

La validation des données est une partie importante du développement logiciel. Il s'assure que les données d'entrée sont exactes et répondent aux exigences avant de les traiter ou de les stocker. Dans Go, la validation des données est simple et flexible.
Ce guide vous apprendra comment utiliser les balises struct pour valider les données et rendre vos applications sûres et fiables. De la création d'une logique de validation à l'utilisation de balises de validation intégrées.
Configuration des dépendances du projet Go.
go mod init app go get github.com/gin-gonic/gin
├─ main.go ├─ models │ └─ user.go └─ public └─ index.html
La structure User est conçue pour tester la validation au sein de l'application, en incorporant des balises de validation pour appliquer des règles spécifiques.
package models type User struct { Id int `binding:"required" msg:"Required"` Name string `binding:"max=10" msg:"Maximum length is 10"` Email string `binding:"email" msg:"Invalid email address"` Age int `binding:"min=1,max=100" msg:"Must between 1 and 100"` BirthDate string `binding:"datetime=01/02/2006" msg:"Invalid date format"` }
Étant donné que les messages d'erreur par défaut ne sont pas conviviaux, nous avons ajouté une balise msg personnalisée pour définir des messages d'erreur plus significatifs.
Ce fichier est le point d'entrée principal de notre application. Il créera et configurera l'application Web Go minimale.
package main import ( "app/models" "net/http" "reflect" "github.com/gin-gonic/gin" "github.com/go-playground/validator/v10" ) func main() { router := gin.Default() router.LoadHTMLFiles("public/index.html") router.GET("/", func(c *gin.Context) { c.HTML(http.StatusOK, "index.html", nil) }) router.POST("/", func(c *gin.Context) { var user models.User if err := c.ShouldBind(&user); err != nil { c.HTML(http.StatusOK, "index.html", gin.H{"User": user, "Errors": getErrors(err, user)}) return } c.HTML(http.StatusOK, "index.html", gin.H{"Pass": true, "User": user}) }) router.Run() } func getErrors(err error, obj any) map[string]string { messages := getMessages(obj) errors := map[string]string{} for _, e := range err.(validator.ValidationErrors) { errors[e.Field()] = messages[e.Field()] } return errors } func getMessages(obj any) map[string]string { t := reflect.TypeOf(obj) messages := map[string]string{} for i := 0; i < t.NumField(); i++ { field := t.Field(i) messages[field.Name] = field.Tag.Get("msg") } return messages }
Le formulaire de saisie utilisateur HTML est conçu pour tester les règles de validation appliquées à la structure User. Il comprend généralement des champs qui correspondent aux propriétés de la structure User.
Nous utilisons la syntaxe du modèle HTML de Go, telle que {{if .Errors.Id}}, pour afficher des messages d'erreur à l'utilisateur.
go run main.go
Ouvrez le navigateur Web et accédez à http://localhost:8080
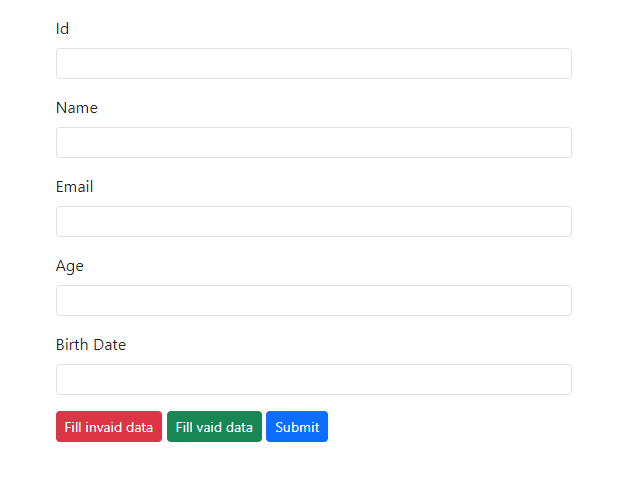
Vous trouverez cette page de test.

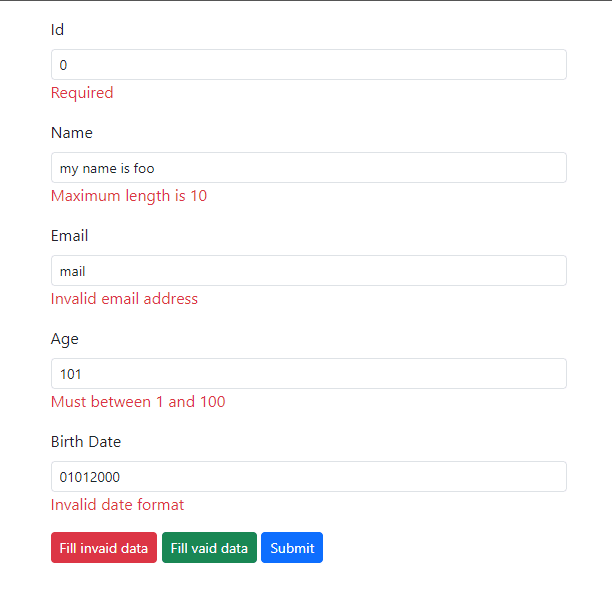
Cliquez sur "Remplir les données invalides", puis cliquez sur "Soumettre" pour voir les messages d'erreur affichés dans le formulaire de saisie.

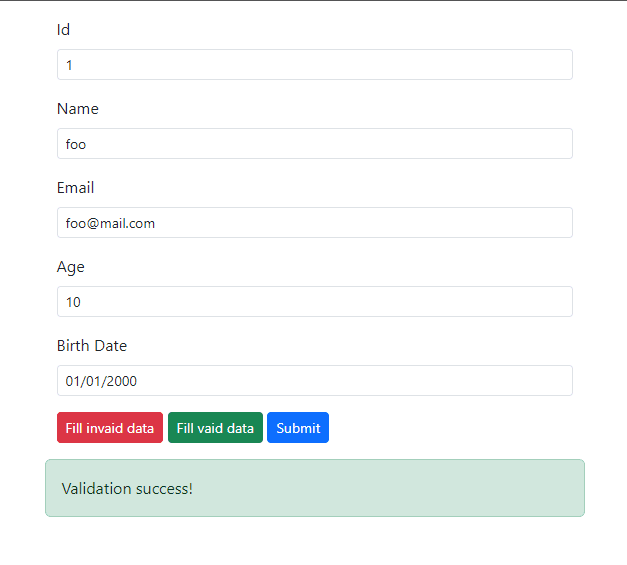
Cliquez sur « Remplir les données valides » puis à nouveau sur « Soumettre ». Vous devriez voir le message de réussite de la validation affiché dans le formulaire de saisie.

Cet article a couvert la mise en œuvre de la validation des données de base, vous aidant à créer des applications fiables et conviviales. Appliquez ces pratiques pour améliorer à la fois la robustesse et la convivialité de votre application Web Go.
Code source : https://github.com/stackpuz/Example-Validation-Go
Créez une application Web CRUD en quelques minutes : https://stackpuz.com
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir un écran large ppt
Comment définir un écran large ppt Solution à l'autorisation refusée
Solution à l'autorisation refusée Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ? Quels sont les domaines d'application de mongodb ?
Quels sont les domaines d'application de mongodb ? Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7 Douyin ne peut pas télécharger et enregistrer des vidéos
Douyin ne peut pas télécharger et enregistrer des vidéos Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle