
Dans ce didacticiel, nous expliquerons le processus de mise en œuvre de l'authentification par mot de passe dans une application Svelte. Vous apprendrez comment intégrer le composant d'interface utilisateur de clé d'accès de Corbado pour une expérience de connexion transparente et sécurisée. Ce guide suppose une connaissance de base de Svelte, JavaScript, HTML et CSS.
Si vous êtes prêt à suivre le code, l'exemple complet est disponible dans le référentiel GitHub.
Lisez le tutoriel original et complet ici
Avant de commencer, assurez-vous que Node.js et NPM sont installés sur votre machine. De plus, des connaissances de base de Svelte, ainsi que de TypeScript, seront utiles pour suivre ce tutoriel.

La structure du projet pour cet exemple ressemble à ceci :
.
├── .env
├── package.json
└── src
├── app.html
└── routes
├── +layout.svelte
├── +layout.server.ts
├── +page.svelte
└── profile
└── +page.svelte
Nous nous concentrerons uniquement sur les fichiers essentiels à la mise en œuvre des mots de passe. N'hésitez pas à vous référer au référentiel GitHub complet pour tout fichier supplémentaire.
Pour commencer, initialisez un nouveau projet Svelte en exécutant les commandes suivantes :
npm create svelte@latest example-passkeys-svelte cd example-passkeys-svelte
Lors de la configuration, sélectionnez les options suivantes :
npm install @corbado/web-js
Si vous utilisez TypeScript, vous pouvez également installer les types Corbado pour un développement amélioré :
npm install -D @corbado/types
Accédez au panneau des développeurs Corbado et créez un nouveau compte. Dans l'assistant de configuration du projet, commencez par sélectionner un nom approprié pour votre projet. Pour la sélection de produits, optez pour « Corbado Complete ». Ensuite, spécifiez votre pile technologique et sélectionnez « DEV » ainsi que les options « Gestion de session Corbado ». Vous recevrez ensuite des conseils de configuration plus fondamentaux.
Dans les paramètres de l'application, définissez l'URL de votre application et l'ID de partie de confiance comme suit :
Votre fichier d'environnement devrait ressembler à ceci :
VITE_CORBADO_PROJECT_ID=<your-project-id>
Vous en aurez besoin plus tard pour intégrer le composant Corbado UI dans votre application Svelte.
Ensuite, nous intégrerons le composant Corbado UI pour l'authentification par mot de passe dans notre application Svelte. Tout d’abord, désactivez le rendu côté serveur (SSR), car la version actuelle du package Corbado ne le prend pas en charge.
Dans +layout.server.ts, ajoutez ce qui suit :
export const ssr = false;
Dans +layout.server, initialisez Corbado lorsque l'application est montée :
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";
const PROJECT_ID = import.meta.env.VITE_CORBADO_PROJECT_ID;
let isInitialized = false;onMount(async () => {
await Corbado.load({
projectId: PROJECT_ID,
darkMode: 'off'
});
isInitialized = true;
});
</script>
<div>
{#if isInitialized}
<slot></slot>
{/if}
</div>
Ce code garantit que l'interface utilisateur est chargée uniquement après l'initialisation de Corbado avec votre projet.
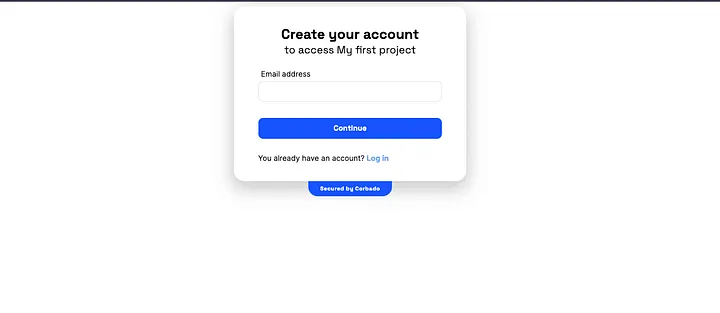
Ensuite, nous ajoutons la fonctionnalité d'inscription et de connexion dans le fichier +page.svelte. Cette page gérera l'authentification de l'utilisateur et redirigera vers la page de profil après la connexion
<script lang="ts">
import Corbado from '@corbado/web-js';
import { onMount } from 'svelte';let authElement: HTMLDivElement;
onMount(() => {
Corbado.mountAuthUI(authElement, {
onLoggedIn: () => window.location.href = "/profile"
});
});
</script>
<div bind:this={authElement}></div>
Ce code initialise le composant de connexion et le lie au div authElement, gérant la redirection une fois que l'utilisateur se connecte.
La page de profil affiche les informations utilisateur de base après une connexion réussie. Il fournit également un bouton de déconnexion pour mettre fin à la session.
<script lang="ts">
import Corbado from "@corbado/web-js";
import { onMount } from "svelte";let user = undefined;
onMount(() => {
user = Corbado.user;
});
async function handleLogout() {
await Corbado.logout();
window.location.href = "/";
}
</script>
<div>
{#if user}
<h1>Profile Page</h1>
<p>User-id: {user.sub}</p>
<p>Name: {user.name}</p>
<button on:click={handleLogout}>Logout</button>
{:else}
<h1>You aren't logged in.</h1>
<p>Go <a href="/">Home</a></p>
{/if}
</div>
Cette page vérifie si l'utilisateur est authentifié, affiche ses détails et offre une option pour se déconnecter.
Une fois que tout est configuré, exécutez la commande suivante pour démarrer le serveur de développement :
npm run dev
L'application sera accessible sur http://localhost:5173.

Dans ce didacticiel, nous avons expliqué comment implémenter l'authentification par mot de passe dans une application Svelte à l'aide de Corbado. Cette intégration permet des connexions sécurisées et sans mot de passe, améliorant à la fois l'expérience utilisateur et la sécurité. En utilisant la gestion des sessions de Corbado, nous pouvons facilement récupérer les données utilisateur et gérer les sessions dans votre application.
Pour des implémentations plus avancées, telles que la récupération des données utilisateur côté serveur, reportez-vous à la documentation Corbado.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!