
Le rendu côté serveur (SSR) existe depuis un certain temps, mais cela vaut la peine d'être exploré plus en détail. Cette technique peut rendre vos applications Web plus rapides et plus conviviales pour le référencement.
Dans ce guide, nous expliquerons le SSR, pourquoi vous voudrez peut-être l'utiliser et comment le mettre en œuvre sans vous arracher les cheveux. Nous couvrirons les bases, le comparerons au rendu côté client et discuterons de quelques exemples pratiques.
Fondamentalement, SSR consiste à afficher vos pages Web sur le serveur plutôt que dans le navigateur. Lorsqu'un utilisateur demande une page, le serveur fait tout le gros du travail et envoie une page entièrement rendue au client. Ensuite, le JavaScript côté client prend le relais pour le rendre interactif.
Le serveur fait le travail de préparation dans la cuisine, et le navigateur n'a plus qu'à préparer et servir.
Voici un exemple minimal d'Express.js :
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
En revanche, un code HTML initial rendu côté client (CSR) pourrait ressembler à ceci :
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
Ce processus permet des chargements initiaux rapides tout en offrant la riche interactivité des applications Web modernes.
N'oubliez pas que même si SSR fournit ces pages entièrement rendues, ce n'est pas sans compromis. Le serveur fait plus de travail et vous devrez gérer l'état avec soin entre le serveur et le client. Cependant, pour de nombreuses applications, les avantages des pages entièrement rendues font de SSR un choix incontournable.
Le rendu côté client (CSR) et le rendu côté serveur (SSR) sont deux approches différentes pour le rendu des pages Web. Voici un aperçu de leurs principales différences :
Avantages :
Inconvénients :
Avantages :
Inconvénients :
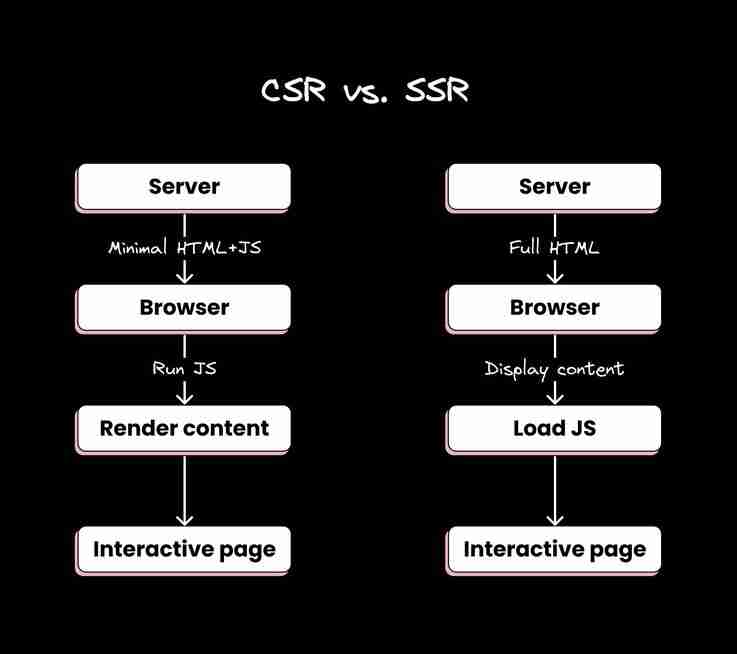
Voici une comparaison visuelle simple :

Essentiellement, CSR fonctionne davantage dans le navigateur, tandis que SSR fait davantage sur le serveur. Le choix entre eux dépend des besoins spécifiques de votre projet, en équilibrant des facteurs tels que le temps de chargement initial, les exigences de référencement et les ressources du serveur.
Le rendu côté serveur peut avoir un impact important sur la façon dont les moteurs de recherche voient votre site. Décomposons-le :
Les robots des moteurs de recherche sont impatients. Ils veulent voir votre contenu MAINTENANT. Avec SSR, vos pages sont prêtes à être utilisées lorsque le robot frappe à la porte : pas besoin d'attendre que JavaScript se charge et s'affiche.

SSR garantit que les moteurs de recherche voient le même contenu que les utilisateurs. Avec le rendu côté client, il y a toujours un risque que le bot manque du contenu chargé dynamiquement.
Les moteurs de recherche adorent les sites rapides. SSR peut réduire considérablement les temps de chargement initiaux, ce qui pourrait vous donner un léger avantage dans le classement.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
Grâce à l'indexation mobile-first de Google, les avantages en termes de performances de SSR sur les connexions mobiles plus lentes deviennent encore plus importants.
Bien qu'il ne s'agisse pas strictement d'une fonctionnalité de moteur de recherche, SSR facilite la génération d'aperçus précis lorsque votre contenu est partagé sur des plateformes sociales. Cela peut indirectement booster votre référencement en augmentant l'engagement et les backlinks.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR est un outil puissant pour le référencement, mais ce n'est pas le seul facteur. La qualité du contenu, la pertinence et l’expérience utilisateur globale sont cruciales dans le classement des moteurs de recherche. SSR garantit simplement que les moteurs de recherche peuvent explorer et indexer efficacement votre contenu, vous donnant potentiellement un avantage en termes de visibilité et de performances.
La mise en œuvre de la RSS ne doit pas nécessairement être compliquée. Voyons comment procéder à l'aide de Next.js, un framework React populaire qui simplifie la RSS :
Voici un exemple simple de Next.js utilisant le routeur d'application :
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
Dans cet exemple :
Next.js gère automatiquement le processus SSR :
Cette approche vous offre les avantages du SSR sans avoir à configurer manuellement un serveur ou à gérer vous-même le processus de rendu.
Si vous ne voulez pas réinventer la roue, il existe plusieurs cadres qui gèrent pour vous les complexités de la RSS. Voici un aperçu des options populaires dans différents écosystèmes :

Chacun de ces frameworks propose sa propre approche de la SSR, souvent avec des fonctionnalités supplémentaires telles que la génération de sites statiques, les routes API, etc. Le choix dépend de votre langue préférée, de votre écosystème et des exigences spécifiques du projet.
Lors du déploiement d'une application SSR :
Voici un flux de déploiement de base :

N'oubliez pas la mise en cache ! La mise en cache des pages rendues par le serveur peut réduire considérablement la charge du serveur.
Builder.io prend en charge le rendu côté serveur (SSR) et la génération de sites statiques (SSG) sur tous les composants et frameworks. Cette fonctionnalité prête à l'emploi vous permet de tirer parti des avantages de SSR et SSG sans configuration supplémentaire.

Voici un exemple de base de la façon dont vous pouvez récupérer et restituer du contenu côté serveur avec Builder et Next.js :
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
En tirant parti de Builder pour SSR, vous pouvez combiner la flexibilité d'un CMS sans tête avec les avantages en termes de performances du rendu côté serveur, tout en conservant une expérience d'édition visuelle facile à utiliser.
Le rendu côté serveur (SSR) est une approche puissante du développement Web qui peut améliorer considérablement les performances, le référencement et l'expérience utilisateur de votre application. Tout au long de cet article, nous avons exploré ce qu'est le SSR, en quoi il diffère du rendu côté client, son impact sur les moteurs de recherche et des stratégies de mise en œuvre pratiques utilisant des frameworks populaires comme Next.js.
Nous avons également discuté du concept de pages entièrement rendues et examiné diverses solutions SSR dans différents écosystèmes. Bien que la RSS offre de nombreux avantages, il est important de prendre en compte les besoins spécifiques de votre projet avant de décider de la mettre en œuvre.
Q : Comment la SSR affecte-t-elle mon flux de travail de développement ?
R : SSR peut rendre le développement plus complexe, car vous devez prendre en compte à la fois les environnements serveur et client. Vous devrez peut-être ajuster votre processus de création et être prudent avec les API spécifiques au navigateur.
Q : Quel est l'impact du SSR sur le temps d'interactivité (TTI) de mon site
R : Bien que SSR puisse améliorer la visibilité initiale du contenu, il peut légèrement retarder le TTI car le navigateur doit charger et hydrater le JavaScript après avoir reçu le code HTML initial.
Q : Existe-t-il des considérations de sécurité spécifiques au SSR ?
R : Oui, avec SSR, vous devez être plus prudent quant à l'exposition de données sensibles ou d'API côté serveur. Nettoyez toujours les entrées de l'utilisateur et soyez prudent quant aux données que vous incluez dans le rendu initial.
Q : Comment fonctionne le SSR avec l'authentification et le contenu personnalisé ?
R : SSR peut fonctionner avec l'authentification, mais cela nécessite une manipulation minutieuse. Vous devrez peut-être mettre en œuvre des techniques telles que des jetons JWT ou des sessions côté serveur pour gérer les requêtes SSR authentifiées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 fonction système()
fonction système()
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Tutoriel de création de site Web simple PHP
Tutoriel de création de site Web simple PHP
 Comment configurer le routeur
Comment configurer le routeur