
nous examinerons NodeList et HTMLCollection en détail et ce que sont NodeList et HTMLCollection.
Tout d'abord, les deux ont une propriété de longueur qui renvoie le nombre d'éléments dans la liste (collection).
HTMLCollection dans le DOM HTML est en ligne ; getElementsByClassName() ou getElementsByTagName() renvoie un HTMLCollection vivant représentant un objet de type tableau de tous les éléments enfants qui ont tous les noms de classe donnés .
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Sortie :

HTMLCollection est automatiquement mis à jour lorsque le document sous-jacent est modifié.
Écrivons un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("card")
console.log(selected)
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Sortie :

Comme le montre le résultat, lorsqu'une nouvelle balise HTML est ajoutée à l'élément avec la classe card, la HTMLCollection est mise à jour car elle est en direct
querySelectorAll() renvoie un static (non live) NodeList représentant une liste des éléments du document qui correspondent au groupe spécifié de sélecteurs. mais les childNodes renvoient une List NodeList.
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
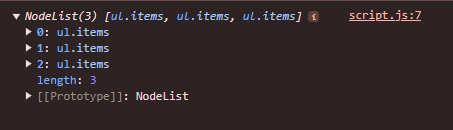
const selected = document.querySelectorAll(".items")
console.log(selected)
Sortie :

La NodeList renvoyée par querySelectorAll() n'est pas automatiquement mise à jour lorsque des modifications sont apportées au document sous-jacent car elle n'est pas active.
Écrivons un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<div class="card" >
<div class="card-body" id="main">
<h5 class="card-title">dev community</h5>
<p class="card-text">dev community sonay kara</p>
<a href="#" class="btn btn-primary">dev community sonay kara</a>
</div>
</div>
<script src="/script.js"></script>
</body>
</html>
const selected = document.querySelectorAll(".card")
selected[0].innerHTML += `<li class="card">dev.to</li>`;
console.log(selected)
Sortie :


Comme le montrent les résultats, lorsqu'une nouvelle balise HTML est ajoutée à l'élément avec la classe card, le navigateur se met à jour, mais la NodeList n'est pas mise à jour car NodeList n'est pas active .
La NodeList renvoyée par childNodes est automatiquement mise à jour lorsque des modifications sont apportées au document sous-jacent car il est en ligne.
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeList and HTMLCollection</title>
</head>
<body>
<ul class="items">
<li>item-1</li>
<li>item-2</li>
<li>item-3</li>
<li>item-4</li>
</ul>
<ul class="items">
<li>item-5</li>
<li>item-6</li>
<li>item-7</li>
<li>item-8</li>
</ul>
<ul class="items">
<li>item-9</li>
<li>item-10</li>
<li>item-11</li>
<li>item-12</li>
</ul>
<script src="/script.js"></script>
</body>
</html>
const selected = document.getElementsByClassName("items")
console.log(selected)
Sortie :

Comme le montre le résultat, lorsqu'une nouvelle balise HTML est ajoutée à l'élément avec la classe card, la NodeList est mise à jour car elle est en direct.
En conclusion, une HTMLCollection est toujours une collection live. Une NodeList est le plus souvent une collection statique.
Nous avons examiné ce que sont NodeList et HTMLCollection. Vous savez maintenant ce que sont NodeList et HTMLCollection.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 git annuler le commit soumis
git annuler le commit soumis
 biscuit
biscuit
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C