
Angular 19 introduit deux API expérimentales passionnantes, Resource et rxResource, conçues pour simplifier la récupération et la gestion de données asynchrones. Cet article explore ces API, plonge dans leurs fonctionnalités et montre comment elles améliorent l'expérience du développeur (DX) pour créer des applications angulaires réactives et efficaces. Tous les points de terminaison d'API utilisés dans l'article proviennent de JSON Placeholder.
L'idée derrière ces API est née d'une pull request d'Alex Rickabaugh. Le concept de base réside dans l'utilisation de signaux pour gérer le chargement asynchrone des ressources. Alors que la ressource utilise des promesses, rxResource exploite les observables, répondant aux différentes préférences des développeurs. Les deux API fournissent un objet WritableResource, vous permettant de mettre à jour les données des ressources localement.
Une ressource propose plusieurs signaux pour vous tenir informé de son état :

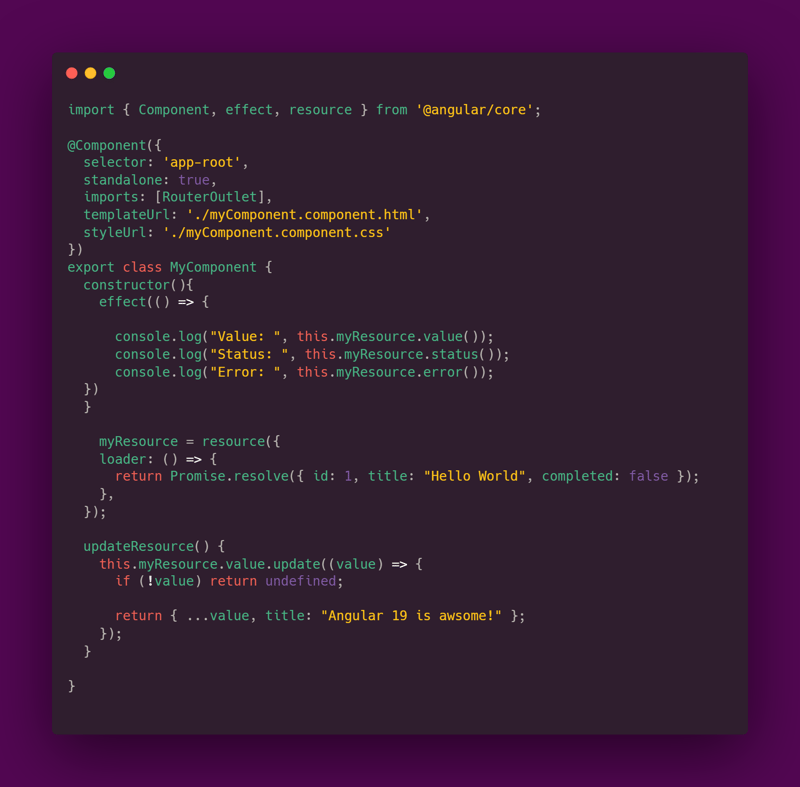
Instancier une ressource est simple :

Cela donnera le résultat suivant. Remarquez comment initialement le statut est « Chargement » (2) et finalement il devient « Résolu » (4).

Pour mettre à jour les données d'une ressource localement, utilisez la méthode update() du signal de valeur. Consultez le modèle et le composant suivants pour référence :

La fonction updateResource() mettra à jour la valeur de la ressource localement avec une chaîne différente.

Cela produira le résultat suivant. Notez que le statut est « Local » (5) car sa valeur a été mise à jour localement.

Créons un bouton Actualiser dans notre modèle et actualisons une ressource lorsque l'utilisateur clique dessus.

La fonction de rechargement dans le code ci-dessous déclenche la nouvelle exécution du chargeur de ressources. Si l'utilisateur clique plusieurs fois sur le bouton Actualiser, le chargeur ne sera déclenché qu'une seule fois jusqu'à ce que la requête précédente soit terminée. C'est similaire à exhaustMap dans Rxjs.

Remarquez le statut passant de « Rechargement » (3) à « Résolu » (4) dans la sortie ci-dessous.

