
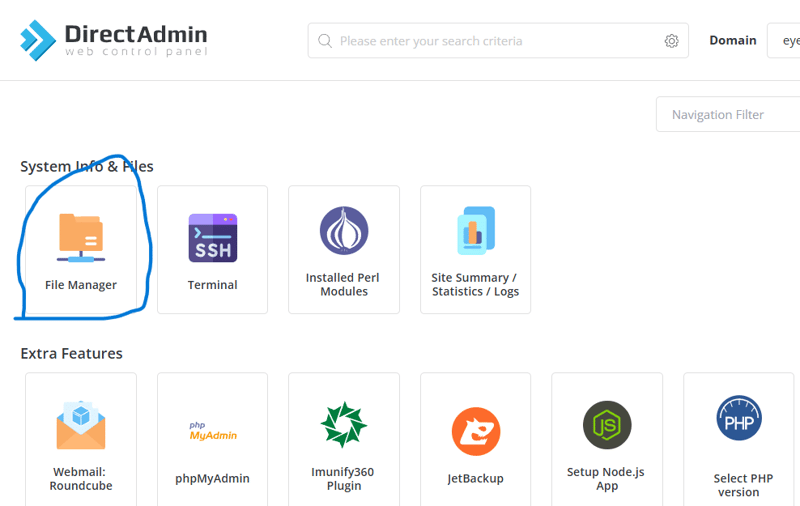
A cette occasion, je partagerai comment déployer une application Django sur un hébergement mutualisé. Pour faciliter les choses, j'utilise le panneau DirectAdmin. Si vous utilisez cPanel ou un autre panneau, je ne pense pas que ce sera très différent. Assurez-vous d'avoir déjà un domaine et achetez un service d'hébergement partagé n'importe où, je ne vous limiterai pas à l'utilisation de certains services.
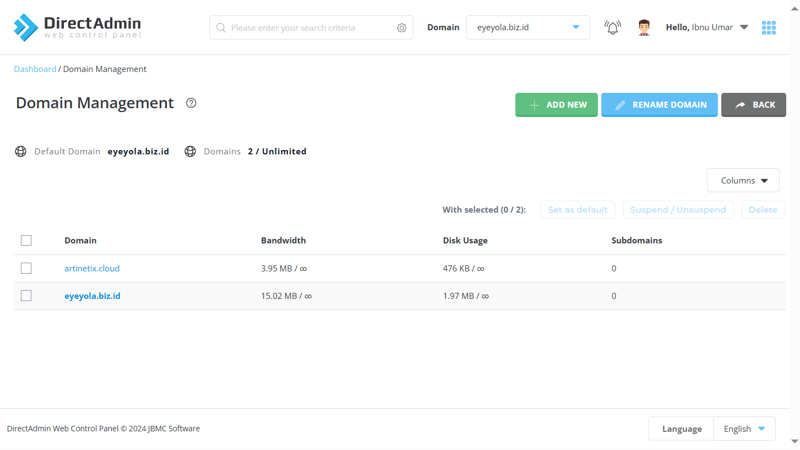
Avant d'entrer dans la méthode de déploiement, assurez-vous que le service d'hébergement partagé fonctionne comme il se doit.

En pratique cette fois, j'utiliserai le domaine artinetix.cloud (ajustez à votre nom de domaine), pour assurer que le service fonctionne normalement, si nous accédons à l'URL du domaine, une page apparaîtra comme celle-ci.

