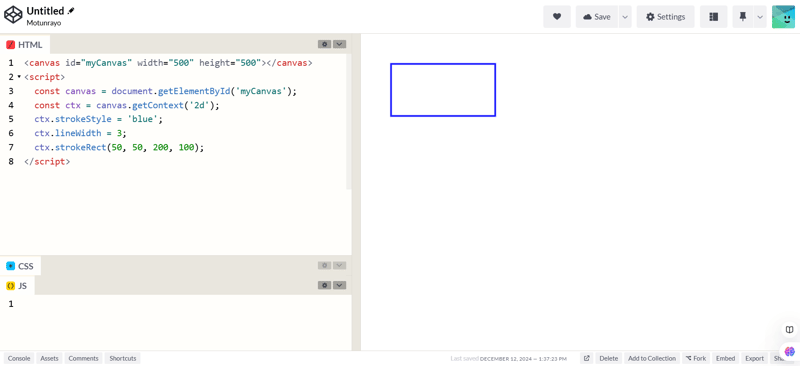
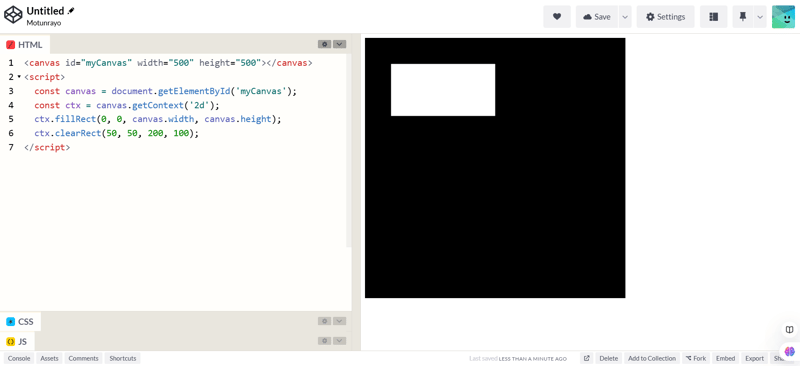
Ces méthodes peuvent être utilisées pour créer un rectangle où x = la coordonnée x du rectangle, y = la coordonnée y du rectangle, largeur = la largeur du rectangle et la hauteur du rectangle.



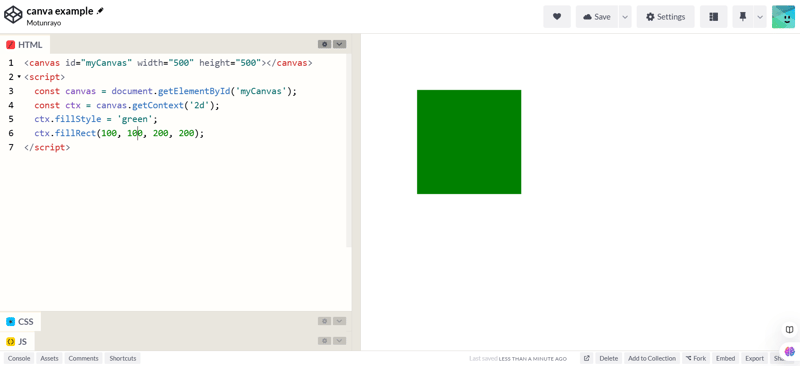
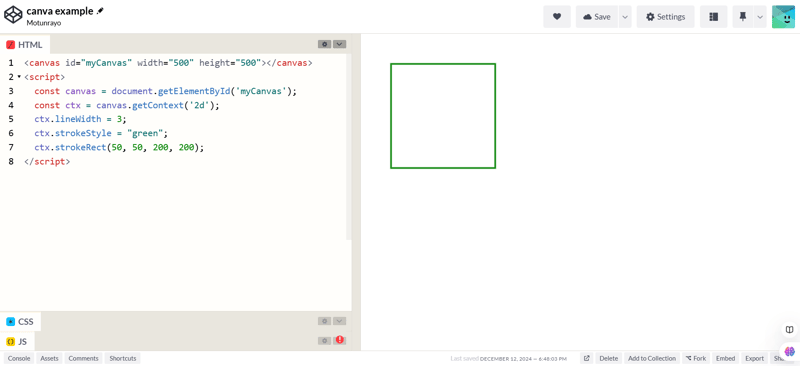
Les méthodes de création d'un carré sont les mêmes que celles d'un rectangle, la différence est la valeur de largeur qui est la même que la hauteur contrairement au rectangle.