Supposons que vous souhaitiez récupérer des publications en fonction d'un signal postId. Vous pouvez y parvenir en transmettant le signal en tant que paramètre de requête à votre point de terminaison :

En passant le signal postId comme paramètre de requête, vous pouvez réaliser une récupération dynamique des données basée sur la valeur postId. Voici un exemple :

Cela donnera le résultat suivant :

Bien que cette approche fonctionne pour la récupération initiale des données, elle manque de réactivité. Les chargeurs de l'API de ressources d'Angular ne sont pas automatiquement suivis. Cela signifie que si un signal tel que postId change après la création initiale de la ressource, le chargeur ne se réexécutera pas automatiquement.
Pour surmonter cette limitation et garantir un comportement réactif, nous devons lier explicitement le signal au paramètre de requête de la ressource. Cela établit une dépendance entre la ressource et le signal, garantissant que le chargeur est déclenché chaque fois que la valeur du signal change.
Créons un bouton pour mettre à jour le postId du signal avec un nombre aléatoire.

Maintenant, dans le composant, nous ajoutons une méthode pour mettre à jour le signal postId vers un nombre aléatoire. Nous lions également postId au paramètre de requête de notre ressource pour garantir la réactivité.

Lorsqu'une modification de données locales se produit alors qu'une ressource récupère des données à partir d'une source distante, une condition de concurrence potentielle survient. Pour atténuer cela, nous pouvons exploiter la fonction abortSignal() pour gérer gracieusement les requêtes simultanées.
En fournissant un objet AbortSignal à la fonction de chargement de la ressource, nous pouvons annuler les requêtes en cours si le signal est abandonné. Ceci est particulièrement utile lorsqu'une nouvelle requête est déclenchée avant que la précédente ne soit terminée.
Voici un aperçu du processus :
Voici un exemple qui récupérera les données en fonction de la nouvelle valeur du signal et annulera la requête précédente en cours en cas de déclenchements multiples.

Une ressource peut être rendue réactive aux changements de plusieurs signaux, permettant des scénarios de récupération de données complexes. En liant plusieurs signaux au paramètre de requête de la ressource, le chargeur sera déclenché chaque fois que l'un des signaux dépendants change.
Voici un exemple démontrant ce comportement où postId et userId sont définis par un nombre aléatoire et où la ressource est rendue réactive aux changements dans les deux signaux :

Dans l'exemple ci-dessus, le chargeur sera réexécuté chaque fois que le signal userId ou postId change. Cela garantit que la ressource reflète toujours les dernières données en fonction des valeurs actuelles de ses signaux dépendants.
Pour améliorer la maintenabilité du code et promouvoir une approche modulaire, envisagez de créer des fonctions de ressources réutilisables. Ces fonctions encapsulent la logique de création de ressources avec des configurations spécifiques, les rendant facilement partageables dans votre application.
Voici un exemple de fonction de ressource réutilisable :

Dans l'exemple ci-dessus, myResource peut être utilisé dans différents domaines de votre application, garantissant ainsi un code propre et réutilisable.
Lorsque vous travaillez avec Observables dans votre application Angular, l'API rxResource fournit un mécanisme puissant pour gérer les opérations de données asynchrones. Semblable à l'API de ressources, rxResource vous permet de définir des ressources qui récupèrent des données et les émettent en tant qu'observable.
Voici un exemple de ressource créée à l'aide de rxResource :

Dans cet exemple, le chargeur émettra les publications en tant qu'observable. Vous pouvez vous abonner à cet Observable pour réagir aux changements de données et effectuer les actions nécessaires.
Les API de ressources et rxResource d'Angular représentent une avancée significative dans la simplification des opérations de données asynchrones. Ces API offrent une approche déclarative et concise pour récupérer et gérer les données, améliorant ainsi la productivité des développeurs et les performances des applications.
Bien qu'elles soient encore en avant-première pour les développeurs, ces API promettent de révolutionner la façon dont les développeurs Angular gèrent la récupération de données. En tirant parti des signaux et des observables, ces API fournissent un mécanisme flexible et efficace pour gérer le flux de données et la réactivité dans les applications Angular.
RP Github : https://github.com/angular/angular/pull/58255
Dépôt de code : https://github.com/Ingila185/angular-resource-demo
Terrain de jeu Stackblitz : https://stackblitz.com/edit/stackblitz-starters-hamcfa?file=src/main.ts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment mesurer la vitesse du réseau sur un ordinateur
Comment mesurer la vitesse du réseau sur un ordinateur
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Vérifiez l'état du port occupé dans Windows
Vérifiez l'état du port occupé dans Windows
 Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
 La différence entre rom et bélier
La différence entre rom et bélier
 Téléchargement de l'application Ouyi
Téléchargement de l'application Ouyi
 Utilisation des fonctions de fenêtre
Utilisation des fonctions de fenêtre
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?