
Les animations Web peuvent améliorer considérablement l'expérience utilisateur, mais peuvent également avoir un impact sur les performances du site Web si elles ne sont pas mises en œuvre avec soin. Dans cet article, je comparerai trois approches différentes pour animer un élément circulaire dont la taille varie. J'utiliserai CSS, JavaScript non optimisé et JavaScript optimisé, et je vais vous montrer comment mesurer leurs performances à l'aide de Chrome DevTools.
Les animations sont un élément clé de la conception Web moderne. Ils peuvent être implémentés à l’aide de diverses méthodes, le plus souvent avec du CSS pur ou du JavaScript. Cependant, toutes les méthodes ne fonctionnent pas aussi bien. Pour le démontrer, j'ai décidé de tester trois approches différentes :
Le projet est disponible sur GitHub. Vous pouvez facilement le télécharger et l'essayer.
clone de git https://github.com/TomasDevs/animation-performance-test.git
cd animation-performance-test
Une fois téléchargé, vérifiez les dossierscss-animation,js-animation-optimizedetjs-animation-unoptimized.
Essayez le projet sur GitHub
Pour mesurer les performances, j'ai utilisé le panneau Performances de Chrome DevTools. Chaque animation a duré 10 secondes.
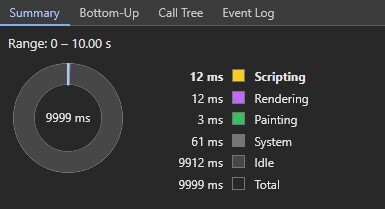
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
Remarques :
Les animations CSS ont tendance à être plus performantes car elles sont transférées vers le moteur de rendu natif du navigateur, en particulier lorsque vous travaillez avec des propriétés telles que la transformation ou l'opacité. Cette animation est très efficace avec un impact minimal sur les temps de script et de rendu.
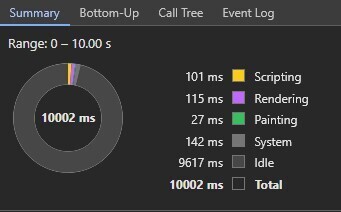
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
Remarques :
La version JS optimisée utilise requestAnimationFrame et une fonction d'onde sinusoïdale fluide pour gérer l'animation. Bien qu'il nécessite plus de temps de script que les animations CSS, il fonctionne toujours assez efficacement et maintient les temps de rendu et de peinture faibles.
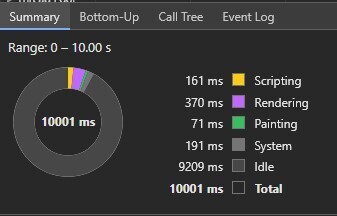
 Source : Créé par TomasDevs (2024)
Source : Créé par TomasDevs (2024)
Remarques :
La version JS non optimisée utilise une simple boucle sans tenir compte de la progression temporelle. Cela conduit à des temps de script, de rendu et de peinture beaucoup plus longs en raison de calculs inefficaces pour chaque image de l'animation.
Quelles sont vos expériences en matière d'optimisation des animations Web ? Avez-vous des conseils ou astuces supplémentaires pour améliorer les performances ? Faites-le-moi savoir dans les commentaires ci-dessous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!