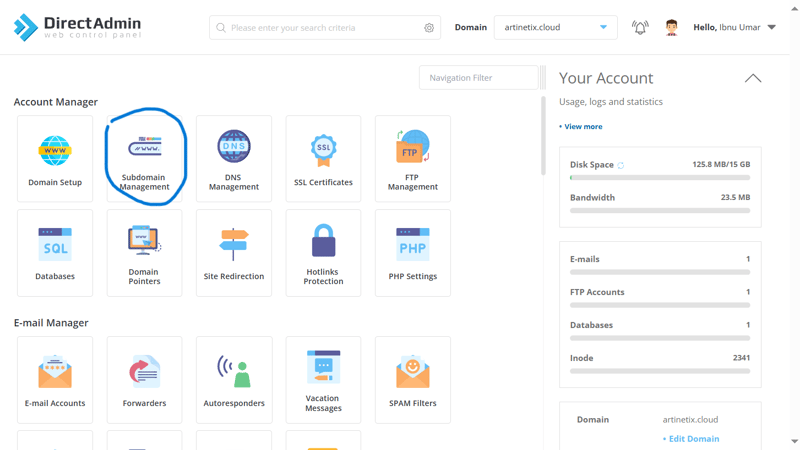
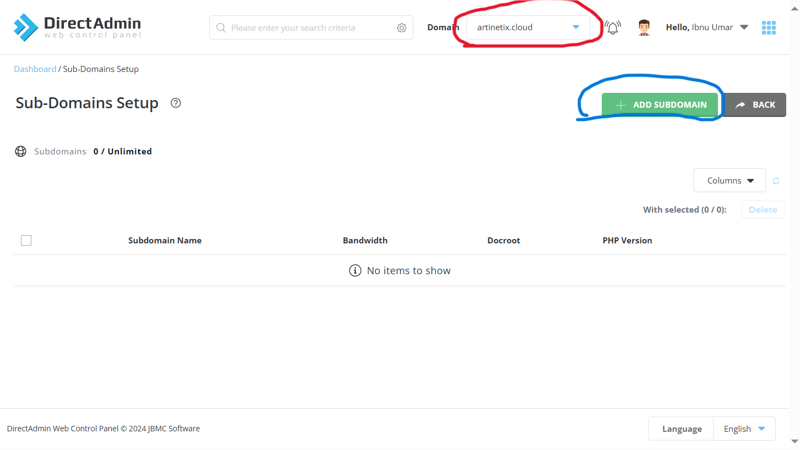
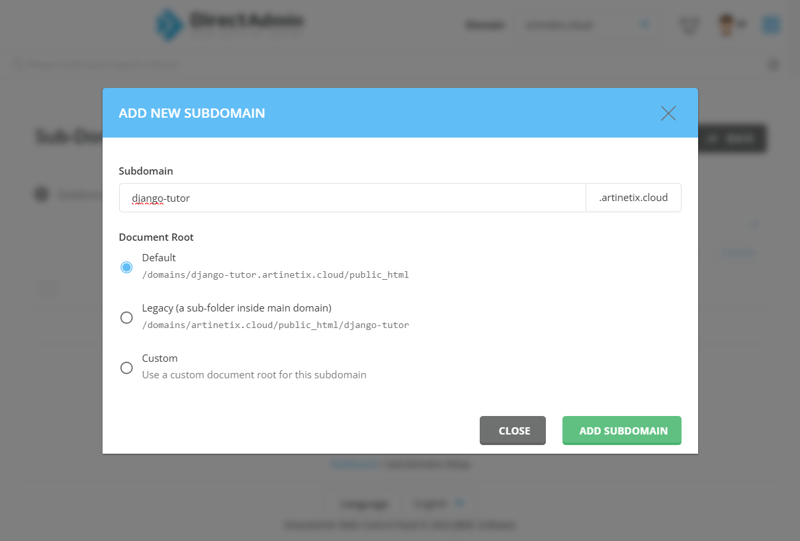
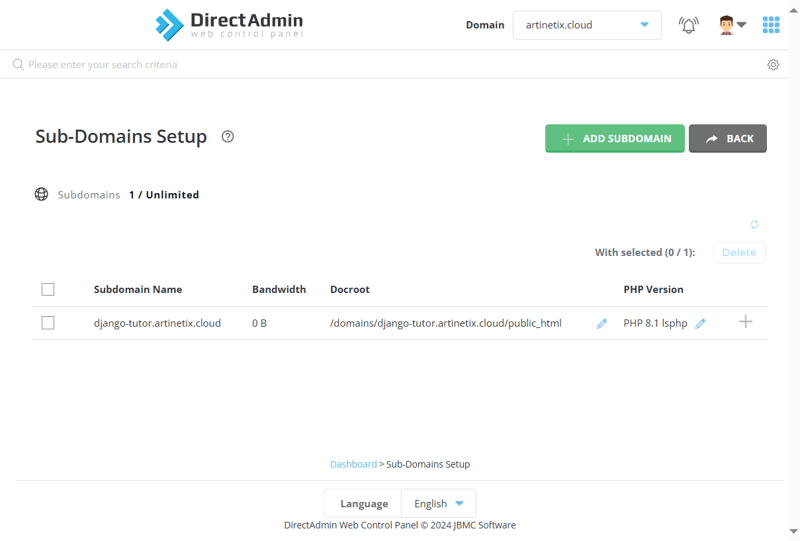
Créez un sous-domaine pour différencier une URL d'application d'une autre, un domaine peut être utilisé pour plusieurs sous-domaines. Par exemple, si le domaine utilisé est artinetix.cloud, le sous-domaine qui sera créé ressemblera à django_tutor.artinetix.cloud. Vous pouvez en savoir plus sur les sous-domaines sur les sources Internet pour mieux comprendre les sous-domaines.
.




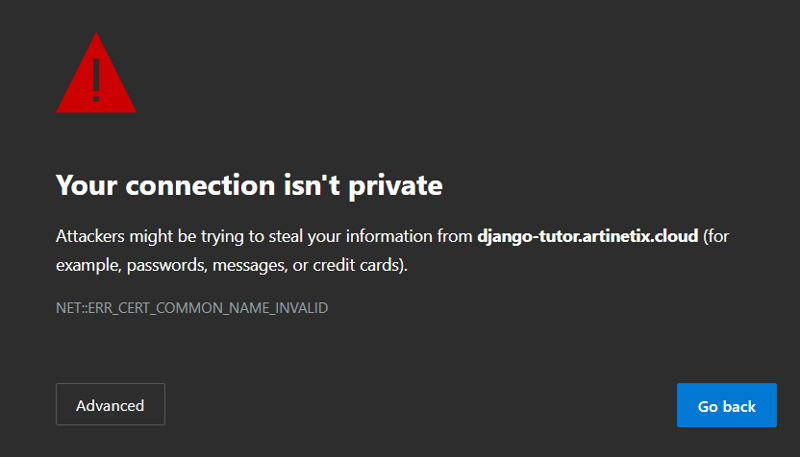
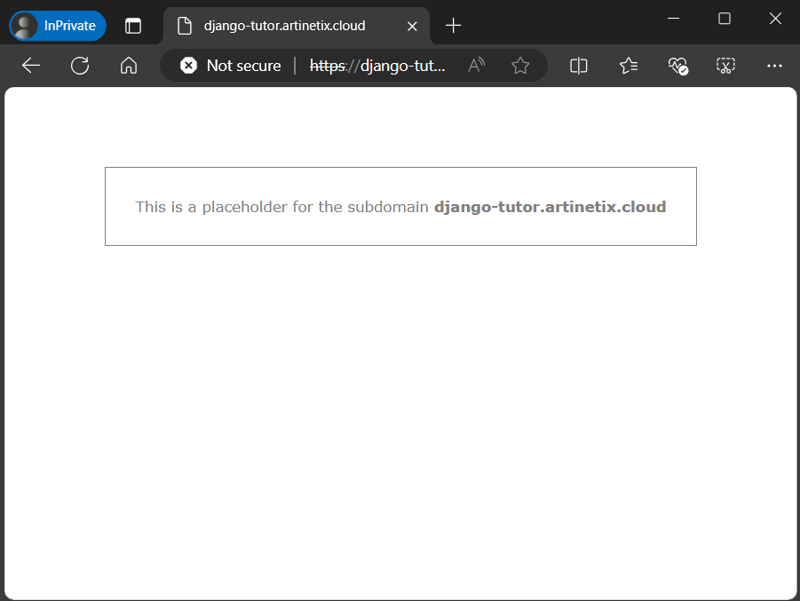
Ne vous inquiétez pas, car nous n'avons pas configuré SSL pour pouvoir accéder en utilisant le protocole https, pas seulement http. Vous pouvez cliquer sur avancer et continuer jusqu'à l'adresse pour voir si l'URL fonctionne.

L'image ci-dessus indique que l'URL est désormais accessible. La prochaine étape est la configuration SSL, afin que le Web soit plus protégé contre les attaques provenant de tiers.



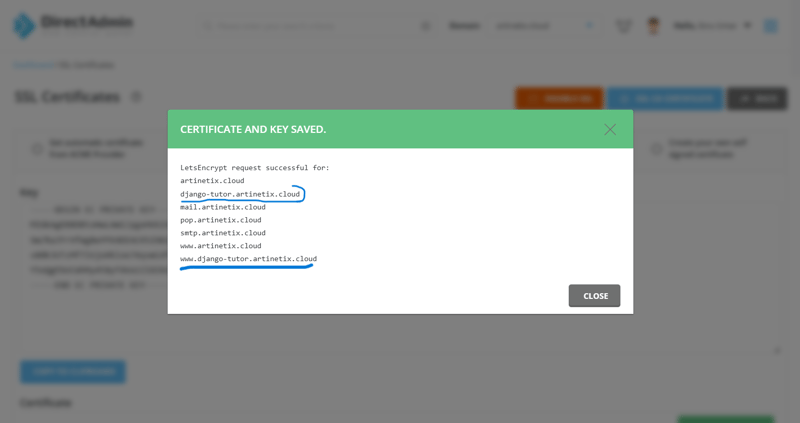
En haut de la page Web, une ligne d'animation de chargement apparaîtra indiquant que le processus est en cours. Si le processus réussit, une notification apparaîtra comme suit.

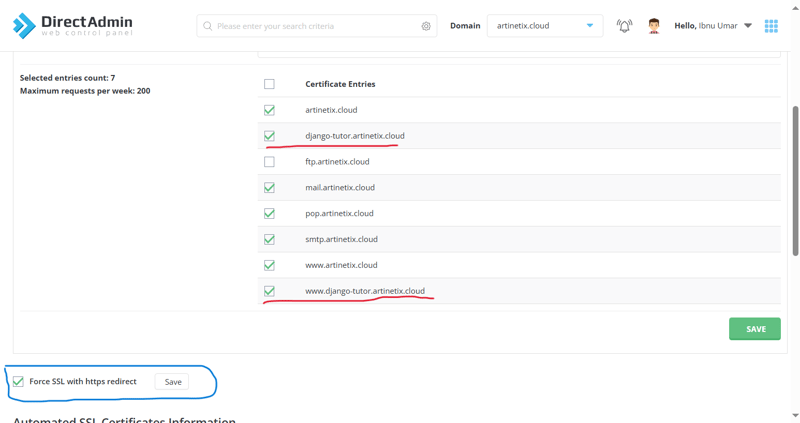
Il y a des noms de sous-domaines générés par SSL (avec et sans www) entourés en bleu.

Je ne me concentrerai pas sur la façon de configurer l'environnementde Django à partir de zéro pour raccourcir l'article. Préparez une application Django qui a été développée et peut fonctionner normalement dans l'environnementlocal.
En pratique cette fois, j'utiliserai d'abord le Django par défaut (toujours dans les paramètres initiauxgenerate) en utilisant Django 4.2 Lorsque vous exécutez un projet Django et qu'une page comme celle de l'image ci-dessus apparaît, cela signifie que Django fonctionne normalement.
Lorsque vous exécutez un projet Django et qu'une page comme celle de l'image ci-dessus apparaît, cela signifie que Django fonctionne normalement.
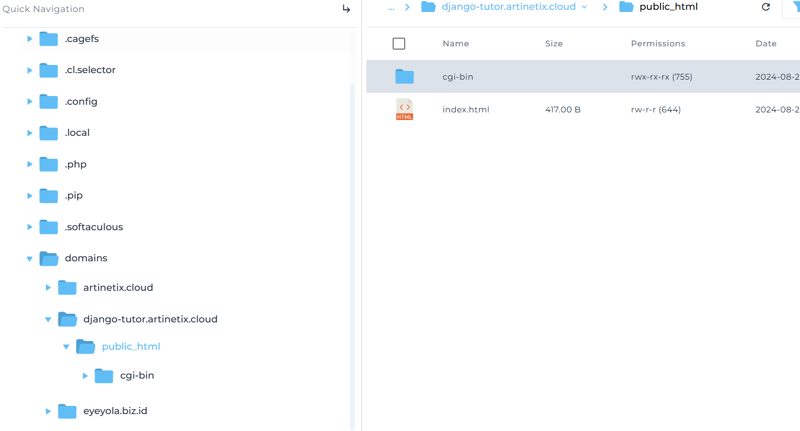
l'arborescence des fichiersdu projet utilisé dans l'article (dans le sens où ce fichier ira au serveur, pas le fichier qui a été inclus dans la liste .gitignore) est la suivante.
rreee
djangoavant de les placer sur le serveur.


sectionsuffisent, passons à la création d'un environnement Django.

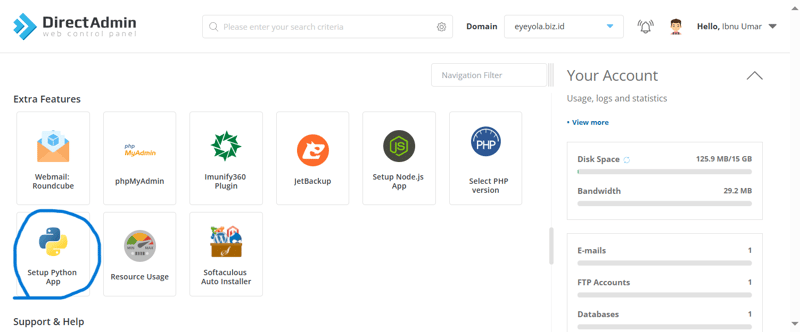
créerpour créer un environnement sur le serveur.
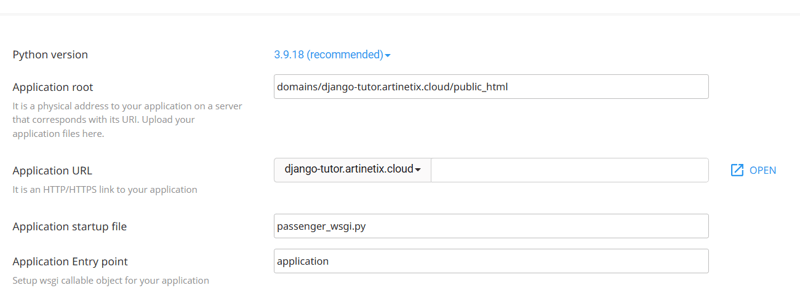
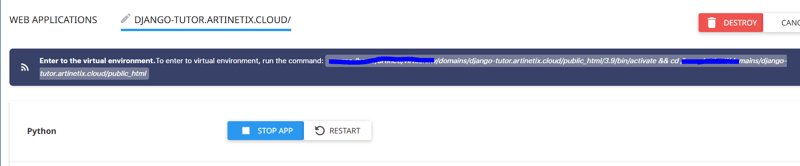
 Après avoir configuré avec succès l'application Python
Après avoir configuré avec succès l'application Python
et visité l'URL ci-dessus, il n'affichera que Python, il fonctionne. Cela se produit parce que nous n'avons pasimportéle projet Django et que Django n'est pas installé dans l'environnement.
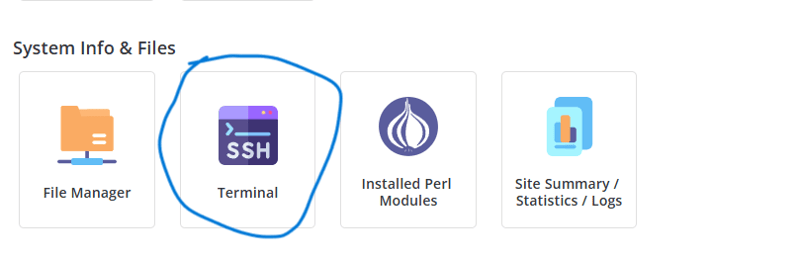
 entrez dans le terminal
entrez dans le terminal
 Dans le terminal, collez le code précédent en faisant un clic droit et en collant.
Dans le terminal, collez le code précédent en faisant un clic droit et en collant.
Si l'opération réussit, veuillez suivre les étapes suivantes.
Entrez la commande pip list pour voir quels packages ont été installés.est terminée, nous allons passer au gestionnaire de fichiers pour éditer le fichier passager_wsgi.
Modifier le fichier Django passager_wsgi Importez l'application Django depuis le dossier du nom du projet Django (le dossier contient le fichier settings.py) en éditant le fichier passager_wsgi, ce fichier est dans le même répertoire que Requirements.txt, autrement dit la racine de notre application Django.rreee
note : django_tutor s'adapte au nom du projet de l'application Django respective
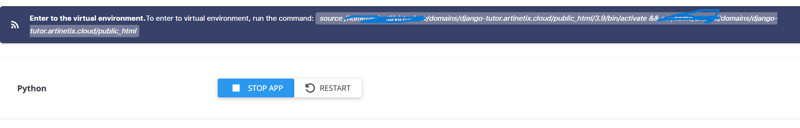
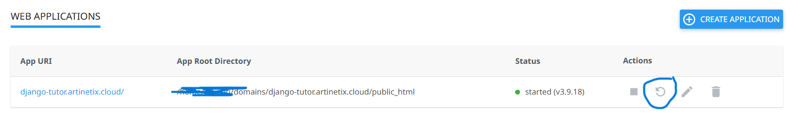
Redémarrez l'application Django en accédant au panneau du tableau de bord > configurer l'application Python > cliquez sur redémarrer dans la colonne action.

Essayez d'accéder à l'URL, une page apparaît-elle plus ou moins comme ceci ?

