
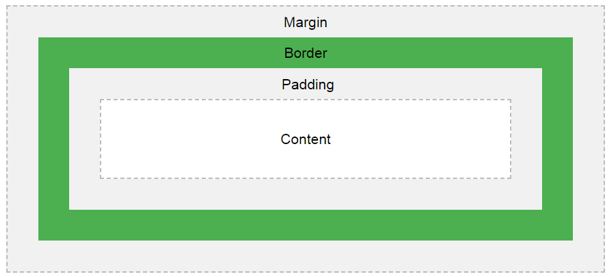
L'espace autour du remplissage et de la marge s'appelle une bordure. La propriété de style de bordure peut prendre une à quatre valeurs selon les besoins. Si un client souhaite que tous les côtés aient le même style de bordure, cela peut être fait avec une seule valeur avec la propriété border-style. Si le client souhaite un design de bordure différent en haut et en bas, si à gauche et à droite le même style de bordure, 3 valeurs peuvent le faire avec la propriété border-style. Si le client souhaite avoir le même style de bordure sur les côtés supérieur et inférieur, et que les côtés gauche et droit ont le même type de bordure, 2 valeurs de style de bordure peuvent être utilisées. Si un client souhaite les quatre côtés de bordures différentes, cela peut être fait avec 4 valeurs avec la propriété border-style. Nous pouvons également appliquer un seul style de bordure à la fois en utilisant les propriétés border-left, border-right, border-top et border-bottom.
La différence entre le remplissage, la marge et la bordure.

Comme nous connaissons les styles communs à toutes les pages, nous avons toujours préféré le CSS au HTML.
Syntaxe 1 :
div
{
border-style: value1, value2, value3, value4; //border style values
}Syntaxe 1 Explication :
Si nous appliquons un style de bordure avec 4 valeurs, alors la première valeur est pour le haut, la deuxième valeur est pour la droite, la troisième valeur est pour le bas et la quatrième valeur est pour la gauche appliquée, respectivement.
Syntaxe 2 :
div
{
border-style: value1, value2, value3; //border style values
}Explication de la syntaxe :
Si nous appliquons un style de bordure avec 3 valeurs, alors la première valeur est pour le haut, la deuxième valeur est pour la gauche et la droite, la troisième valeur est pour le bas appliqué, respectivement.
Syntaxe 3 :
div
{
border-style: value1, value2; //border style values
}Explication de la syntaxe :
Si nous appliquons le style de bordure avec 2 valeurs, alors la première valeur est pour le haut et le bas, et la deuxième valeur est pour la gauche et la droite appliquées, respectivement.
Syntaxe 4 :
div
{
border-style: value//border style value
}Explication de la syntaxe :
Si nous souhaitons ajouter un style de bordure uniquement sur un côté, comme nous l'avons mentionné dans l'introduction, comme en haut ou à droite ou en bas ou à gauche. Vous pouvez utiliser les syntaxes ci-dessous.
Syntaxe 1 :
div
{
border-top-style: value//border top side value
}Syntaxe 2 :
div
{
border-right-style: value//border right side value
}Syntaxe 3 :
div
{
border-bottom-style: value//border bottom side value
}Syntaxe 4 :
div
{
border-left-style: value//border left side value
}Vous trouverez ci-dessous des exemples de style de bordure HTML :
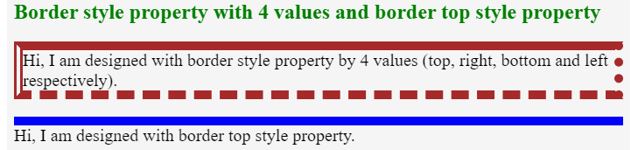
Propriété de style bordure avec 4 valeurs et propriété de style bordure supérieure.
Code :
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>Sortie :

Explication :
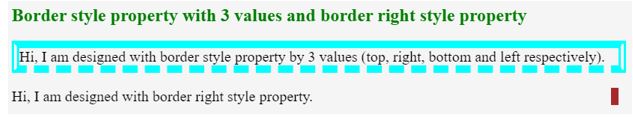
Propriété de style bordure avec 3 valeurs et propriété de style bordure droite.
Code :
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>Sortie :

Explication :
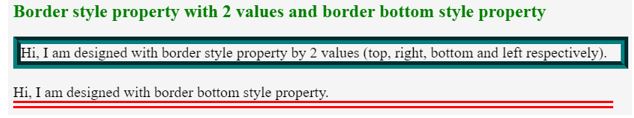
Propriété de style bordure avec 2 valeurs et propriété de style bordure inférieure.
Code :
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>Sortie :

Explication :
Propriété de style bordure avec une valeur unique et propriété de style bordure gauche.
Code :
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
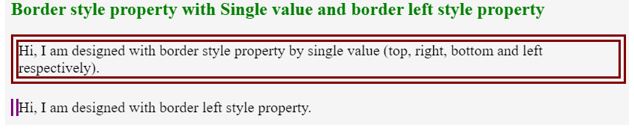
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>Sortie :

Explication :
Die Border-Style-Eigenschaft kann mit einem, zwei, drei und vier Werten angewendet werden, wobei jeweils ein einzelner Rahmen angewendet wird: border-top-style, border-right-style, border-bottom-style und border-left-style .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!