
代码示例:
到底是为什么
规则1
javascript中一切都是对象(引用类型),除了这几个类型的字面量(值类型):Boolean(如:true)、Number(如:100)、undefined、null。
规则2
引用类型之间用"=="或“===”做比较运算时,只要两者不是指向同一份内存地址,都会返回false。
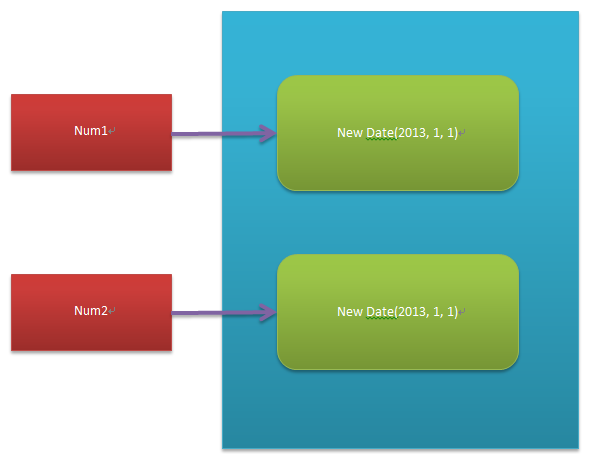
代码示例
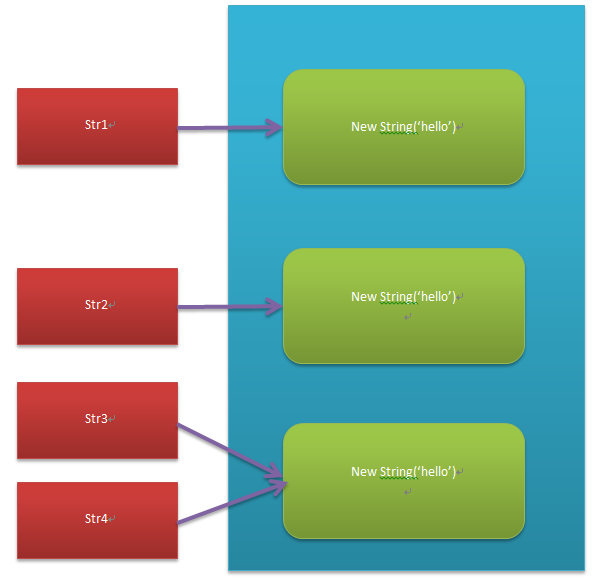
图片示意

规则3
引用类型和对应的值类型之间用“=="做比较运算时,会先进行类型转换,然后进行比较。
代码示例
代码示例

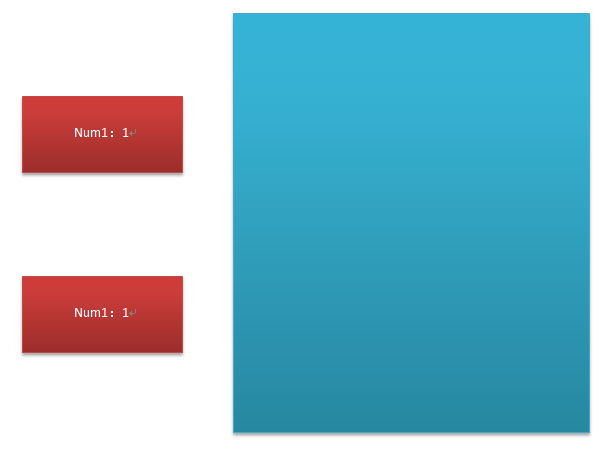
值类型的内存格局
代码示例
<span style="COLOR: #008080">1</span> <span style="COLOR: #0000ff">var</span> num1 = 1<span style="COLOR: #000000">;</span><span style="COLOR: #008080">2</span> <span style="COLOR: #0000ff">var</span> num2 = 1;
图片示意
 Quels sont les outils de développement visuel chinois PHP ?
Quels sont les outils de développement visuel chinois PHP ?
 Quelle est la balise article utilisée pour définir ?
Quelle est la balise article utilisée pour définir ?
 puce FAI
puce FAI
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C
 git annuler le commit soumis
git annuler le commit soumis
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 La différence entre une pression sur une touche et une touche enfoncée
La différence entre une pression sur une touche et une touche enfoncée
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript