
Les API simulées sont des outils puissants qui peuvent accélérer considérablement le développement et les tests de vos applications. Dans ce guide, nous explorerons ce que sont les API fictives, pourquoi elles sont essentielles, et fournirons un didacticiel étape par étape sur la façon de configurer une API fictive en JavaScript à l'aide de Node.js et Express.js.

Une API simulée simule le comportement d'une véritable API en fournissant des réponses prédéfinies à des requêtes spécifiques. Il remplace l'API réelle, permettant aux développeurs de continuer à créer et à tester leurs applications sans avoir à attendre que les services backend soient terminés.
Les API simulées sont incroyablement utiles pour plusieurs raisons :
Maintenant, passons à la pratique. Voici comment configurer une API fictive à l'aide de JavaScript et de Node.js.
Tout d’abord, créez un nouveau projet JavaScript. Si vous utilisez Node.js, vous pouvez commencer avec les commandes suivantes :
mkdir mock-api-demo cd mock-api-demo npm init -y
Ensuite, installez Express.js, un framework Web populaire pour Node.js :
npm install express
Créez un fichier nommé server.js dans le répertoire de votre projet. Ce fichier contiendra le code de votre API fictive.
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});
Exécutez le serveur avec :
node server.js
Vous disposez désormais d'une API fictive exécutée sur http://localhost:3000/api/users qui renvoie une liste d'utilisateurs.

Parfois, les réponses statiques ne suffisent pas. Vous pourriez avoir besoin de votre API fictive pour renvoyer différentes données en fonction de la demande. Améliorons notre exemple précédent :
mkdir mock-api-demo cd mock-api-demo npm init -y
Maintenant, vous pouvez demander un utilisateur spécifique par son identifiant, et l'API fictive renverra l'utilisateur correspondant ou une erreur 404 si l'utilisateur n'est pas trouvé.
Pour simuler la latence du réseau, vous pouvez introduire des retards dans vos réponses. Cela peut être utile pour tester la façon dont votre application gère les réseaux lents.
npm install express
EchoAPI est un outil complet pour la conception, le débogage et les tests d'interfaces API. Il rationalise le processus de développement en fournissant un environnement intégré dans lequel les développeurs peuvent créer, tester et valider efficacement leurs API. L'une des fonctionnalités clés d'EchoAPI est sa prise en charge des services fictifs, qui permet aux développeurs de simuler les réponses API pour des tests efficaces. Vous trouverez ci-dessous les meilleures pratiques d'utilisation des services fictifs dans EchoAPI, suivies d'un guide étape par étape sur la façon de configurer une API fictive.

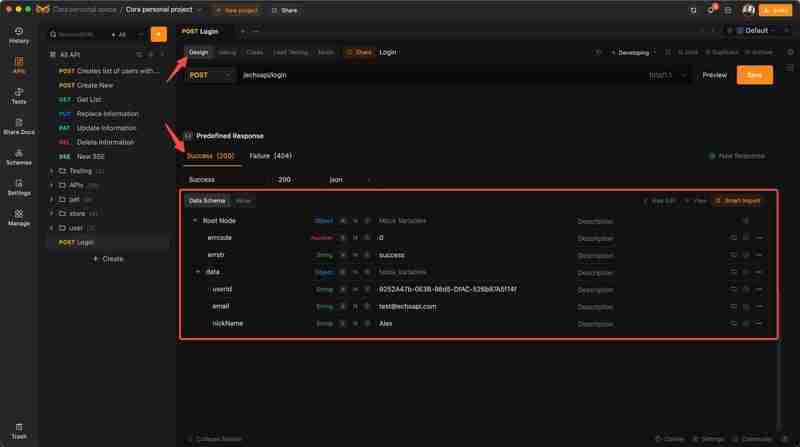
Définissez l'URL comme /echoapi/login.

Allez dans la section conception et configurez les réponses attendues.
Pour une réponse réussie, configurez le JSON comme suit :
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/api/users', (req, res) => {
res.json([
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' }
]);
});
app.listen(port, () => {
console.log(`Mock API server running at http://localhost:${port}`);
});

Pour une réponse d'échec, configurez le JSON comme suit :
node server.js

Dans la section Mock, définissez les conditions de déclenchement du corps de la requête. Si « email » = « test@echoapi.com » et « mot de passe » = « 123456 », sélectionnez la réponse attendue comme Succès. Pour toutes les autres conditions, sélectionnez Échec comme réponse attendue.

Activez les services fictifs et passez à l'environnement fictif avant d'envoyer cette requête API.

Échec

En suivant ces étapes, vous pouvez configurer et utiliser efficacement des services fictifs dans EchoAPI, garantissant ainsi que le développement et les tests frontaux de votre application sont rationalisés et efficaces.

Lors de la création d'une application frontend, vous pouvez utiliser des API fictives pour commencer à travailler sur les fonctionnalités immédiatement, sans attendre que le backend soit prêt. Cette approche facilite le développement parallèle et accélère le processus global.
Les API simulées sont essentielles pour les tests automatisés. Ils fournissent des réponses cohérentes, ce qui facilite la rédaction de tests fiables. Des outils tels que Jest et Cypress peuvent s'intégrer à des API fictives pour tester divers composants et flux.
Lors de la création de prototypes ou de preuves de concept, les API fictives vous permettent de configurer rapidement les interactions backend nécessaires sans investir de temps dans la création des services backend réels.
Les API simulées ne sont pas seulement pratiques : elles constituent un élément essentiel du développement de logiciels modernes. En tirant parti des API fictives, vous pouvez accélérer le développement, améliorer les tests et améliorer la collaboration au sein de votre équipe. Commencez dès aujourd’hui à intégrer des API fictives dans vos projets et découvrez les avantages !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 clé vs2010
clé vs2010
 Tendance du marché des devises
Tendance du marché des devises
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Supprimer le champ du tableau
Supprimer le champ du tableau