
En tant que développeur de logiciels passionné, je me suis lancé dans un voyage passionnant pour créer une application Pokémon Info Retriever. Ce projet combine plusieurs technologies pour offrir aux utilisateurs un moyen transparent d'accéder à des informations détaillées sur Pokémon à l'aide de PokeAPI. Dans cet article, je partagerai le processus de développement, les technologies que j'ai utilisées et quelques leçons apprises en cours de route.
Le Pokémon Info Retriever se compose de trois composants principaux :
Étape 1 : configuration du backend FastAPI
J'ai commencé par configurer le backend FastAPI, qui impliquait de définir des itinéraires pour récupérer les données Pokémon. Le backend gère les requêtes et interagit avec PokeAPI pour récupérer des informations pertinentes en fonction des entrées de l'utilisateur.
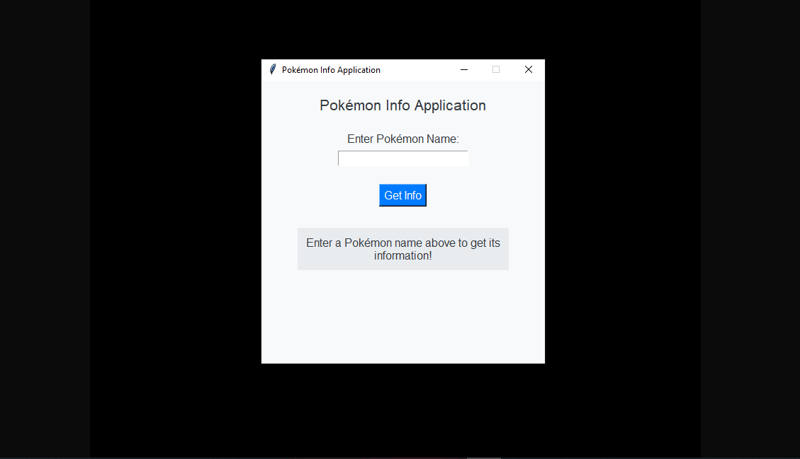
Étape 2 : Création de l'interface graphique du bureau
En utilisant Tkinter, j'ai conçu une interface graphique simple mais efficace. L'interface graphique invite les utilisateurs à saisir un nom de Pokémon et affiche les données pertinentes en cliquant sur le bouton de récupération.

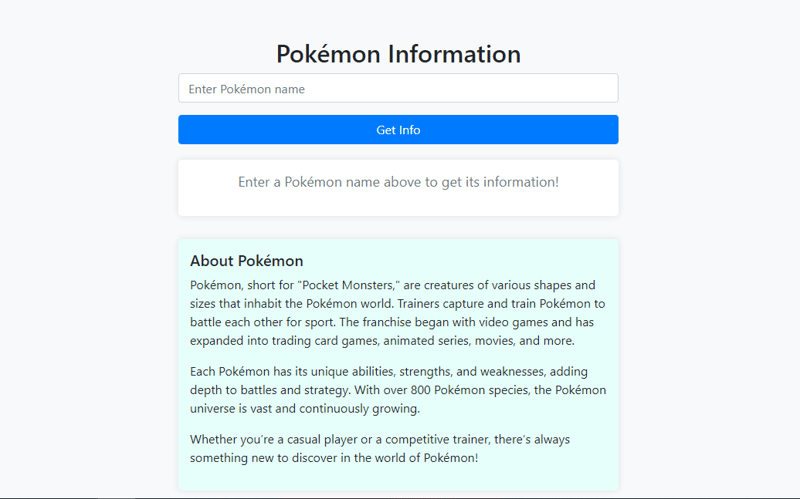
Étape 3 : Création de l'interface HTML
Le modèle HTML sert d'option frontale accessible, permettant aux utilisateurs d'interagir avec l'API directement via leur navigateur.

Je prévois d'améliorer encore l'application en :
Ce projet a été une expérience d'apprentissage fantastique, me permettant de me plonger dans FastAPI, le développement d'interfaces graphiques et l'intégration d'API. J'encourage toute personne intéressée par des projets similaires à l'essayer !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 compression audio
compression audio
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 Comment supprimer hao.360
Comment supprimer hao.360
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
 Tutoriel C#
Tutoriel C#
 Solution à javascript :;
Solution à javascript :;