
React Hooks est une fonctionnalité puissante introduite dans React 16.8 qui vous permet d'utiliser l'état et d'autres fonctionnalités de React sans écrire de classe. Ils vous permettent d'organiser la logique à l'intérieur d'un composant, rendant votre code plus propre et plus réutilisable. Examinons plus en détail certains des React Hooks les plus couramment utilisés :
Utilisation de base :

state : La valeur actuelle de l'état.
setState : Une fonction pour mettre à jour l'état.
Points clés :
État initial : l'état initial peut être n'importe quel type de données, tel qu'un nombre, une chaîne, un objet ou un tableau.
Mise à jour de l'état : vous pouvez mettre à jour l'état en passant une nouvelle valeur à setState ou en utilisant une fonction qui prend l'état précédent comme argument.
Re-rendu : la mise à jour de l'état déclenche un nouveau rendu du composant.
Initialisation paresseuse : pour un état initial complexe, vous pouvez transmettre une fonction à useState pour calculer la valeur initiale uniquement lors du premier rendu.
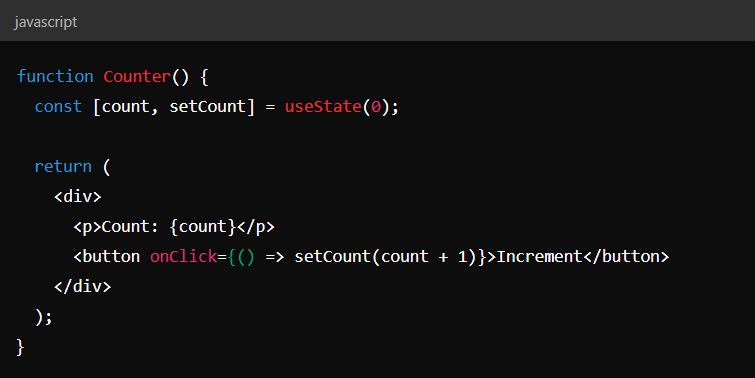
Exemple :

Dans cet exemple, useState est utilisé pour gérer un état de comptage, qui est mis à jour lorsque l'on clique sur le bouton.
Syntaxe de base :

Comment ça marche :
Le premier argument est une fonction qui contient le code de l'effet secondaire.
La fonction de retour facultative est utilisée pour le nettoyage, comme la désinscription d'un service pour éviter les fuites de mémoire.
Le deuxième argument est un tableau de dépendances. L'effet ne s'exécute que lorsque l'une des dépendances change.
Tableau de dépendances :
Si le tableau de dépendances est vide ([]), l'effet ne s'exécute qu'une seule fois après le rendu initial.
En cas d'omission, l'effet s'exécute après chaque rendu.
Cas d'utilisation courants :
Récupération des données d'une API lors du montage du composant.
Abonnement aux événements (par exemple, WebSocket, redimensionnement de la fenêtre) et nettoyage lors du démontage du composant.
Mise à jour du titre du document ou interaction avec le DOM.
Exemple :

Comprendre useEffect est crucial pour gérer les effets secondaires et garantir que vos composants se comportent comme prévu lors des rendus.
Syntaxe de base :

Comment ça marche :
Vous créez d'abord un contexte à l'aide de React.createContext(), qui renvoie un objet contextuel.
Cet objet contextuel est livré avec deux composants : Fournisseur et Consommateur.
Le composant Provider fournit la valeur de contexte, accessible par tous les composants imbriqués qui utilisent le hook useContext.
Exemple :

Quand utiliser :
Utilisez useContext lorsque vous devez transmettre des données en profondeur à travers une arborescence de composants sans perçage d'accessoires.
Il est particulièrement utile pour les thèmes, l'authentification des utilisateurs, les paramètres de langue ou toute gestion globale de l'état.
Remarque importante :
useContext simplifie la consommation des valeurs de contexte, facilitant ainsi la gestion de l'état global dans votre application.
Syntaxe de base :

Comment ça marche :
réducteur : Une fonction qui détermine comment l'état doit changer en fonction de l'action reçue. Il prend l'état actuel et une action, et renvoie le nouvel état.
initialState : La valeur initiale de l'état.
Exemple :

Quand utiliser :
Utilisez useReducer lorsque vous avez une logique d'état complexe qui implique plusieurs sous-valeurs ou lorsque les mises à jour d'état dépendent des valeurs d'état précédentes.
C'est également utile lorsque vous devez gérer plusieurs actions qui peuvent affecter l'état de différentes manières.
useReducer aide à gérer l'état de manière plus prévisible et maintenable, en particulier dans les scénarios avec des interactions d'état complexes ou lorsque la logique de l'état doit être encapsulée dans une seule fonction.
Syntaxe de base :