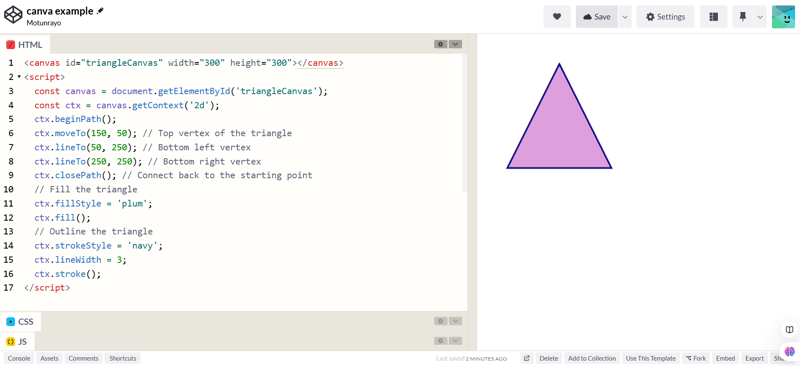
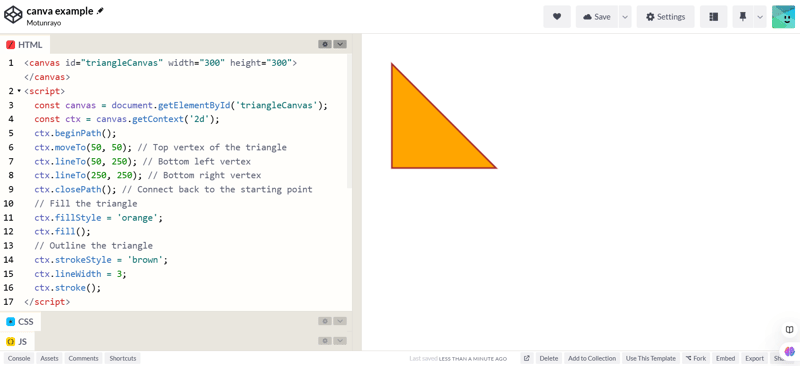
Ces méthodes peuvent être utilisées pour créer un triangle.
-beginPath() : Cette méthode consiste à démarrer un nouveau chemin pour le dessin.
-moveTo(x, y) : Cette méthode permet de déplacer le stylo au premier sommet du triangle
-lineTo(x, y) : Cette méthode dessine le sommet inférieur du triangle.


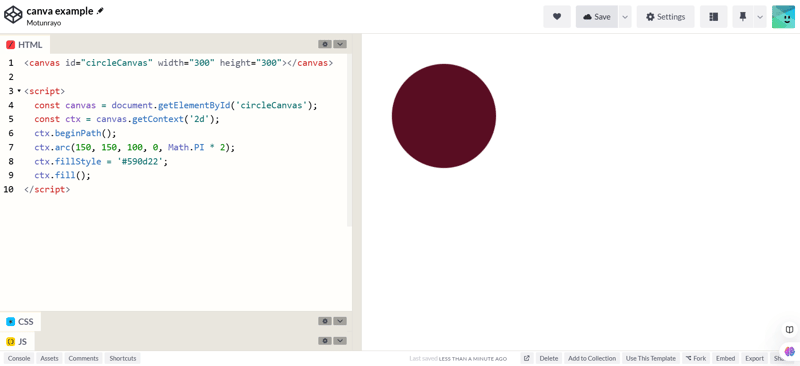
Ces méthodes suivantes sont utilisées pour créer un cercle :


Cette forme utilise les mêmes types de méthodes mais utilise ;
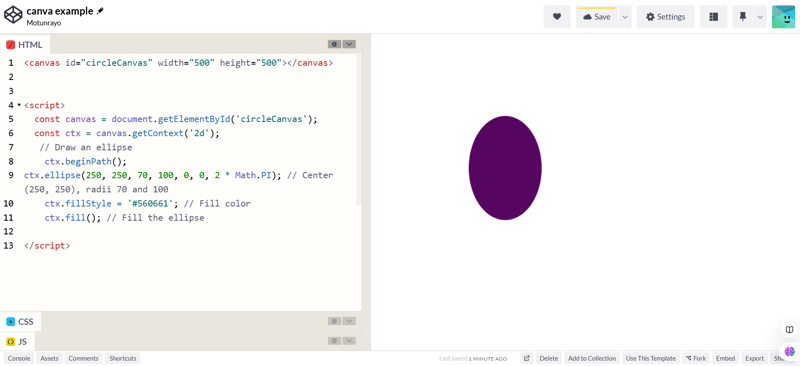
-ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, antihoraire) : où
-x et y sont la coordonnée centrale de l'ellipse,
-radiusX et radiusY sont les rayons horizontaux et verticaux du
ellipse,
-rotation affiche la rotation de l'ellipse en radians,
-startAngle et endAngle indiquent les angles de début et de fin du
dessin, en radians et
-dans le sens inverse des aiguilles d'une montre qui est facultatif avec la valeur vrai ou faux
(la valeur par défaut est fausse).

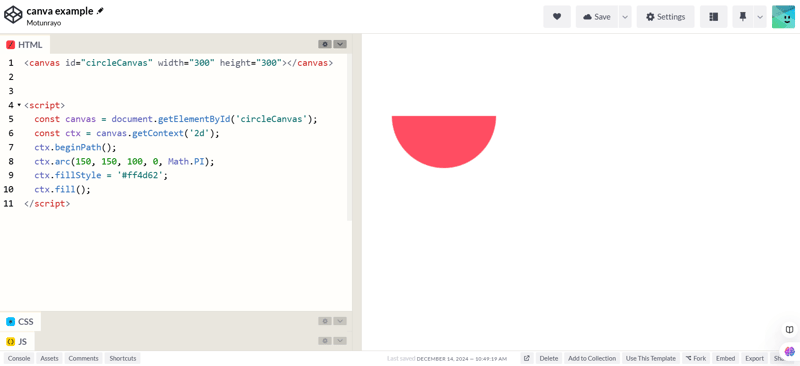
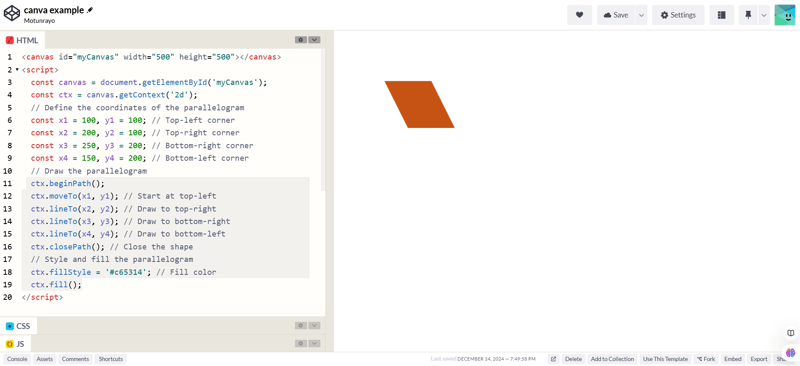
Cette forme utilise les méthodes suivantes :

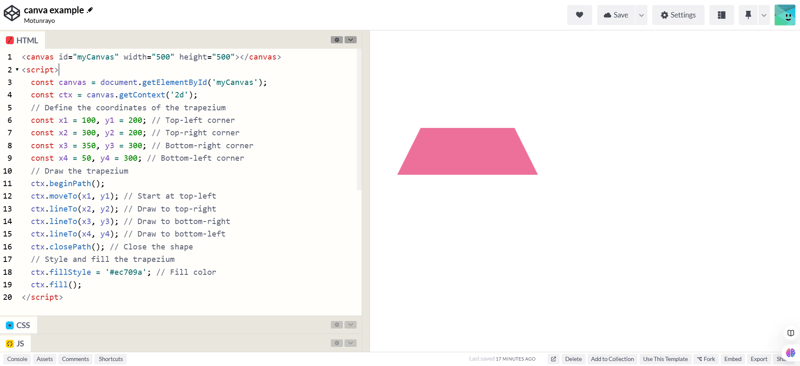
Cette forme est assez similaire au parallélogramme, ils utilisent les mêmes méthodes pour les dessiner. La seule différence à leur sujet réside dans les valeurs des coordonnées.

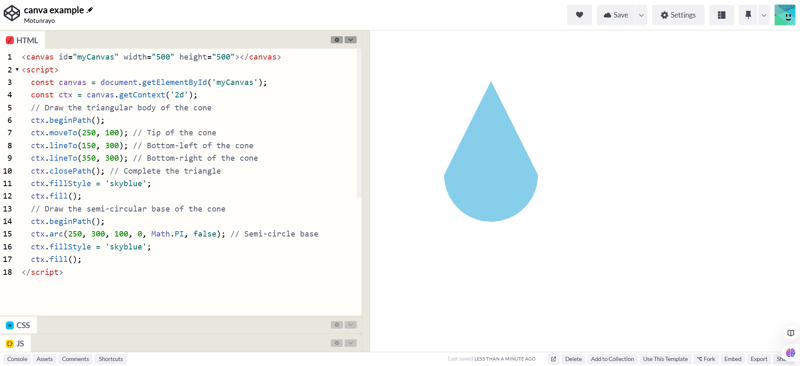
Cette forme combine les méthodes de dessin du triangle avec les méthodes du demi-cercle.

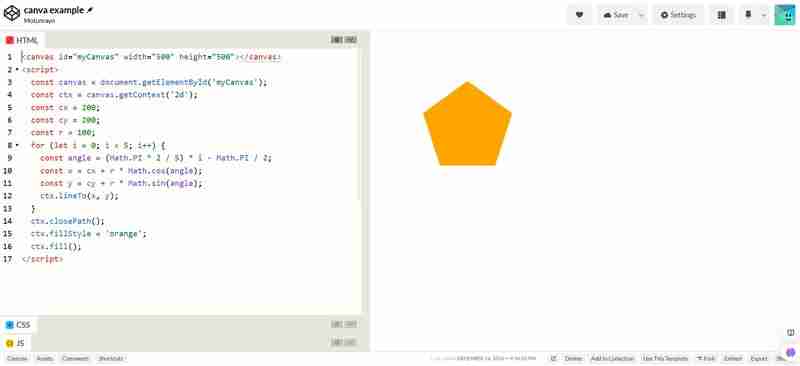
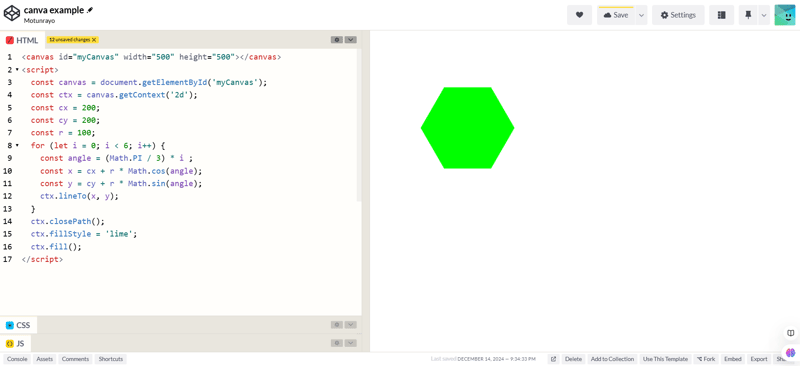
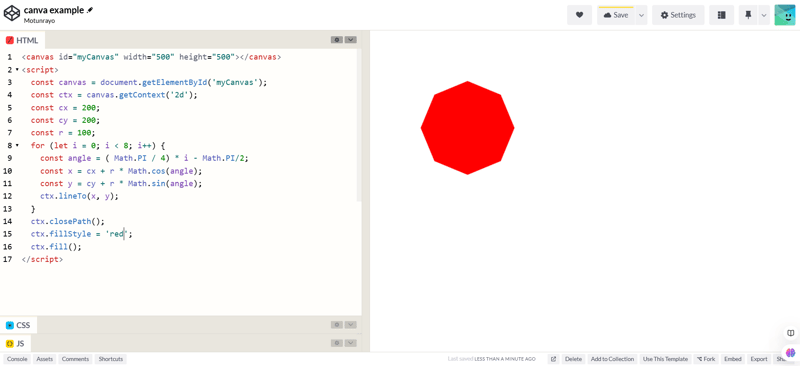
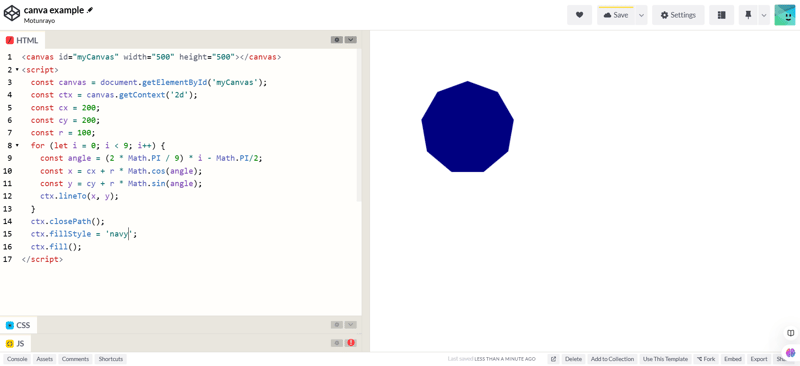
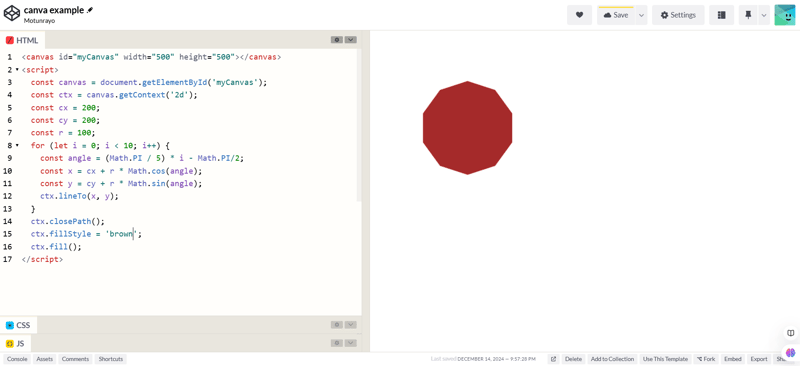
Pour créer un polygone, vous devez déterminer les côtés de la forme car il existe un nombre différent de côtés.
Ces méthodes suivantes sont utilisées pour créer un polygone :
Pour obtenir l'angle, il faut calculer avec cette formule en divisant le cercle en deux ;
angle = 2π/ n

