React est une puissante bibliothèque JavaScript permettant de créer des interfaces utilisateur, développée par Facebook. Il simplifie le processus de création d'applications Web dynamiques et interactives. Ce guide vous guidera dans la création d'une application React à partir de zéro.
Prérequis
Avant de commencer, assurez-vous que les éléments suivants sont installés sur votre système :
-
Node.js et npm :
-
Téléchargez et installez Node.js (npm est inclus avec Node.js).
- Vérifier l'installation :
node -v
npm -v
Copier après la connexion
Copier après la connexion
Éditeur de texte :
Utilisez n'importe quel éditeur de code de votre choix, tel que Visual Studio Code.
Étape 1 : Installer create-react-app
create-react-app est un outil officiel de l'équipe React pour mettre en place rapidement un nouveau projet React avec une bonne configuration par défaut.
- Ouvrez votre terminal ou votre invite de commande et installez create-react-app globalement :
npm install -g create-react-app
Copier après la connexion
Copier après la connexion
Étape 2 : Créer une nouvelle application React
-
Accédez au répertoire de votre projet :
Choisissez où vous souhaitez que votre projet réside. Par exemple:
cd Desktop
Copier après la connexion
-
Créez l'application React :
Remplacez todolist par le nom de votre projet souhaité :
npx create-react-app todolist
Copier après la connexion
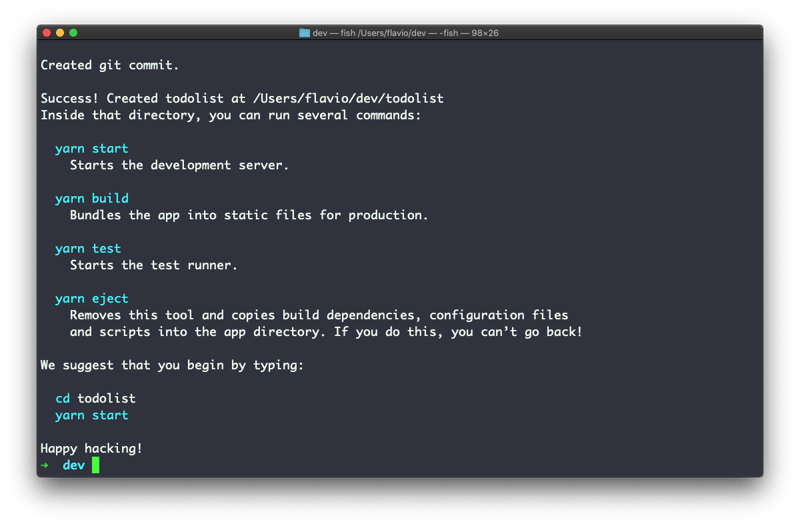
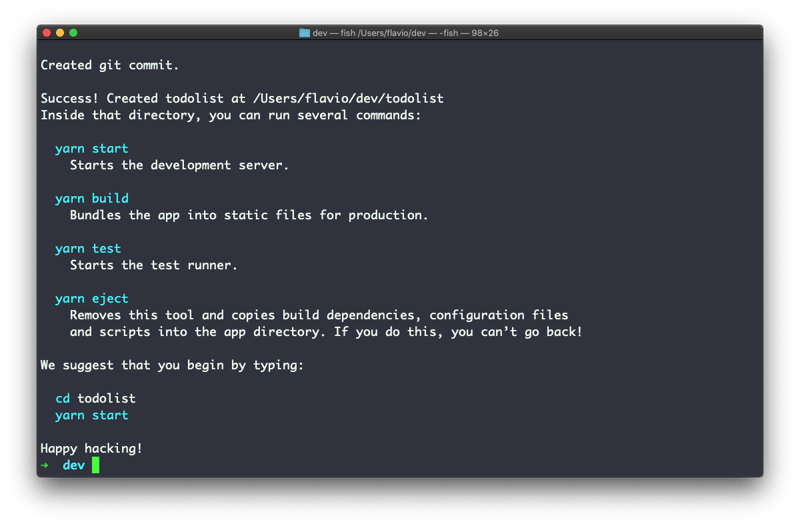
- Cette commande crée un nouveau dossier (todolist) avec tous les fichiers et dépendances nécessaires.


-
Naviguez dans le dossier du projet :
cd todolist
Copier après la connexion
Étape 3 : Démarrez le serveur de développement
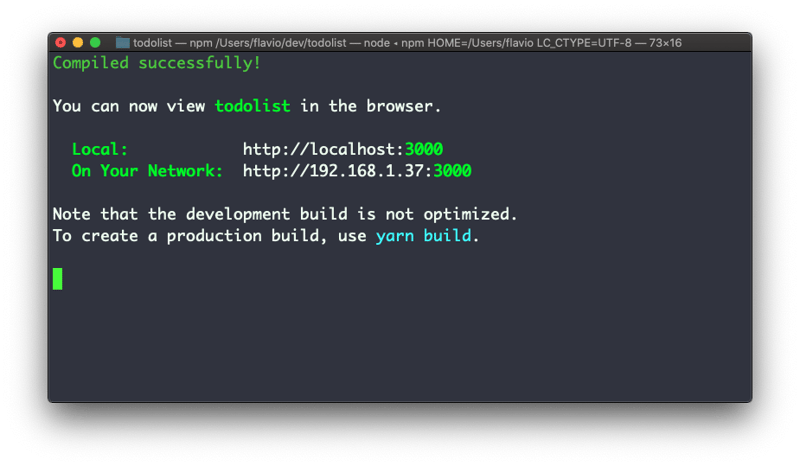
Exécutez la commande suivante pour lancer le serveur de développement :
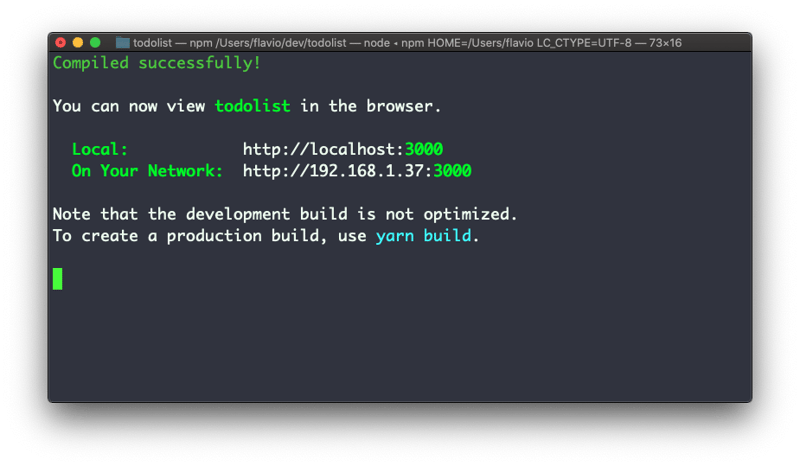
npm start
Copier après la connexion

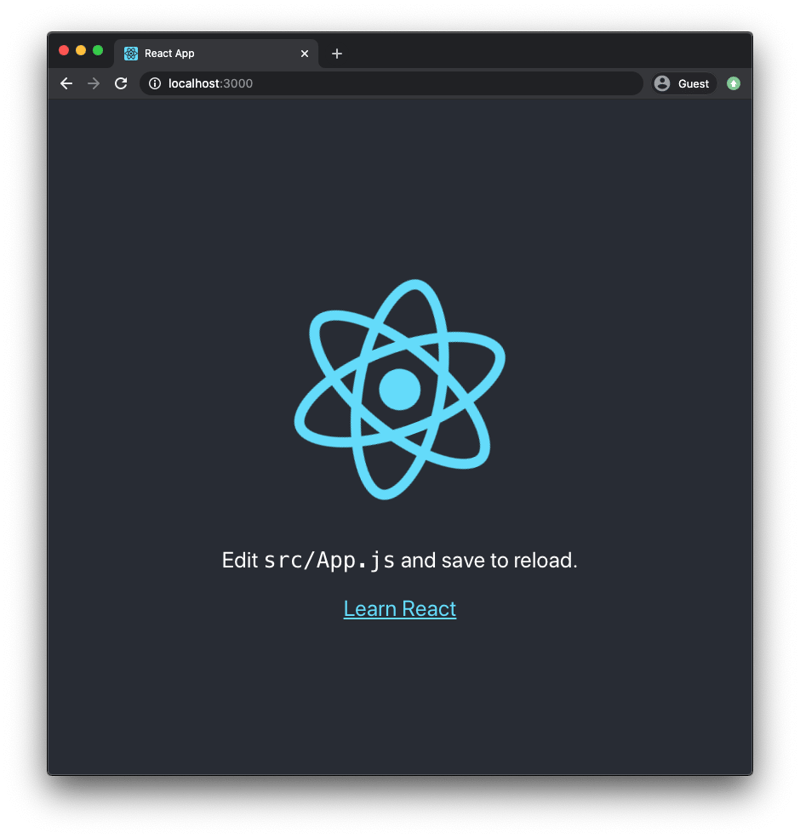
- Votre navigateur par défaut devrait s'ouvrir automatiquement, affichant l'application React à l'adresse http://localhost:3000.
- Si ce n'est pas le cas, ouvrez manuellement votre navigateur et accédez à cette adresse.

Étape 4 : Explorer la structure du projet
Voici un aperçu des fichiers et dossiers créés par create-react-app :
node -v
npm -v
Copier après la connexion
Copier après la connexion
Étape 5 : modifiez votre application React
-
Modifiez le composant principal (App.js) :
Ouvrez src/App.js dans votre éditeur de texte et personnalisez le JSX pour modifier le contenu :
npm install -g create-react-app
Copier après la connexion
Copier après la connexion
-
Enregistrer les modifications et consulter les mises à jour :
Après l'enregistrement, le navigateur s'actualise automatiquement pour refléter vos modifications.
Conclusion
Félicitations ! Vous avez créé et exécuté avec succès votre première application React. Cette configuration fournit une base solide pour créer des applications Web puissantes basées sur des composants. Explorez les composants React, la gestion des états et les hooks pour améliorer davantage vos compétences !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!