
Bienvenue dans la série " Outils CSS gratuits ".
Dans cette série, nous trouverons des outils CSS entièrement gratuits et faciles à utiliser.
Je partagerai avec vous le lien vers cet outil après quelques explications sur son utilisation.
Lien vers les outils : cet outil est disponible sur webdevtales.com
Outils :

Présentation
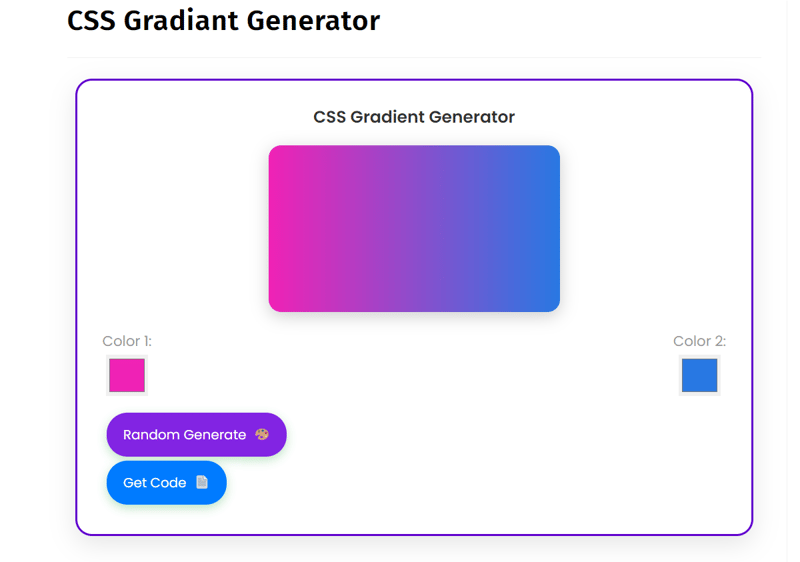
Bienvenue dans le générateur de dégradés CSS, un outil puissant qui vous aide à créer de superbes dégradés pour votre site Web. Ce manuel d'utilisation vous guidera à travers les caractéristiques et fonctionnalités du générateur, vous permettant ainsi de démarrer facilement et de créer des dégradés incroyables.
Démarrage
Personnalisation du dégradé
Obtenir le code de dégradé
Utilisation du code de dégradé
Conseils et variantes
Dépannage
Lien vers les outils : cet outil est disponible sur webdevtales.com
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 504 portail expiré
504 portail expiré
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 Comment définir une bordure pointillée CSS
Comment définir une bordure pointillée CSS
 Comment ouvrir le fichier mobi
Comment ouvrir le fichier mobi
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc