
"Une personne qui protège, guide ou veille sur un mouton ou des troupeaux de moutons est appelée un berger". Mais comment les développeurs peuvent-ils faire du berger ?? Shepherd Js, un des meilleurs outils OS pour guider vos utilisateurs, et leur permettre de comprendre votre application ou une partie spécifique de votre application de manière détaillée et descriptive.
Shepherd est une bibliothèque JavaScript permettant de guider les utilisateurs dans votre application. Il utilise Floating UI, une autre bibliothèque open source, pour afficher les boîtes de dialogue pour chaque « étape » de la visite.
En bref, guidez vos utilisateurs dans une visite guidée de votre application.
Vous pouvez créer des visites d'intégration, des formations et des annonces personnalisées pour favoriser l'adoption par les utilisateurs.
Shepherd vous permet de guider les utilisateurs à travers une visite ou un voyage personnalisé au sein de votre application ou de votre site Web. Hautement personnalisable avec des styles minimaux, Shepherd permet une personnalisation puissante tout en étant facile à utiliser. Divers frameworks sont pris en charge, notamment React, Ember, Angular, Vue.js, ES Modules ou JavaScript simple.
Vous pouvez installer shepherd directement en utilisant npm, fil, pnpm et bun en utilisant la commande ci-dessous :
Vous pouvez également utiliser directement le cdn jsDelivr, pour utiliser shepherd.
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
Créer une visite de berger est super simple, suivez simplement le code ci-dessous :
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
Le HTML que la bibliothèque ShepherdJS injecte dans la page ressemble à ceci :
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
Par conséquent, il est plus facile de cibler des éléments (par exemple la flèche) avec quelque chose comme ci-dessous..
.shepherd-arrow {
/* Some styles here... */
}
De plus, si vous l'avez remarqué, lorsque vous avez ajouté les étapes, l'identifiant est utilisé. Par conséquent, cela peut également être utilisé pour cibler la description d’une étape particulière.
Les propriétés ci-dessus sont quelques propriétés de base. Si quelqu'un veut montrer la progression de la tournée, il peut le faire aussi ! Suivez les lignes de code ci-dessous :
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
Vous pouvez obtenir tous les détails dans la Page officielle du document Shepherd's, lien fourni ici : https://docs.shepherdpro.com/
Soit en assistant à une conférence ennuyeuse, soit en ayant une conversation sérieuse avec votre meilleur ami, soit à n'importe quel moment de la vie, nous avons joué à ce jeu, le tic-tac-toe.
Un projet génial pour soutenir et faire revivre ce jeu a été réalisé par Susheel Thapa. Le projet est OS. Ce projet montre l'une des meilleures utilisations de Shepherd.
Démo en direct : https://tictactoe.susheelthapa.com.np/
Lien Github : https://github.com/SusheelThapa/Tic-Tac-Toe
Implémentation de Shepherd : https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

StudyMate est une application Web innovante conçue pour améliorer l'expérience d'apprentissage en fournissant des résumés de fichiers PDF par page et en générant des flashcards interactives. Avec l'intégration de Shepherd.js, StudyMate propose une fonction de visite guidée pour aider les utilisateurs à naviguer de manière transparente dans les fonctionnalités de l'application. StudyMate le rend particulièrement utile pour les sessions de révision de dernière minute, permettant aux utilisateurs de réviser rapidement les concepts et informations clés de manière structurée.
Ce projet est construit par Subash Lamichhane.
Lien Github : https://github.com/Subash-Lamichhane/StudyMate
Implémentation de Shepherd : https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

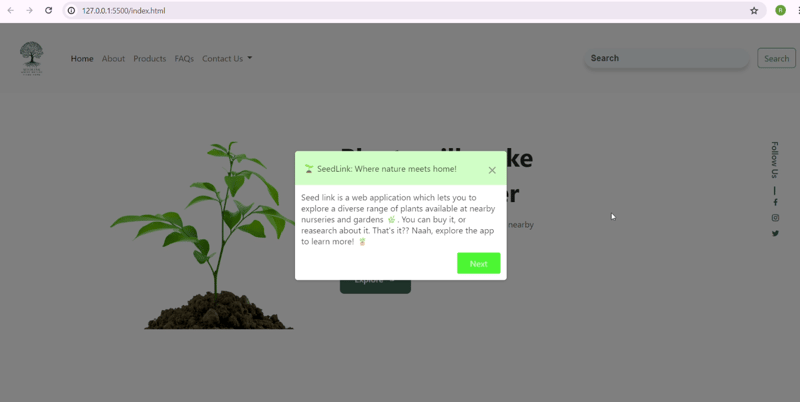
SeedLink est une application Web frontale qui vous permet d'explorer une gamme diversifiée de plantes disponibles dans les pépinières et les jardins à proximité ?. Vous pouvez l'acheter ou faire des recherches à ce sujet. C'est ça?? Naah, explorez l'application pour en savoir plus ! ?
Ce projet est construit par Rohan Sharma (oui, je suis ce créateur)
Lien Github : https://github.com/RS-labhub/SeedLink-Shepherd
Implémentation de Shepherd : https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd est une plateforme d'adoption numérique (DAP) open source et complète et un service d'intégration des utilisateurs.
Shepherd a également évolué vers la version pro qui est un service payant. Voici la liste des fonctionnalités fournies par Shepherd-Pro :
Si vous ne l'avez toujours pas utilisé, visitez-le au moins une fois ! Promis, tu ne regretteras pas ?
Star Shepherd sur Github ⭐
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux