
Jour 9 des 100 jours du défi de codage Miva. De grands progrès ont été réalisés dans ma compréhension de JavaScript.
Aujourd'hui, j'ai découvert les fonctions sur JavaScript. Les fonctions sont très utiles en JavaScript car elles nous permettent de réutiliser le code et également d'éviter les erreurs dues à la duplication de code. Grâce à W3schools, j'ai pu apprendre et pratiquer les fonctions et opérations qui y sont liées. Allons-y !
Création de fonctions
Les fonctions sont créées à l'aide du mot-clé function, suivi de parenthèses contenant les paramètres requis pour l'exécution de la fonction. Le mot-clé return est utilisé pour indiquer quelle opération doit être effectuée sur le(s) paramètre(s) et quelle valeur renvoyer à l'utilisateur.

Utiliser les sorties des fonctions comme valeurs variables
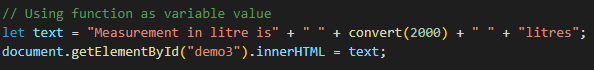
Les sorties des fonctions peuvent être attribuées à des noms de variables après l'exécution de la fonction.

Les fonctions ont diverses utilisations et peuvent être utilisées pour effectuer différents types d'opérations allant des opérations arithmétiques aux opérations logiques et à l'exécution d'instructions conditionnelles. Voici un exemple de fonction utilisée pour convertir des unités :

Les valeurs obtenues à partir de ces opérations peuvent être intégrées dans des programmes HTML qui nécessitent des valeurs obtenues à partir de ces fonctions.

Variables locales
En JavaScript, les variables déclarées dans une fonction sont appelées variables locales et n'existent pas en dehors de la fonction. Par conséquent, une nouvelle variable peut être déclarée avec le même nom en dehors de la fonction, ce qui n'est normalement pas autorisé.

Les fonctions sont très importantes en JavaScript car elles rendent le codage plus facile et plus propre. Ils permettent la réutilisation du code et servent de mini-bibliothèques où les sorties peuvent être extraites pour être utilisées dans d'autres parties du code.
C'est tout sur les fonctions JavaScript. En espérant explorer davantage et partager avec vous dans les prochains jours ! Le code source peut être consulté ici : https://github.com/Abdul-Samod/100daysofMiva/blob/ce61cd46cefb40058a83276484d45b1b27c27a38/javascript_prac2.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
 Quelles sont les méthodes de diagnostic SEO ?
Quelles sont les méthodes de diagnostic SEO ?
 moyens visibles
moyens visibles
 Commandes Linux couramment utilisées
Commandes Linux couramment utilisées
 Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration
 Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
Les dernières nouvelles officielles d'aujourd'hui concernant PaiCoin sont vraies
 Comment activer le serveur TFTP
Comment activer le serveur TFTP