
Le but de ce tutoriel est de créer une application pour contrôler la prononciation de l'utilisateur.
Pour le suivre, vous devez avoir des connaissances en javascript et plus idéalement Vue.js 3.
J'ai récemment décidé de me remettre à l'allemand. La principale difficulté que je rencontre dans cette langue est de la prononcer correctement. Habituellement, j'écoute un exemple, je m'enregistre en le répétant et je m'écoute à nouveau. C'est un processus compliqué et je dois admettre que je n'ai pas une très bonne oreille.
Partant de ce constat, je me suis demandé s'il existait une App ou une API qui pourrait me dire si je prononçais correctement un mot ou une phrase en allemand ! Après quelques investigations et belles découvertes, j'ai eu envie de coder ma propre application pour résoudre mon problème.
Voici comment j'ai procédé !
Après quelques recherches, j'ai pu trouver des applications qui ont résolu mon problème. Mais dans l’ensemble, la validation de la prononciation n’était souvent qu’une fonction supplémentaire d’une application payante (ou fonctionnant avec un abonnement). J'ai alors décidé de chercher des API.
Voici la liste des API qui font le job :
Ces API sont payantes mais permettent généralement d'avoir 2 semaines d'accès pour tester et expérimenter.
Comme je voulais vérifier ma prononciation de l'allemand, j'ai choisi de tester avec l'API SpeechSuper car elle prend en charge plusieurs langues dont l'allemand. Plus loin dans le didacticiel, nous essaierons l'API Speechace pour démontrer à quel point il est facile de passer d'une API à une autre en fonction de vos besoins.
L'objectif est de mettre en place une application simple qui permet de saisir un mot, d'enregistrer votre voix, d'envoyer l'enregistrement audio à l'API et d'afficher votre score.
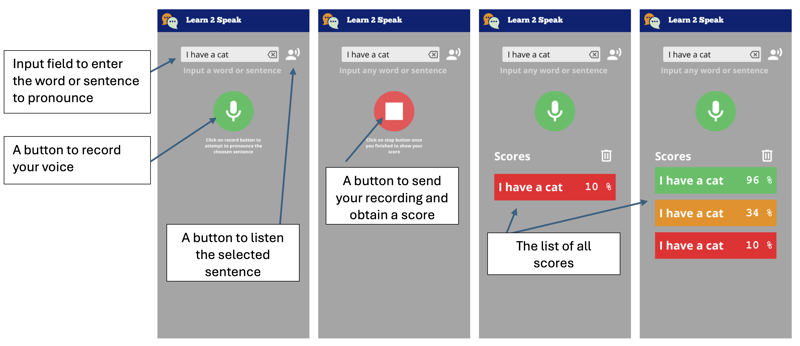
Voici à quoi ressemblera l'application :

Nous allons donc créer une application qui présentera un champ de texte permettant la saisie d'un mot ou d'une phrase. Un bouton vous permettra de l'écouter.
On a alors un bouton pour enregistrer notre voix, celui-ci changera de style lorsqu'il sera en mode enregistrement. Il suffit de cliquer dessus pour arrêter et envoyer à l'API pour obtenir un score de prononciation.
Une fois le score obtenu, il s'affiche sous forme de tuile avec une couleur représentant notre score, du rouge au vert en passant par l'orange.
L'idéal serait de pouvoir déployer l'App en tant que webapp, mais aussi en tant qu'application Android native. Pour cette raison, nous utiliserons Quasar.
Quasar est un framework Vue.js open source permettant de développer des applications avec une seule base de code. Ils peuvent être déployés sur le web (SPA, PWA, SSR), sous forme d'application mobile (Android, iOS) ou sous forme d'application Desktop (MacOs, Windows, Linux).
Si ce n'est pas déjà le cas, vous devez installer NodeJS. Le mieux est d'utiliser volta car cela vous permettra d'utiliser différentes versions de NodeJs en fonction de vos projets.
Nous commencerons par initialiser notre projet avec l'outil d'échafaudage Quasar.
npm i -g @quasar/cli npm init quasar
La cli nous posera plusieurs questions, choisissez les options suivantes :
Liste des options
Une fois la commande exécutée, vous pouvez entrer dans le répertoire et servir l'application localement :
cd learn2speak npm run dev
Votre navigateur par défaut devrait ouvrir la page à l'adresse suivante http://localhost:9000

L'exemple d'application est disponible, nous supprimerons les éléments dont nous n'avons pas besoin. Pour ce faire nous allons ouvrir le code source dans VSCode (vous pouvez bien sûr utiliser un autre éditeur)
code .
Quasar provides us with the notion of Layout and then of page included in the latter. The pages and the layout are chosen via the router. For this tutorial, we do not need to know these notions, but you can learn them here: Quasar layout
We do not need drawer, at least not for now so we will delete it from the src/layouts/MainLayout.vue file. To do this, delete the section of the included between the
<template>
<q-layout view="lHh Lpr lFf">
<q-header elevated>
<q-toolbar>
<q-icon name="interpreter_mode" size="md" />
<q-toolbar-title>
Learn2Speak
</q-toolbar-title>
</q-toolbar>
</q-header>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
We can then remove the entire script part and replace it with the following code:
<script>
import { defineComponent } from 'vue'
export default defineComponent({
name: 'MainLayout',
setup () {
}
})
</script>
We don't need more for the layout part because our application will define only one page.
The implementation of the main page is in the file: src/pages/IndexPage.vue
this is the main page where we will position our text field and the save button.
For this file, we simply remove the Quasar logo from the template (the tag) and modify the script part to use the vueJS 3 composition api, so that the source looks like the following file:
<template> <q-page class="flex flex-center"> </q-page> </template> <script setup> </script>
We will now add the text field using the Quasar component QInput
To do this we add the q-input component to the page template:
<template>
<q-page class="flex flex-center">
<q-input
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
You can see that the text field is displayed in the center of the screen, this is due to the Quasar flex and flex-center classes. These classes are defined by Quasar: Flexbox. We will fix this by placing the text field at the top of the screen, we will also take advantage of this to style the component.
Quasar even provides us with a Flex Playground to experiment and find the classes to put.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
As you can see, we have defined a sentence reference in the script part to store the value entered by the user. It is associated via the v-model directive to the q-input component
We will finish this first part by adding the button allowing the recording of our pronunciation of the word or sentence. For this we will simply use the q-button component of Quasar and position it after our text field.
<template>
<q-page class="column wrap content-center items-center">
<q-input
class="input-text q-mt-lg"
v-model="sentence"
type="textarea"
:lines="2"
autogrow
hint="Input a word or a sentence"
clearable
/>
<div>
<q-btn
class="q-mt-lg"
icon="mic"
color="primary"
round
size="30px"
@click="record"
/>
</div>
</q-page>
</template>
<script setup>
import { ref } from 'vue'
// Reference on the word or sentence to be pronounced
const sentence = ref('')
function record () {
console.log('Record')
}
</script>
<style scoped>
.input-text {
width: 80vw;
max-width: 400px;
}
</style>
Note that we added the q-mt-lg class to air out the interface a bit by leaving some space above each component. You can refer to the Quasar documentation on spacing.
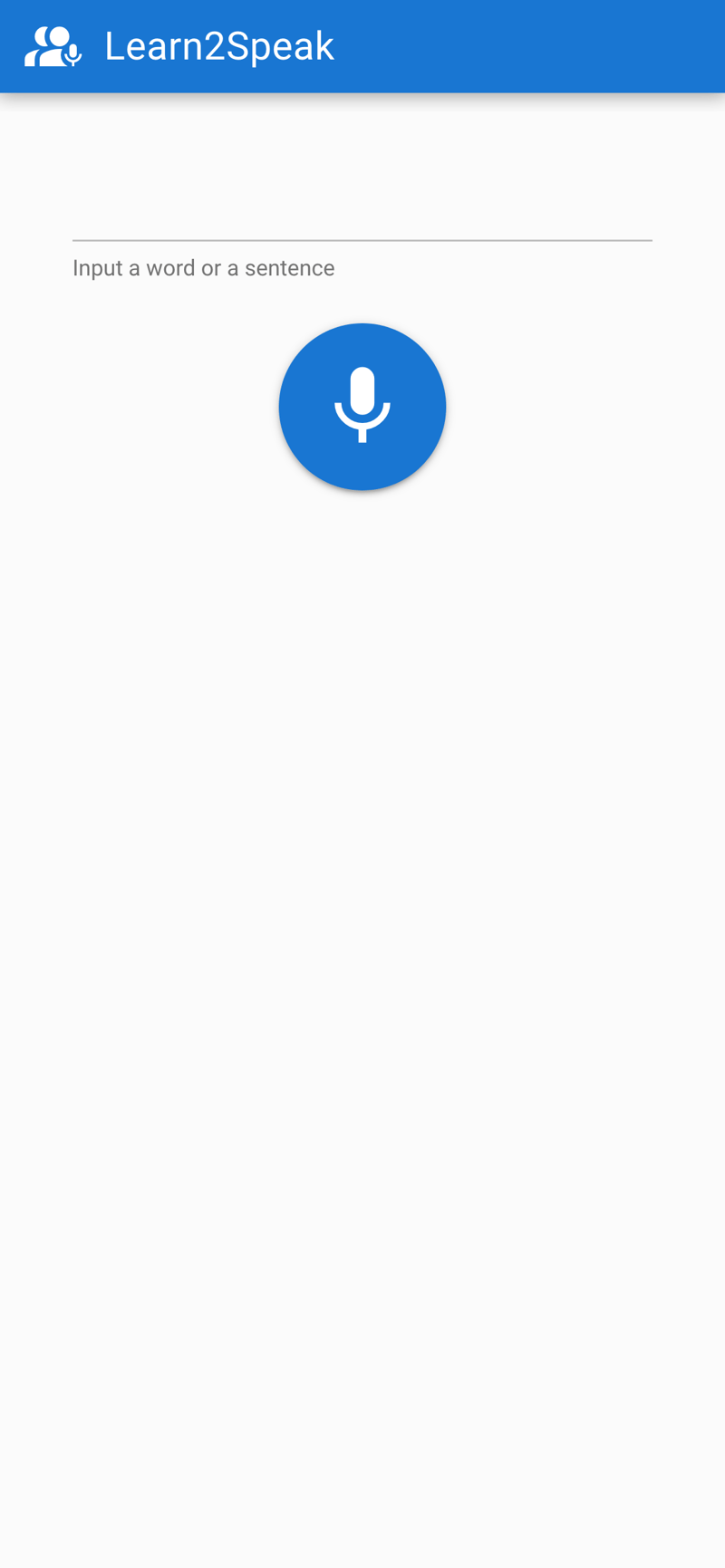
The application will look like:

We have therefore managed to obtain the skeleton of our application.
In a future part we will see how to acquire the audio, then how to obtain a score via the SpeechSuper API
Don't hesite on comments the post ! Part 2 will follow soon !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!