
Quand j'ai commencé à apprendre le CSS, j'ai vu box-sizing: border-box dans presque tous les fichiers CSS que j'ai rencontrés. Comme beaucoup de débutants, je l’ai copié sans comprendre son but. Si cela vous semble familier, ne vous inquiétez pas, vous n'êtes pas seul.
Qu'est-ce que le dimensionnement d'une boîte ?
La propriété box-sizing en CSS contrôle la façon dont la largeur et la hauteur d'un élément sont calculées. Il y a trois valeurs principales :
Pourquoi box-sizing : border-box ?
Voici pourquoi le dimensionnement de la boîte : border-box est si utile :
Voici un exemple simple pour illustrer la différence entre "content-box"et "border-box" :
Boîte de contenu
<div class="content-box"> <p>content-box</p> </div>
.content-box {
background-color: red;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

Comme le montre la capture d'écran, la boîte avec box-sizing: content-box a une largeur totale de 260px. Voici pourquoi :
200px est la largeur définie pour la zone de contenu, 20px de chaque côté totalisent 40px (20px + 20px), 10px de chaque côté totalisent 20px (10px + 10px).
Largeur totale : 200 px (contenu) + 40 px (remplissage) + 20 px (bordure) = 260 px
Pourquoi ? Avec content-box, la largeur que vous définissez concerne uniquement le contenu à l'intérieur de la boîte. Un rembourrage et une bordure sont ajoutés à cette largeur, augmentant ainsi la taille totale de la boîte.
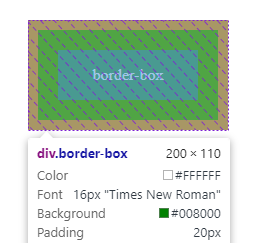
Boîte de bordure
<div class=" border-box"> <p>border-box</p> </div>
.border-box {
box-sizing: border-box;
background-color: green;
width: 200px;
padding: 20px;
border: 10px solid black;
text-align: center;
color: white;
}

En revanche, la box avec box-sizing: border-box a une largeur totale de 200px. Voici pourquoi :
200px est la largeur définie pour l'ensemble de la boîte, y compris le contenu, le remplissage et la bordure, 20px de chaque côté (inclus dans la largeur de 200px), 10px de chaque côté (inclus dans la largeur de 200px).
Largeur totale : la largeur de 200 px englobe le contenu, le remplissage et la bordure. Aucun espace supplémentaire n'est ajouté en dehors de cette largeur.
Pourquoi ? Avec border-box, la largeur que vous définissez couvre tout ce qui se trouve dans la boîte, de sorte que la taille totale reste telle que spécifiée, sans remplissage supplémentaire ni bordure s'étendant au-delà de la largeur donnée. .
Comprendre et utiliser le dimensionnement des boîtes : border-box peut simplifier votre CSS et rendre vos mises en page plus prévisibles et plus faciles à gérer. Si vous n'en aviez aucune idée, j'espère que cette explication clarifie les choses.
Vous pouvez visualiser et expérimenter le code utilisé dans cet exemple sur CodePen.
Si vous avez apprécié cet article, connectez-vous avec moi sur LinkedIn et Twitter !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 Structure de données en langage C
Structure de données en langage C
 Fichier au format DAT
Fichier au format DAT
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 La valeur d'entrée Excel est illégale
La valeur d'entrée Excel est illégale
 Quelle monnaie est l'u-coin ?
Quelle monnaie est l'u-coin ?