
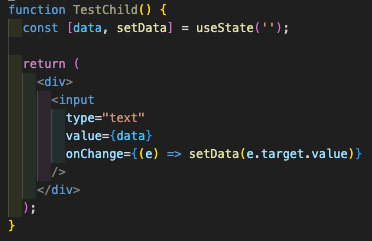
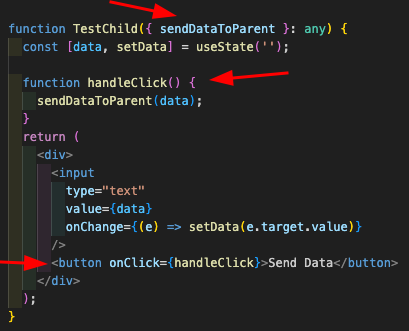
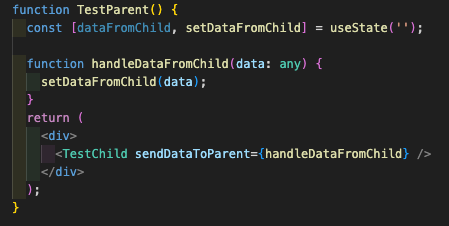
Dans cet exemple, vous allez créer une combinaison simple d'éléments parent et enfant qui transmet des données simples de l'élément enfant via un paramètre de fonction.



Merci beaucoup d'avoir pris le temps de lire, et n'oubliez pas de suivre mon parcours d'apprentissage ici sur dev.to et de commenter tout ce que je devrais étudier avec le monde React !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution contre le virus de l'exe de dossier
Solution contre le virus de l'exe de dossier
 java configurer les variables d'environnement jdk
java configurer les variables d'environnement jdk
 exception nullpointerexception
exception nullpointerexception
 Requête de temps Internet
Requête de temps Internet
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil
 Plusieurs façons de capturer des données
Plusieurs façons de capturer des données
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?