Comment ça marche :
useMemo prend une fonction qui calcule une valeur et un tableau de dépendances.
La fonction n'est réévaluée que lorsque l'une des dépendances change.
Il renvoie le résultat mémorisé du calcul.
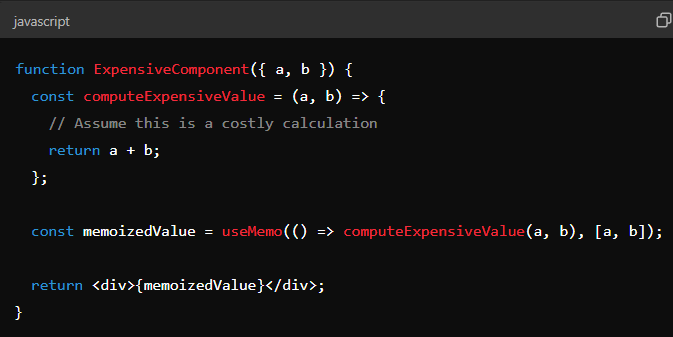
Exemple :

Quand utiliser :
Utilisez useMemo lorsque vous avez des calculs coûteux qui n'ont pas besoin d'être recalculés à chaque rendu.
Il est particulièrement utile pour optimiser les performances des composants nécessitant des calculs lourds ou des transformations de données volumineuses.
Remarque importante :
useMemo ne garantit pas que la valeur ne sera pas recalculée ; cela garantit simplement qu'il est recalculé uniquement lorsque les dépendances changent.
Une utilisation excessive de useMemo ou son utilisation pour des calculs triviaux peut ajouter une complexité inutile sans gains de performances significatifs.
useMemo est un outil puissant d'optimisation des performances, mais il doit être utilisé judicieusement pour trouver un équilibre entre performances et complexité.
Syntaxe de base :

Comment ça marche :
useCallback prend une fonction et un tableau de dépendances.
La fonction est mémorisée et ne sera recréée que si l'une des dépendances change.
Il renvoie la version mémorisée de la fonction de rappel.
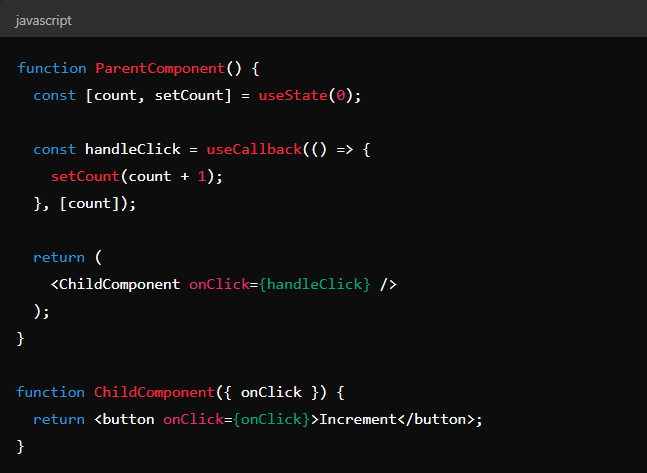
Exemple :

Quand utiliser :
Utilisez useCallback pour mémoriser les fonctions de rappel qui sont transmises en tant qu'accessoires aux composants enfants afin d'éviter de nouveaux rendus inutiles.
C'est utile lorsqu'un composant enfant s'appuie sur l'égalité des références pour éviter les rendus inutiles ou pour éviter de recréer des fonctions à l'intérieur de composants qui déclenchent des opérations coûteuses.
Remarque importante :
Syntaxe de base :

Comment ça marche :
useRef renvoie un objet mutable avec une propriété actuelle.
initialValue est attribué à current lors du premier rendu.
Vous pouvez mettre à jour le courant sans provoquer de nouveau rendu.
Exemple :

Cas d'utilisation courants :
Accès aux éléments DOM : pour interagir directement avec les nœuds DOM, par exemple en concentrant une entrée ou en mesurant la taille d'un élément.
Valeurs persistantes : pour conserver les valeurs qui doivent être conservées lors des rendus sans déclencher un nouveau rendu, comme le suivi des valeurs d'état ou des minuteries précédentes.
Remarque importante :
Les mises à jour actuelles ne déclenchent pas un nouveau rendu du composant.
useRef est utile dans les cas où vous devez gérer ou interagir avec des valeurs ou des éléments DOM sans affecter la logique de rendu du composant.
useRef fournit un moyen de conserver des références mutables qui persistent dans les rendus, ce qui en fait un outil polyvalent pour gérer à la fois les interactions DOM et les valeurs non liées au rendu.
React Hooks simplifie la gestion de l'état, la gestion des effets secondaires et d'autres logiques dans les composants fonctionnels. Ils favorisent la réutilisation du code et une meilleure organisation en vous permettant d'extraire la logique dans des hooks réutilisables. Comprendre ces hooks et leur utilisation appropriée peut améliorer considérablement vos compétences en développement React.
Veuillez partager votre point de vue à ce sujet. Bon codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
Quels problèmes le bouillonnement d'événements js peut-il résoudre ?
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Comment convertir des fichiers HTML en fichiers PDF
Comment convertir des fichiers HTML en fichiers PDF
 Le rôle du pilote de la carte graphique
Le rôle du pilote de la carte graphique
 Utilisation de réécriturecond
Utilisation de réécriturecond
 Méthodes pour prévenir les attaques CC
Méthodes pour prévenir les attaques CC
 présentation du moteur MySQL
présentation du moteur MySQL
 Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7