
Lors de la création d'une application Web, il est souvent utile d'afficher un aperçu du contenu d'un lien, comme la façon dont les plateformes de médias sociaux affichent des aperçus des liens lorsque vous partagez une URL. Ainsi, au lieu de simplement le texte de l'URL, vous pouvez également afficher des informations telles que des images et une description, à côté de l'URL.
Dans cet article, je vais vous expliquer comment intégrer des liens dans une application React, tout en récupérant les métadonnées Open Graph (telles que le titre, l'image et la description) à l'aide d'axios et de cheerio pour récupérer le code HTML de la page cible.
Nous allons créer un composant EmbeddedLink simple qui récupère et affiche les métadonnées Open Graph pour toute URL fournie.
Avant de commencer, assurez-vous que les éléments suivants sont installés :
Vous pouvez installer Axios et Cheerio à l'aide des commandes suivantes :
npm install axios cheerio
Nous allons créer un nouveau composant EmbeddedLink qui prend une URL comme accessoire et récupère les métadonnées Open Graph à partir de ce lien que nous utiliserons plus tard. Voici le code complet :
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div className="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageUrl && <img src={imageUrl} alt={title} className="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" className="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageUrl && !title && <p>No preview available</p>}
<p className="my-3">{description}</p>
<p className="text-slate-500">{url}</p>
</div>
);
};
export default EmbeddedLink;
Vous pouvez désormais utiliser le composant EmbeddedLink dans votre application React comme ceci :
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
Cela affichera un aperçu de l'URL fournie, avec son image, son titre et sa description.
Nous traitons les erreurs potentielles et les états de chargement en affichant les messages appropriés à l'utilisateur :
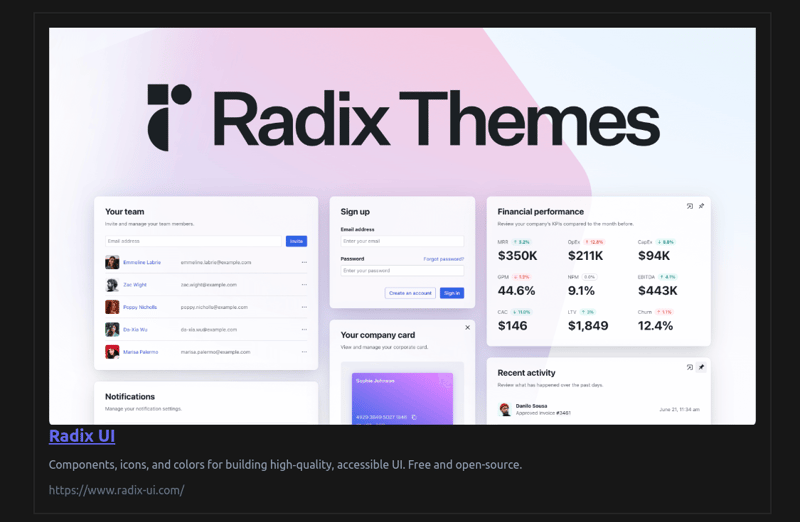
Lorsque vous avez terminé, vous devriez pouvoir voir le résultat comme sur l'image ci-dessous.

Je préfère ce style de lien intégré dev.to, mais vous pouvez le styliser comme vous le souhaitez et préférez.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les opérateurs en langage Go ?
Quels sont les opérateurs en langage Go ?
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?
 que signifie la concentration
que signifie la concentration
 Quatre caractéristiques majeures de la blockchain
Quatre caractéristiques majeures de la blockchain
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Que faire si l'ordinateur n'a pas de son
Que faire si l'ordinateur n'a pas de son
 Site de trading Bitcoin
Site de trading Bitcoin
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?