
Bonjour amis développeurs !
Aujourd'hui, nous allons discuter des différences entre .mjs (modules ECMAScript) et .cjs (modules CommonJS) dans Node.js. Alors que les frameworks modernes comme React, Next.js et Vue gèrent souvent automatiquement la prise en charge des modules, il est crucial de comprendre ces différences lorsque l'on travaille directement avec Node.js, en particulier en ce qui concerne la boucle d'événements et l'ordre d'exécution.
Mon objectif principal pour cette discussion concerne la boucle événementielle et dans les prochaines sections, nous verrons quelques cas.
import fs from 'fs' import https from 'https'
const fs = require('fs')
const https = require('https')
La boucle d'événements Node.js traite différentes files d'attente avec des rôles et des priorités spécifiques. Deux fonctions importantes qui affectent l'ordre d'exécution sont process.nextTick() et setImmediate() et nous les utilisons de temps en temps.
Si vous connaissez la différence entre process.nextTick et setImmediate, c'est génial sinon, une idée très basique
process.nextTick garantit qu'un morceau de code s'exécute après la fonction actuelle mais avant toute opération d'E/S asynchrone.
setImmediate planifie une fonction de rappel à exécuter lors de la prochaine itération de la boucle d'événements, après tout événement d'E/S.
Donc code actuel -> process.nextTick -> toutes les opérations d'E/S -> setImmédiat
Examinons un extrait de code qui démontre l'ordre d'exécution :
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
Le code doit s'exécuter et s'exécuter de cette manière
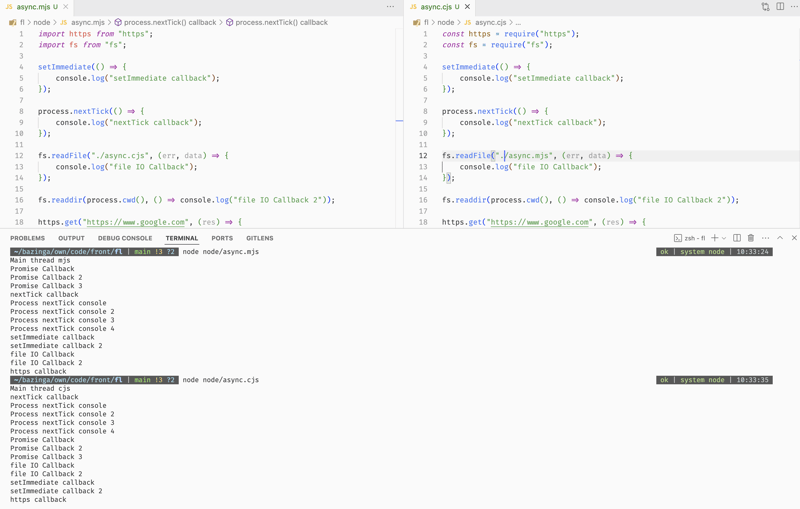
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
Mais est-ce le cas de MJS ?
Pas vraiment !
Voici la sortie par rapport à mjs et cjs

Semblable à process.nextTick et setImmediate, nous pouvons également constater le même comportement avec Promises.
Apparemment, la différence de comportement que nous observons entre les fichiers mjs (modules ECMAScript) et cjs (modules CommonJS) concernant setImmediate et process.nextTick est due à la façon dont Node.js gère la boucle d'événements et les microtâches dans différents systèmes de modules. .
J'ai testé ce comportement dans les applications Express et Nextjs (mode dev) et, fait intéressant, Express s'est comporté comme cjs et Nextjs s'est comporté comme mjs . Le premier ensemble de journaux provient d'Express et le suivant provient de Nextjs

Comprendre les différences d'ordre d'exécution entre les fichiers .mjs et .cjs est crucial lorsque l'on travaille directement avec Node.js. J'espère que cela vous aidera à comprendre un peu mieux la différence et l'exécution de ces fonctions par rapport aux fichiers. Alors la prochaine fois que vous jouerez ou essayerez ces fonctions dans votre application, gardez ces points à l'esprit :)
Pour un autre exemple, veuillez vous référer à la documentation officielle de Node.js sur les différences entre les modules ES et l'exécution de fichiers CommonJS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B
 Domaines d'application informatique
Domaines d'application informatique
 utilisation de la fonction de tri
utilisation de la fonction de tri
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 La différence entre Unix et Linux
La différence entre Unix et Linux
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 Logiciel de création de site internet
Logiciel de création de site internet