
Lors de la conception d'une page Web, la ligne de balises méta suivante sera ajoutée :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Pour que les pages Web avec du texte facilement lisible puissent être affichées sur l'écran du mobile. Cependant, je n'ai jamais étudié attentivement ce que dit cette ligne, j'ai juste passé un peu de temps à la tester aujourd'hui et à l'enregistrer.
L'affichage réel des pages Web est basé sur les pixels CSS (px). Ce pixel CSS n'est pas le pixel matériel réel. La relation correspondante entre les deux est déterminée par window.devicePixelRatio. dans l'appareil actuel, 2 × 2 pixels seront utilisés pour représenter un px. Grâce à ce rapport, les mots avec le même nombre de px peuvent être affichés dans une taille appropriée sur des appareils de différentes tailles sans être trop petits pour être lus. Voici le ratio devicePixelRatio que j'ai obtenu sur différents appareils ou différents ratios d'affichage :
| 裝置 | 解析度 | 像素密度 | devicePixelRatio 值 |
|---|---|---|---|
| OPPA A31 | 720×1600 | 270PPI | 2 |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.625(Chrome) |
| Google Pixel 8a | 1080×2400 | 430PPI | 2.6087(Firefox) |
| Windows 11 筆電 | 1920×1080 | N/A | 1 |
| Windows 11 13.3 吋筆電 顯示比例 125% | 1920×1200 | N/A | 1.25 |
Vous pouvez constater que même sur le même appareil, différents navigateurs peuvent avoir des ratios différents. L'affichage est basé sur ce ratio, indiquant la taille d'un px.
La soi-disant fenêtre d'affichage fait référence à la zone de la fenêtre du navigateur qui peut être utilisée pour afficher des pages Web. Cette taille est également mesurée en px obtenu à l'étape 1. Puisqu’il n’y a pas de fenêtre sur les appareils tels que les téléphones mobiles, la fenêtre est une fenêtre virtuelle imaginaire.
Dans les paramètres de la fenêtre d'affichage, la chose la plus importante est la largeur, qui peut être définie entre 1 et 10 000. Cela affectera la disposition des éléments de la page Web, l'habillage du texte, etc. Sur les appareils mobiles, si vous souhaitez que la fenêtre d'affichage soit aussi large que l'écran, vous pouvez diviser la largeur réelle des pixels de l'appareil par devicePixelRatio pour obtenir la largeur de la fenêtre d'affichage en px ou vous pouvez la définir directement sur la largeur de l'appareil et ; laissez le système vous aider. Calculez pour que la largeur de la page Web corresponde à la largeur de l'écran de l'appareil. Si la fenêtre n'est pas définie, la valeur par défaut est 980.
En JavaScript, vous pouvez obtenir la largeur de l'écran et de la fenêtre d'affichage en px par :
| 屬性 | 說明 |
|---|---|
| window.innerWidth | viewport 的寬度 |
| window.screen.width | 裝置的螢幕寬度 |
Lors de la visualisation de la page, l'utilisateur peut effectuer un zoom avant et arrière. L'échelle initiale dans le paramètre de la fenêtre d'affichage consiste à définir le taux de zoom (0,1 ~ 10,0) après le premier chargement de la page. S’il n’est pas défini, le navigateur s’adapte automatiquement par défaut à la plus grande proportion pouvant afficher l’intégralité du contenu horizontal de la page.
Comme mentionné précédemment, lorsque la fenêtre d'affichage n'est pas définie, la largeur par défaut sera de 980 px, en prenant le Firefox du Google Pixel 8A que je viens de voir comme exemple, la largeur de l'écran est de 1080/2,6087 = 414 px, et le navigateur doit le faire. réduire la page Web à 414/980 = 42,2 % est nécessaire pour afficher entièrement le contenu horizontal de la page Web, ce qui entraîne des polices trop petites pour être lues.
Si nécessaire, vous pouvez également définir une échelle minimale dans la fenêtre pour limiter le facteur de zoom minimum sur lequel l'utilisateur peut zoomer. La valeur par défaut est 0,1. Si le facteur de zoom maximum pour afficher entièrement le contenu horizontal de la page Web est supérieur au multiple défini par l'échelle minimale, le paramètre d'échelle minimale sera remplacé, c'est-à-dire que le facteur de zoom ne peut être réduit que jusqu'à ce que le contenu horizontal de la page Web peut être affichée. Vous pouvez également définir l'échelle maximale pour limiter le multiple maximum, la valeur par défaut est 10. Vous pouvez également restreindre davantage la possibilité pour les utilisateurs de zoomer en définissant l'évolutivité de l'utilisateur sur 1/0 ou oui/non.
En JavaScript, vous pouvez obtenir le facteur de zoom de la page actuelle comme suit :
| 屬性 | 說明 |
|---|---|
| window.visualViewport.scale | viewport 目前的縮放倍數 |
Ci-dessous, nous utiliserons la page Web suivante pour les tests réels :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Firefox sur votre ordinateur affiche ce qui suit :

Vous pouvez voir que la largeur de la fenêtre d'affichage est la largeur de la fenêtre actuelle du navigateur, 646 pixels. Même si le paramètre de fenêtre d'affichage est supprimé, le résultat d'affichage ne changera pas. Si vous définissez délibérément la largeur de la fenêtre d'affichage plus large que la fenêtre, par exemple :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
Cela n'affectera pas la valeur réelle de la fenêtre d'affichage. En d'autres termes, pour les navigateurs sur des ordinateurs ordinaires, il n'y a aucune différence si la fenêtre d'affichage est définie ou non.
Si la fenêtre d'affichage n'est pas définie, modifiez le paramètre d'affichage du contenu HTML tout à l'heure en annotation :
<meta name="viewport" content="width=1200, initial-scale="1.0">
Firefox sur téléphone mobile affiche comme suit :

Agrandissez la partie réduite et vous verrez :

Étant donné que la largeur de la fenêtre d'affichage par défaut est de 980, afin d'afficher entièrement le contenu horizontal de la page Web, elle est automatiquement réduite à 0,4224 fois afin d'afficher le contenu horizontal de la page Web. Ce multiple est supérieur à la valeur par défaut de l'échelle minimale de 0,1 et remplacera le paramètre d'échelle minimale. Même si l'utilisateur réduit lui-même l'affichage, il ne peut réduire l'affichage qu'à 0,4224 fois au maximum.
Si vous rajoutez les paramètres de la fenêtre d'affichage :
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
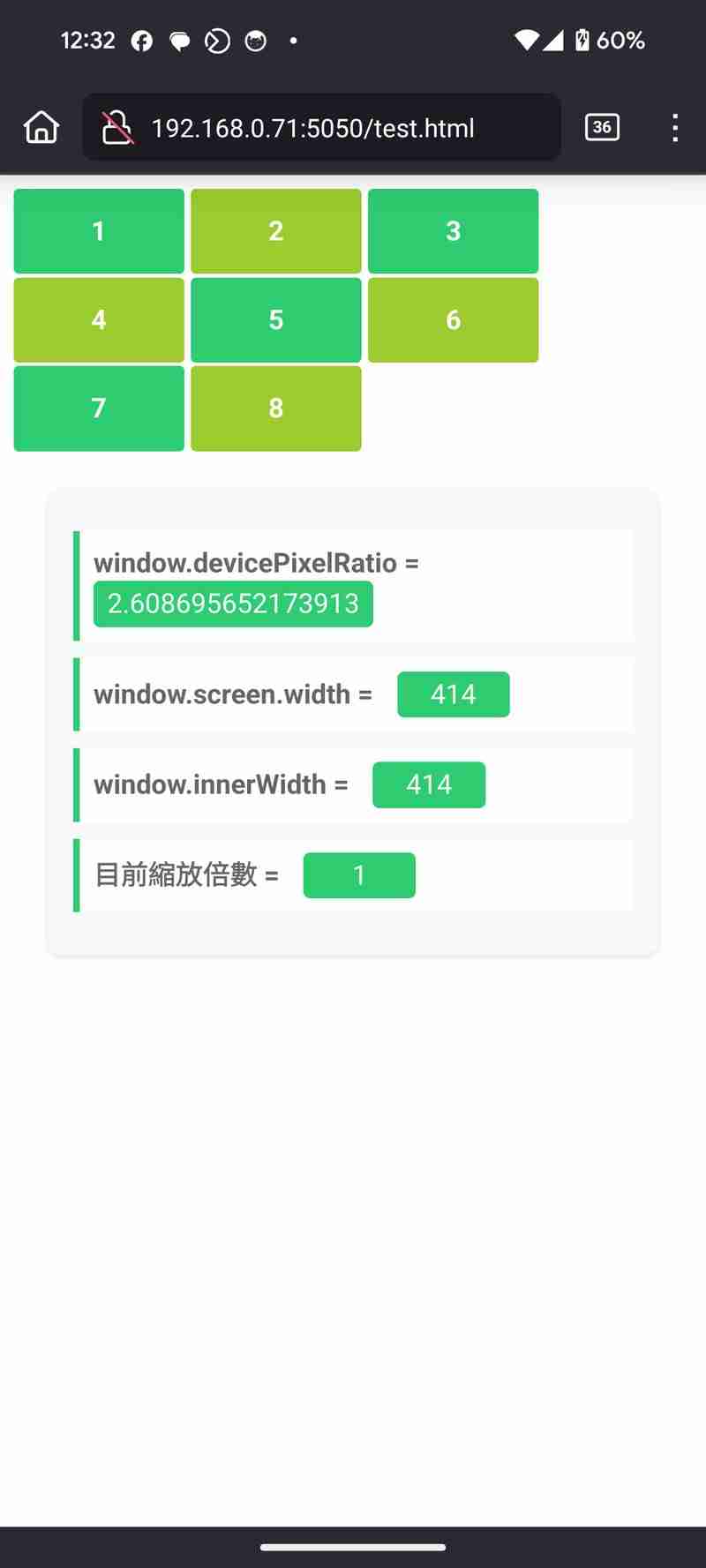
L'écran que vous verrez ressemblera à ceci :

Vous pouvez voir que la largeur de la fenêtre (window.innerWidth) et la largeur de l'écran de l'appareil (window.screen.width) sont les mêmes, les deux font 414 pixels. La page Web sera affichée avec cette largeur, et le. le facteur de zoom est 1. OK Lisez clairement le contenu de la page Web affichée. Puisqu'il s'agit du facteur de zoom maximum permettant d'afficher du contenu horizontal sur une page Web, il remplacera également l'échelle minimale par défaut de 0,1. Les utilisateurs ne peuvent zoomer sur la page qu'au minimum 1 fois.
Si vous conservez le facteur de zoom par défaut de 1, mais ne définissez pas la largeur de la fenêtre d'affichage, comme ceci :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Le résultat réel est le même que si vous définissiez la largeur sur la largeur de l'appareil.
Si vous définissez délibérément la largeur de la fenêtre d'affichage sur 980 :
<meta name="viewport" content="initial-scale=1.0">
s'affichera comme suit :

Étant donné que la largeur de la fenêtre est désormais plus large que l'écran, elle s'étendra à l'extérieur de l'écran lors de l'arrangement. Vous pouvez également voir à partir des résultats réels affichés que la largeur de l'écran est bien de 980.
Si vous définissez délibérément la largeur de la fenêtre d'affichage pour qu'elle soit plus étroite que l'écran, comme :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Le navigateur utilisera la largeur de l'écran comme largeur de fenêtre la plus basse, donc le résultat d'affichage sera le même que si vous définissiez la largeur sur la largeur de l'appareil :

Si vous définissez uniquement la largeur de la fenêtre d'affichage, mais pas l'échelle initiale, comme ceci :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
window.addEventListener('load', function() {
document.getElementById('devicePixelRatio').textContent = window.devicePixelRatio;
document.getElementById('screenWidth').textContent = window.screen.width;
document.getElementById('innerWidth').textContent = window.innerWidth;
// 取得並顯示目前的縮放倍數
function updateScale() {
const currentScale = window.visualViewport ? window.visualViewport.scale : '不支援';
document.getElementById('currentScale').textContent = currentScale;
}
// 初始化顯示
updateScale();
// 監聽縮放變化
if (window.visualViewport) {
window.visualViewport.addEventListener('resize', updateScale);
}
});
</script>
1
2
3
4
5
6
7
8
window.devicePixelRatio =
window.screen.width =
window.innerWidth =
目前縮放倍數 =
Toujours en utilisant 1,0 comme facteur de zoom de départ.
Si vous modifiez le facteur de zoom, vous pouvez utiliser le facteur de zoom spécifié après le premier chargement de la page Web, par exemple :
<meta name="viewport" content="width=1200, initial-scale="1.0">
Vous verrez le résultat agrandi 3 fois :

Veuillez noter que l'échelle initiale n'est valable que pour le premier chargement de la page Web, même si vous modifiez les paramètres et rechargez la page Web, si le facteur de zoom d'origine de la page Web se situe dans la plage de zoom nouvellement définie. , le facteur de zoom d'origine sera conservé. Il est donc recommandé d'ouvrir une nouvelle page de confidentialité pour tester plus précisément, sinon il peut arriver que la modification de l'échelle initiale ne change pas le rapport d'affichage.
Si vous souhaitez simplement forcer les utilisateurs à afficher la page Web à un niveau d'agrandissement, vous pouvez définir une échelle minimale, mais cela devrait être plus correct si le contenu de la page Web est agrandi dès le début.
L'échelle initiale peut également être définie sur une valeur inférieure à 1, c'est-à-dire que l'affichage est réduit. Cependant, si la largeur de la fenêtre d'affichage est réduite proportionnellement pour être inférieure à la largeur de l'écran, cela violera la règle selon laquelle le navigateur ne peut que le faire. être réduit à une taille minimale permettant d'afficher tout le contenu horizontal de la page Web. Il divisera automatiquement la largeur de la fenêtre d'affichage actuellement définie par le facteur de réduction, afin que la page Web puisse conserver un contenu horizontal complet lorsqu'elle est réduite au multiple minimum. . Par exemple, si défini sur 0,5 :
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
changera la largeur de la fenêtre d'affichage à 414/0,5=828px :

Zoomez pour voir les données détaillées :

Si vous définissez initialement la largeur de la fenêtre d'affichage pour qu'elle soit suffisamment large, le paramètre dans la balise méta sera conservé, par exemple :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Les résultats sont les suivants :

Vous pouvez voir que la largeur reste inchangée :

Si vous mettez une image dans une page Web, la résolution de l'image sera interprétée en unités px, donc une image de 200 × 200 sera de 400 × 400 sur un appareil avec un ratio de pixels physiques de 2 pixels physiques affichés. Par exemple, nous venons d'ajouter une image à la fin de la page Web :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Il s'agit d'une image de taille 584×604 :

La page Web affiche les résultats comme suit :

Vous verrez que parce que l'image est plus large, elle dépasse les limites de l'écran, mais la page globale est toujours organisée en fonction de la largeur définie par la fenêtre d'affichage, donc la case n° 4 est coincée dans la deuxième colonne. Dans ce cas, le facteur que l'utilisateur peut réduire peut être inférieur au 1,0 défini par l'échelle initiale et peut être aussi petit que la largeur de l'image qui peut être entièrement affichée, comme ceci :

Dans l'image ci-dessus, il a été réduit à 0,749 fois.
Si vous définissez délibérément la largeur de la fenêtre d'affichage pour qu'elle soit la même que celle de l'image :

Vous pouvez voir que les résultats sont différents du résultat précédent. Les deux carrés 4 et 5 ci-dessus sont désormais classés dans la première colonne. C'est parce que le paramètre de la fenêtre d'affichage est devenu plus large.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
 Comment modifier le texte sur l'image
Comment modifier le texte sur l'image
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Comment télécharger le panneau de configuration nvidia
Comment télécharger le panneau de configuration nvidia
 Avantages du système de contrôle PLC
Avantages du système de contrôle PLC
 Connecté mais impossible d'accéder à Internet
Connecté mais impossible d'accéder à Internet
 tutoriel ajax
tutoriel ajax