
Le plugin Collapse facilite la réduction des zones de page. Que vous l'utilisiez pour créer une navigation en accordéon ou des panneaux de contenu, il permet de nombreuses options de contenu.
Si vous souhaitez référencer uniquement la fonctionnalité du plugin, vous devez alors faire référence à Colombo.js ou, comme mentionné dans le chapitre Présentation du plugin Bootstrap, vous pouvez référencer bootstrap.js ou un version compressée de bootstrap.min.js.
1. Utilisation
Le tableau suivant répertorie les classes utilisées par le plugin Collapse pour gérer une mise à l'échelle importante :

Vous pouvez utiliser le plugin Collapse des deux manières suivantes :
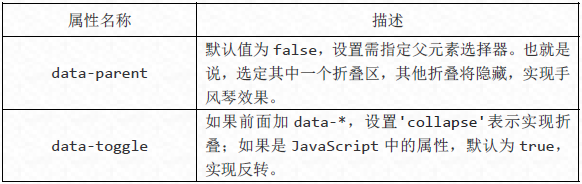
Attribuez automatiquement le contrôle aux éléments pliables en ajoutant data-toggle="collapse" et data-target à l'élément via l'attribut data : . L'attribut data-target accepte un sélecteur CSS et lui appliquera un effet de réduction. Assurez-vous d'ajouter la classe .collapse à l'élément pliable. Si vous souhaitez qu'il soit activé par défaut, ajoutez une classe supplémentaire .in.
Pour ajouter une gestion de regroupement en accordéon à un contrôle pliable, ajoutez l'attribut de données data-parent="#selector".
Via JavaScript : La méthode de réduction peut être activée via JavaScript de la manière suivante :
$('.collapse').collapse()
2. Exemples
Réduire le contenu en cliquant dessus.
//Exemple de base
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//Pli accordéon
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>

//Effet accordéon
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//Appel manuel
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//La méthode de réduction fournit également trois paramètres : masquer, afficher, basculer.
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
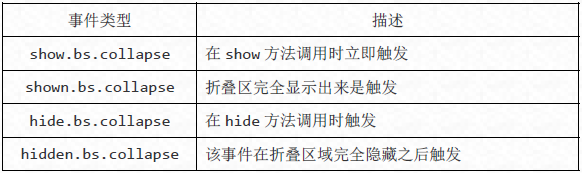
Il existe quatre types d'événements dans le plug-in Collapse.

//Événement, autre similaire
$('#collapseOne').on('show.bs.collapse', function() {
alert('当 show 方法调用时触发');
});
J'espère que cet article sera utile et inspirant pour que tout le monde puisse apprendre le plug-in Bootstrap Collapse.
 qu'est-ce que Volkan
qu'est-ce que Volkan
 nom complet de l'application
nom complet de l'application
 Qu'en est-il de l'échange Binance ?
Qu'en est-il de l'échange Binance ?
 Comment utiliser des vidéos en Java
Comment utiliser des vidéos en Java
 Quelles sont les principales différences entre Linux et Windows
Quelles sont les principales différences entre Linux et Windows
 Utilisation d'indexof en Java
Utilisation d'indexof en Java
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 accéder à la base de données
accéder à la base de données