
Dans un monde de plus en plus globalisé, la capacité de convertir des devises rapidement et avec précision est plus importante que jamais. Que vous voyagiez, fassiez des achats en ligne ou que vous gardiez simplement un œil sur les marchés, disposer d'un outil fiable à portée de main peut faire une grande différence. Accédez à l'application de conversion de devises, une application React Native conçue pour simplifier les conversions de devises avec des taux de change en temps réel.
Dans cet article, nous explorerons les fonctionnalités de cette application, les technologies utilisées pour la créer et comment vous pouvez démarrer avec votre configuration locale.
L'application de conversion de devises exploite plusieurs technologies modernes pour offrir ses fonctionnalités :
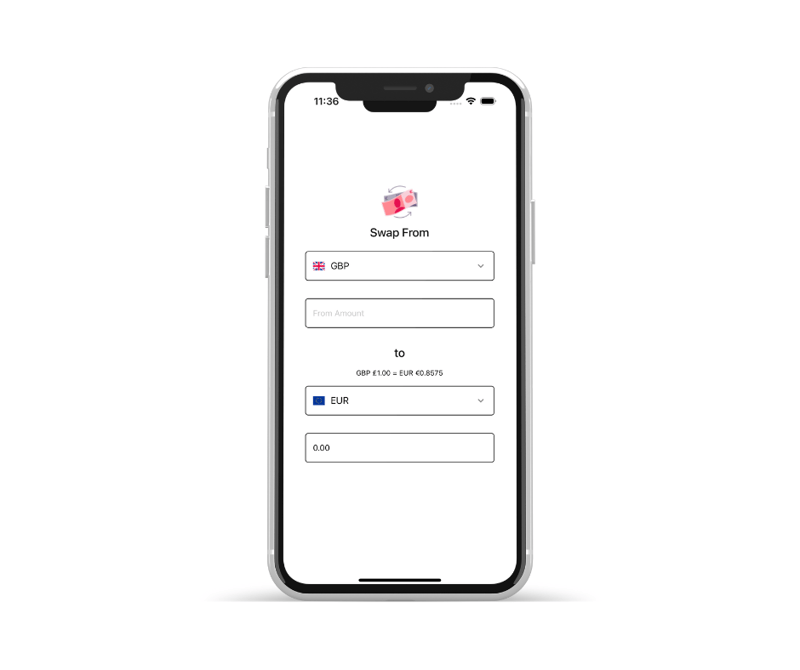
Découvrez cette capture d'écran présentant l'interface de l'application :

Suivez ces étapes simples pour configurer l'application de conversion de devises sur votre ordinateur local :
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
cd CurrrencyConversion
npm install
cd ios pod install cd ..
npx react-native run-ios
npx react-native run-android
N'hésitez pas à plonger dans le référentiel pour explorer la base de code complète, signaler des problèmes ou contribuer au projet.
Bon codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 pr touche de raccourci
pr touche de raccourci
 Pièce de dragon d'inscription Bitcoin
Pièce de dragon d'inscription Bitcoin
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 Comment lire des données Excel en HTML
Comment lire des données Excel en HTML
 Comment ouvrir les autorisations de portée
Comment ouvrir les autorisations de portée