
Dans le processus d'écriture de programmes js, vous devrez souvent déterminer le type d'un objet. Par exemple, si vous écrivez une fonction, vous devez déterminer différents types de paramètres pour écrire différents codes.
Tout d'abord, vous pouvez penser au type d'opérateur. Regardez l'exemple suivant :
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>Le résultat obtenu est le suivant :

Comme vous pouvez le voir dans les résultats ci-dessus, l'opérateur typeof peut être utilisé pour afficher le type de l'objet. Alors, quels sont les résultats de null et undefined dans la portée de l'opérateur typeof. ?
/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)
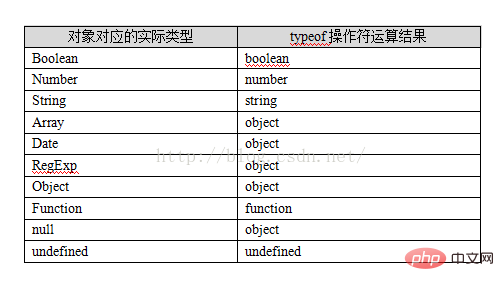
L'opérateur typeof agit sur null et affiche en fait "objet" (cela ne semble pas scientifique, je pensais qu'il afficherait "null'" ), agissant sur undéfini affiche "undéfini" (cela est conforme au résultat souhaité), donc lorsque vous utilisez l'opérateur typeof pour déterminer le type d'un objet, soyez particulièrement prudent car l'objet peut être nul. Ce qui précède ne donne qu'une partie des résultats de typeof opérant sur ces objets. Le tableau suivant répertorie les résultats de l'opérateur typeof opérant sur Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefined (lecteurs intéressés, vous pouvez le tester vous-même) :

D'après les résultats du tableau ci-dessus, nous pouvons voir que Array, Date et RegExp affichent tous des objets. Pourquoi ne le sont-ils pas. afficher directement le type d'objet ? Cela mènera à un autre opérateur de js : opérateur instanceof. Cet opérateur est utilisé pour déterminer si un objet est un certain type d'objet. La valeur calculée est vraie ou fausse. Jetons un coup d'oeil d'abord :
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

Évidemment, le type de l'objet peut être déterminé via cette instance de, mais cela ne peut déterminer autre chose que le type de base. Pour les autres types (y compris le type String), il ne peut pas déterminer le type de base. Cependant, instanceof ne peut pas toujours être jugé normalement. Considérons la situation d'un frame. Pour déterminer si l'objet de son type est un objet passé par un autre frame, regardez d'abord l'exemple suivant.
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
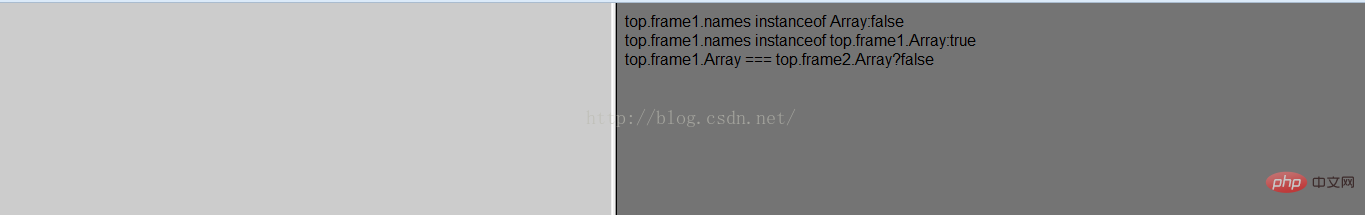
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
L'objet noms est dans le cadre frame1 À ce stade, il est créé via le tableau du cadre frame1 si l'objet noms est placé dans le tableau. frame2 à titre de comparaison, de toute évidence, les noms ne sont pas une instance de Array dans frame2. On pense que frame1 et frame2 ne sont pas du tout le même tableau. D'après le deuxième résultat réel, il est clair que les noms sont une instance du frame dans. dans lequel il se trouve. À partir de la troisième sortie, on peut voir que le tableau de frame1 et le tableau de frame2 sont différents. Alors, que devrions-nous faire lorsque nous rencontrons la comparaison multi-images ci-dessus ? Nous ne pouvons pas comparer le tableau correspondant au cadre à chaque fois. Il existe un moyen nécessaire pour résoudre le problème ci-dessus. Regardez le code suivant :
var toString = {}.toString; var now = new Date(); alert(toString.call(now)) <. 🎜>
<. 🎜>
tools.js
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })(); Réécrivez-le en fonction de la classe d'outils. fourni ci-dessus L'exemple ci-dessus :
fram2.html
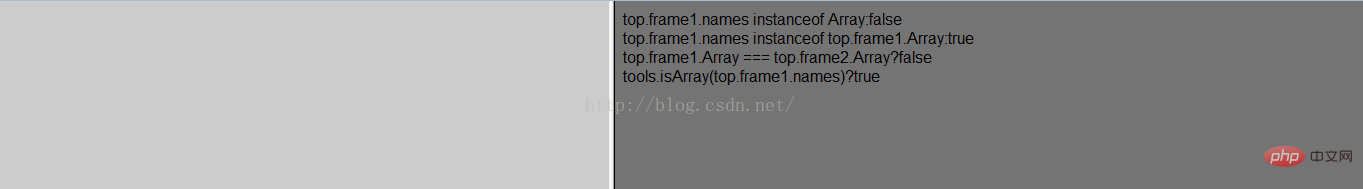
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html>
Remarque : des éléments tels que l'alerte ne peuvent pas être jugés dans IE.