
La bordure de tableau en HTML est utilisée pour afficher une bordure autour du contenu du tableau. Cela peut être défini autour du tableau en spécifiant des valeurs telles que 0 pour qu'aucune bordure ne s'affiche autour des cellules du tableau, tandis que la valeur 1 est définie pour afficher une bordure autour des cellules du tableau. La largeur du tableau peut être définie en valeurs numériques pour définir l'épaisseur de la bordure que les utilisateurs souhaitent donner autour de leur tableau. On peut définir une bordure soit sur l'ensemble du tableau, soit sur une ligne ou une colonne spécifique, ou uniquement pour l'en-tête du tableau ; tout est possible.
Il existe plusieurs façons de définir la bordure d'un tableau ; voyons leur syntaxe un par un :
1. Bordure générale du tableau : Ceci est généralement utilisé pour définir une bordure simple autour du tableau comme :
<table border="1 | 0">
Exemple :
table, th, td{
border:1px solid blue;
}2. Bordure de table pliable : Cette propriété est utilisée pour définir une bordure pliable sur une seule ligne autour de notre table à l'aide de la propriété border-collapse.
table{
border-collapse: collapse;
}Exemple :
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3. La bordure autour du tableau : Cette propriété nous permet d'ajouter une bordure de tableau uniquement sur les bords extérieurs, et non sur chaque cellule individuelle du tableau, simplement comme :
table {
border : 1px;
}4. Bordure de tableau en pointillés : on peut simplement ajouter un contour en pointillés comme bordure à son tableau en utilisant simplement la syntaxe suivante :
table{
border : 1px; dotted color-name;
}5. Bordure de tableau en pointillé : Comme en pointillé, nous pouvons définir la bordure en pointillés autour de notre tableau ou de ses cellules. Cela peut être fin ou épais selon le choix de l'utilisateur en définissant la valeur.
table{
border : 3px; dashed color-name;
}6. Bordure de table double : Si nous voulons ajouter un double contour à notre tableau, cela est également possible en définissant une propriété dans le code CSS et en donnant une double bordure autour de la table.
table{
border : 1px; double color-name;
}7. Bordure de tableau autour des cellules du tableau : Cette syntaxe nous aide à donner une bordure autour des cellules individuelles ou de toute cellule de tableau spécifique avec votre code couleur préféré. Dans cette syntaxe, nous souhaitons ajouter une valeur de code de bordure avec chaque cellule séparément.
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8. Bordure de tableau avec classes CSS : plutôt que de définir la bordure de chaque cellule individuelle du tableau, les classes CSS nous aident à donner un code de bordure commun à notre tableau. Cela peut être fait en utilisant la syntaxe suivante :
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9. Bordure inférieure du tableau : Cette propriété de la bordure du tableau est utilisée pour donner des séparateurs horizontaux entre les balises th et td du tableau comme suit :
th, td{
border-bottom: value color-name;
}10. Bordure de table arrondie : elle affichera les coins arrondis de la bordure de table.
table{
border-radius: value;
border: value color-name;
}Voici les exemples de bordure de table
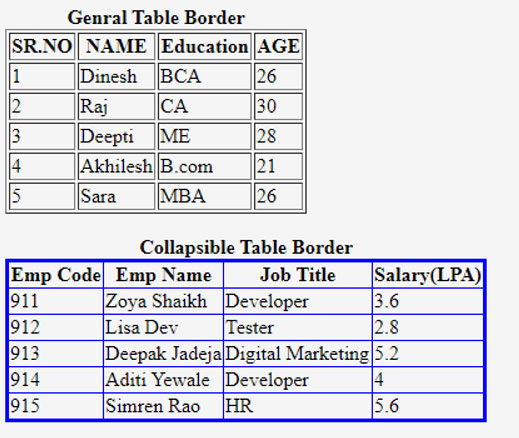
L'exemple suivant montre deux tableaux différents avec des bordures différentes. Le premier tableau montre une bordure normale autour du tableau, tandis que le deuxième tableau est un exemple de format de bordure de tableau pliable.
Code HTML :
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>Sortie :

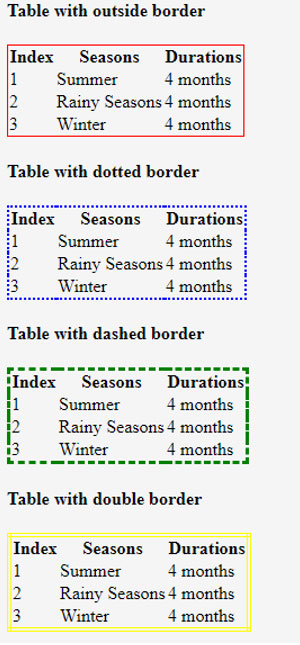
Cet exemple montre comment définir la bordure du tableau uniquement pour la partie extérieure avec différents types de bordure de tableau :
Code HTML :
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>Sortie : Cette sortie montre un tableau avec une bordure en pointillés, en tirets et double à l'extérieur du tableau.

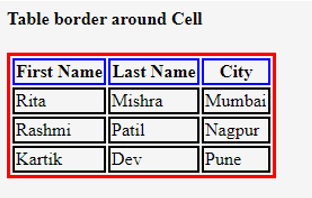
Exemple montrant les cellules d'un tableau bordées de différentes couleurs individuelles comme :
Code HTML :
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>Sortie :

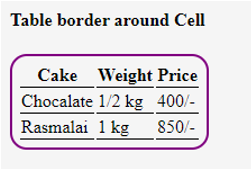
Une autre bordure arrondie de tableau avec une bordure comme séparateur horizontal
Code HTML :
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>Sortie :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!