
? Bienvenue à tous les nouveaux abonnés et codeurs de composants anciens ! Je lance une nouvelle série de didacticiels en 10 parties. Alors que mes autres tutoriels ont utilisé Modulo.js pour créer des petites applications spécifiques et amusantes comme des soirées dansantes Pokémon, des éditeurs de texte extrudé rétro ou des galeries de jeux vidéo, cette série de tutoriels s'appuiera sur les principes de base, en partant de la case départ : Qu'est-ce que 'est-ce qu'un composant Web ?
Vous venez d'apprendre les bases du HTML et du CSS, vous êtes curieux de passer à l'étape suivante et souhaitez créer des applications Web plus grandes et plus complètes ? Ou êtes-vous déjà un développeur Web ou un pro de JavaScript et souhaitez simplement créer des applications Web rapides et légères sans trop de surcharge, d'outils ou de dépendances excessives ?
Si oui, les Web Components sont faits pour vous ! Ils vous permettent de créer des portions de code réutilisables. En suivant ce didacticiel, vous apprendrez à corriger les fichiers HTML et CSS répétitifs et difficiles à maintenir. Il n'utilise également qu'un minimum d'outils et de bibliothèques, ce qui signifie que vous n'aurez pas besoin de Node.js, de NPM ou d'un énorme node_modules. Il vous permet également de perfectionner vos compétences en matière de développement Web frontend moderne : dans les prochains didacticiels de cette série, vous apprendrez des concepts tels que slots, shadowDOM, accessoires. , modèles, gestion d'état et bien plus encore ! Ce sont des concepts transférables pour utiliser d'autres frameworks populaires, et l'approche simple et déclarative de Modulo pourrait être un moyen plus invitant d'apprendre les concepts de base sans s'enliser dans une configuration complexe.
Qu'est-ce que Modulo ? Modulo est un logiciel libre / open source, un framework Web petit mais puissant écrit en JavaScript. Il n'a aucune dépendance et utilise la syntaxe HTML afin de pouvoir se configurer au chargement de la page, sans avoir besoin de Node.js ou de compilation. Vous pouvez l'utiliser dans un "site statique" HTML simple (par exemple lorsque vous assemblez du HTML, CSS et d'autres ressources statiques dans un répertoire pour les lancer sur un hébergeur statique), ou dans toute autre application Web existante. Ce tutoriel concerne l'utilisation de Modulo comme outil pour créer des composants Web.

Dans la première partie, nous apprendrons comment créer un composant simple « Hello World ». Dans les prochaines parties, nous apprendrons comment ajouter du style, des accessoires, des états, des formulaires réactifs, des emplacements, des API et bien plus encore, mais pour l'instant, nous commencerons par les bases : Aller au-delà du HTML de base et CSS en créant et réutilisant un composant Web avec Modulo.
Avant de pouvoir utiliser Modulo, nous devrons inclure le framework. L'ensemble du framework est contenu dans "Modulo.js", un fichier contenant 2000 lignes de JavaScript. Cela signifie que démarrer un projet Modulo ne nécessite littéralement aucune dépendance au-delà de votre navigateur et de votre éditeur. Alors, ouvrez simplement un fichier HTML vierge et lancez-vous avec le code de démarrage très simple suivant :
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
Maintenant que nous l'avons inclus, nous pouvons commencer à écrire des définitions Modulo et utiliser le framework en général. Nous définissons notre premier composant en créant un Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
Ce "Modèle" devient ainsi le "modèle" de notre composant : chaque fois que notre composant apparaît sur la page, il restituera le modèle donné à l'intérieur de celle-ci.
Une fois défini, vous pouvez utiliser un composant en faisant référence à son nom comme s'il s'agissait d'une simple balise HTML :
<x-HelloWorld></x-HelloWorld>
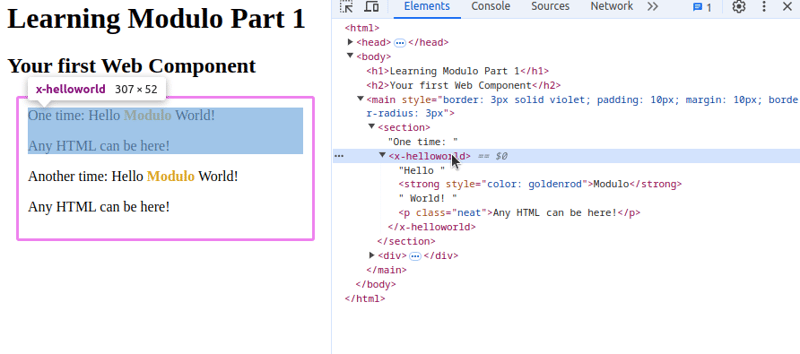
Cela entraînera l'affichage de ce qui suit à l'écran :
Bonjour Modulo Monde !
Notez qu'une fois enregistrés, les composants peuvent aller partout où les balises HTML simples peuvent aller et peuvent également être stylisés avec CSS de la même manière. En d'autres termes, créer un composant revient à créer un tout nouveau type de balise HTML qui peut être utilisée n'importe où, tout comme les balises HTML d'origine
 tutoriel CSS3
tutoriel CSS3
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Quelle est l'inscription brc20
Quelle est l'inscription brc20
 Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?
Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?
 Que signifie le HD du téléphone portable ?
Que signifie le HD du téléphone portable ?
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?