hexagone

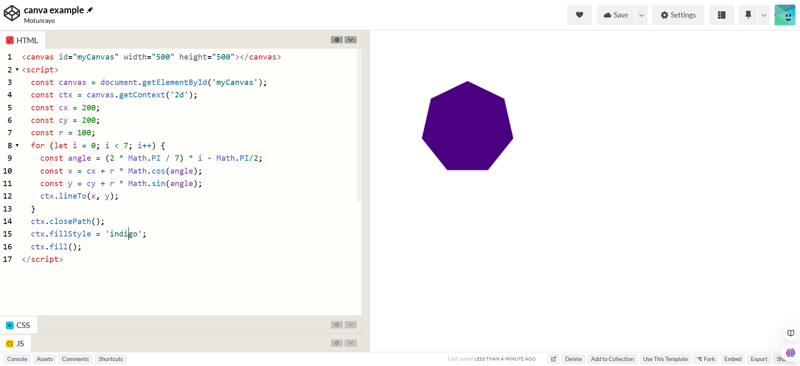
heptagone




Enfin, nous sommes arrivés à la fin de cet article. Les formes que nous avons créées ont une série de méthodes pour les dessiner.
Merci d'avoir lu. Connectez-vous avec moi sur
Linkedin
X
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Utilisation de la fonction accepter
Utilisation de la fonction accepter
 emplacement.assign
emplacement.assign
 Comment créer un fichier iso
Comment créer un fichier iso
 Comment vérifier l'adresse du serveur FTP
Comment vérifier l'adresse du serveur FTP
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête