
Netlify ne facilite pas l'hébergement d'une application Web Express. J'espère que vous trouverez ce guide utile.



Le package.json peut ressembler à ceci :
"scripts": {
"start": "node ./functions/server.js",
"build": "netlify deploy --prod",
"build-dev": "NODE_ENV=development webpack --mode development --watch",
"dev": "NODE_ENV=development node server-local.js",
"dev-watch": "NODE_ENV=development nodemon --exec node server-local.js",
},
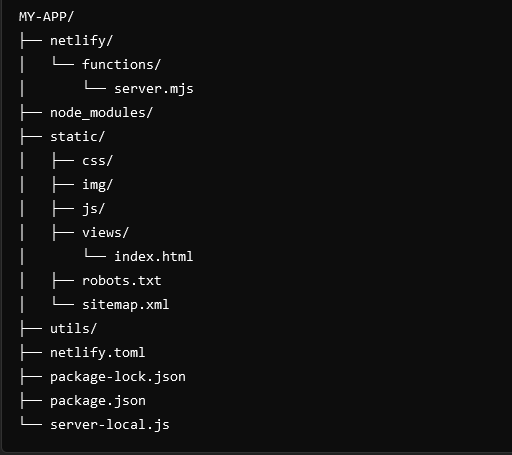
Écrivez votre code server.mjs tel que l'image :

[functions]
included_files = [
"static/views/**" # Include all files in static/views for server-side access
]
[build] publish = "static" # Static assets to be served by Netlify's CDN. Folder defaults to public
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle résolution est 1080p ?
Quelle résolution est 1080p ?
 Comment exécuter le projet phpstudy
Comment exécuter le projet phpstudy
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Le dernier classement des dix principales bourses du cercle des devises
Le dernier classement des dix principales bourses du cercle des devises
 Raisons pour lesquelles l'écran tactile du téléphone portable échoue
Raisons pour lesquelles l'écran tactile du téléphone portable échoue
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Introduction au protocole xmpp
Introduction au protocole xmpp
 qu'est-ce que la fonction
qu'est-ce que la fonction