
J'ai été chargé de l'optimisation de quelques pages. L'optimisation des pages est très importante si vous souhaitez que vos clients restent sur votre site, et elle améliore également le classement SEO. Une étude de Google a montré que 53 % des sites mobiles sont complètement abandonnés s'ils mettent plus de 3 secondes à se charger.
Pour bénéficier de tous ces avantages, j'ai traité ma page dans Google PageSpeed Insights. Les scores étaient mauvais et il y avait beaucoup de termes inconnus encombrés sur la page.
Tous ces nouveaux termes m'étaient très étrangers et je ne savais pas quoi en faire.
Beaucoup de gens sont souvent confrontés à cette situation, les gens ne savent pas ce que signifient ces nouveaux ensembles de mots. Cependant, j'ai réalisé que déverrouiller ces mots donnait beaucoup de nouveau sens à mes diagnostics de vitesse de page.
Donc, dans cet article, je vais vous montrer les termes que vous devez connaître pour vous remettre sur pied dans ce parcours d'optimisation de Pagespeed.
Lorsque nous exécutons notre page via l'outil d'analyse Pagespeed, nous voyons les analyses suivantes.
Il est important de connaître ces termes, car ils vous aideront à déterminer les performances de la page.
Voici un moyen simple de s'en souvenir : FLTCS, prononcé "Flat-Tics".
Passons en revue les FLTCS un par un.
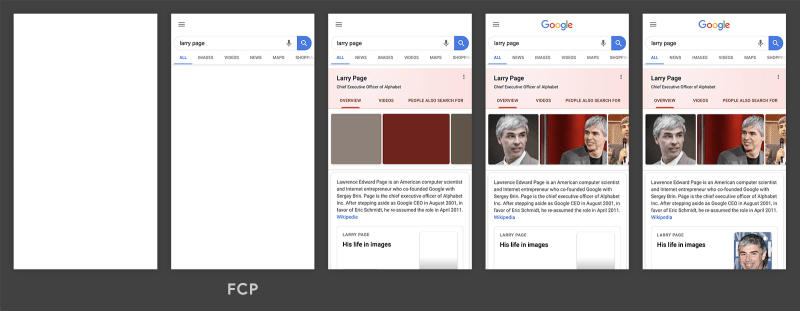
Imaginez que vous êtes au théâtre pour une pièce de théâtre. Le First Contentful Paint (FCP) est comme le moment où les lumières de la scène s'allument et où vous pouvez voir le premier acteur ou accessoire.
C’est le premier signe que le spectacle commence et que quelque chose de significatif apparaît à vos yeux. Si les lumières s'allument rapidement, vous savez que le spectacle est en cours et vous êtes prêt à profiter du spectacle.
De même, sur une page Web, le FCP concerne la rapidité avec laquelle vous voyez le premier élément de contenu après votre arrivée. Si cela se produit rapidement, cela signifie que votre page engage immédiatement les utilisateurs.

Dans l'image ci-dessus, vous pouvez voir que le FCP se produit dans la deuxième image lorsque le contenu est chargé.
Nous pouvons diviser ce terme en différents morceaux, pour mieux comprendre.
Première : FCP marque la première apparition du contenu visible sur une page Web après que vous y avez accédé.
Contenu : Cela signifie quand un contenu significatif, tel que du texte, des images ou des graphiques, devient visible pour l'utilisateur.
Peindre : Semblable à un artiste commençant à peindre sur une toile, FCP est le moment où le navigateur commence à rendre et afficher les éléments initiaux de la page Web.

Considérez LCP comme le moment où l'enseigne la plus grande et la plus importante d'un nouveau magasin est entièrement visible lorsque vous passez devant.
Imaginez que vous passez devant un magasin et que vous attendez avec impatience de voir le plus grand panneau qui vous indique de quoi il s'agit. Si ce grand panneau met trop de temps à apparaître, vous pourriez être frustré et perdre tout intérêt.
Pour fidéliser les acheteurs, le magasin doit veiller à ce que la grande enseigne soit en place et visible rapidement.
De même sur une page Web, la Largest Contentful Paint vise à garantir que la partie la plus grande et la plus importante de votre contenu est entièrement chargée et visible pour les utilisateurs dès que possible.




Lisez le reste de notre article complet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
 la fonction direct3d n'est pas disponible
la fonction direct3d n'est pas disponible
 Récupération de données sur disque SSD
Récupération de données sur disque SSD
 Comment restaurer les données du serveur
Comment restaurer les données du serveur
 Comment définir la taille de la police HTML
Comment définir la taille de la police HTML
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Compétences requises pour le développement front-end
Compétences requises pour le développement front-end
 Il existe plusieurs fonctions de sortie et d'entrée en langage C
Il existe plusieurs fonctions de sortie et d'entrée en langage C