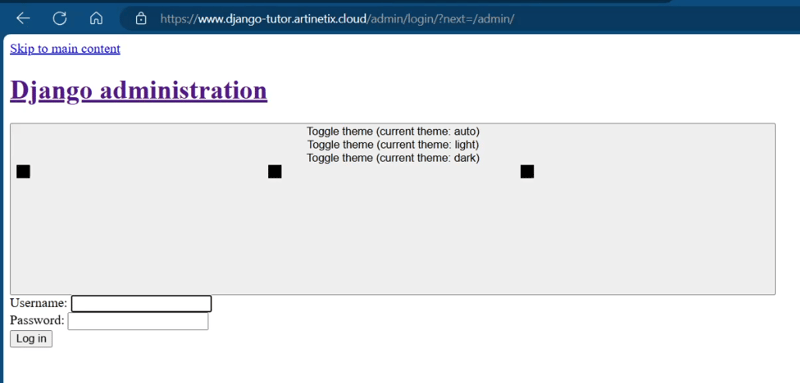
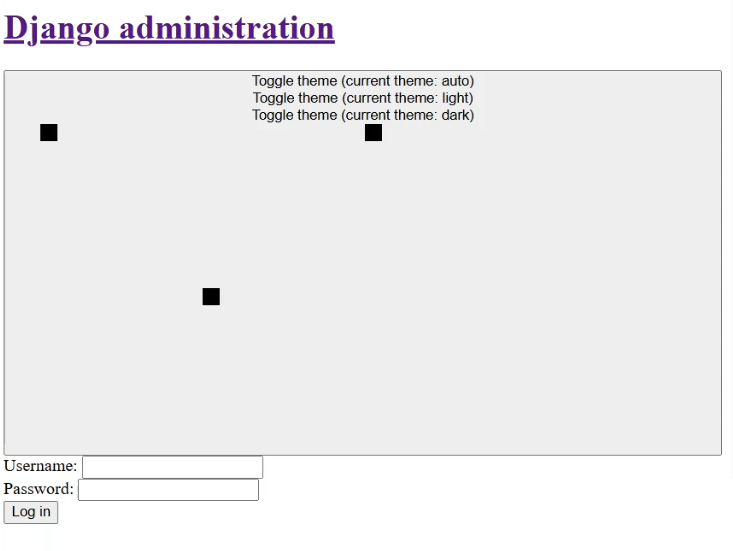
Essayez d'accéder à la section d'administration en ajoutant admin à la fin de l'URL en tant que nom de domaine/admin, puis plus ou moins une page s'affichera comme celle ci-dessous.

Si vous faites attention, cela ressemble à une blague. En effet, les CSS, JS et autres fichiers statiques n'ont pas été copiés dans le projet Django, pour ce faire, vous pouvez faire attention aux étapes suivantes.

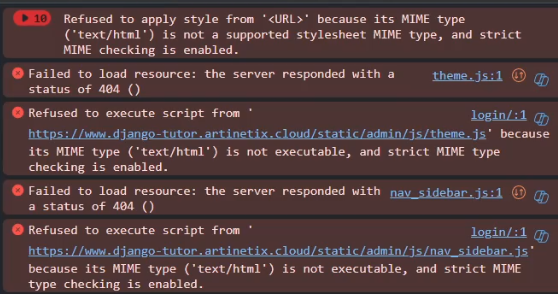
Lorsque vous avez effectué avec succès les étapes ci-dessus, dans le dossier racine de l'application, il devrait y avoir un dossier public contenant les fichiers CSS et JS (fichiers statiques utilisés dans Django). Veuillez essayer d'accéder à l'URL d'administrateur dans l'application Django en ajoutant admin derrière l'URL (url/admin). Si l'affichage est toujours comme ci-dessous et lorsque nous vérifions la console, il y a une erreur Le type MIME n'est pas exécutable. Ensuite, vous devez ajouter le package whitenoise à l'application Django. Vous pouvez vous référer à la doc URL Whitenoise suivante. N'oubliez pas de toujours redémarrer à chaque fois que vous apportez des modifications de code sur le serveur :).
.
Erreur de type MIME.
Voici comment déployer une application Django surhébergement partagéà l'aide de DirectAdmin. En fait, il reste encore beaucoup à faire en plus du déploiement, à savoir configurer la base de données et ajouter des variables d'environnement. Il faut aussi faire attention, cette méthode est la méthode manuelle que je fais habituellement, elle semble compliquée. Pour faciliter le processus de déploiement, vous pouvez généralement utiliser ci & cd via les actions github. Cela suffit de ma part, si vous souhaitez transmettre quelque chose, qu'il s'agisse de suggestions ou de critiques constructives, veuillez commenter dans la colonne des commentaires. C'est tout, merci.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!